标签:需要 打开 处理 setter 框架 接口 span 工具包 设计
前言
这段时间要学习hadoop,但是也希望把自己的web知识复习起来。所以花自己休息的时间把这些web的知识好好的巩固一下!没有什么可以阻挡我前进的脚步。
首先我们先了解一下:
C/S:客户端 / 服务器 (胖客户端)
B/S:浏览器 / 服务器 (瘦客户端)
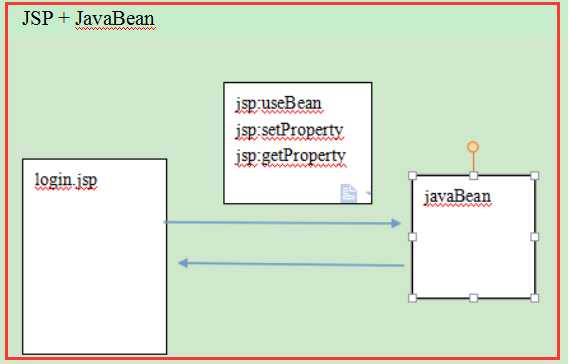
JavaBean:就是一个普通类(实体bean),包含三样标准:一个无参构造、私有属性、公共的getter和setter方法。
其实在前面中javaweb知识中我们主要讲了两大类:一是servlet,二是jsp。
Servlet就是为了解决静态页面的问题,能够实现动态的页面,使维护,开发更加的方便,但是也有缺点,在Servlet嵌入HTML代码实在是太麻烦了,每次都要out.println();输出。
所以就有了Jsp,JSP中的内容就是html,为的就是方便写html,写页面,本质上JSP也是一个servlet,所以在它中也会不可避免的要写一些java代码,也就是脚本,为了不让其那么混乱,就增加了标签,EL表达式来尽量代替脚本。
但是在写一些项目时,还是会很麻烦,原因是业务逻辑代码,与数据库交互的代码,HTML代码这些类别,风格,作用完全不同的都混杂在了一起,造成的结果是代码的维护性,可读性以及扩张性都非常差,比如要改一个需求,
那么必须要把全部代码都看完,理解到,不然你可能会因为修改了一处代码,导致别的地方多处错误,这种设计模式也叫做 模式一(Model 1)。

为了改进上面所说的缺点,也就是将业务逻辑代码放一起,显示页面的HTML代码放一起,与数据库交互的代码放一起,这样开发思路更加清晰,维护起来也更加方便,这种就叫做MVC模式。
M:Model 模型,代表着业务逻辑代码与数据库代码,V:View 对数据的展示代码,比如JSP页面,就是专门用来展示数据,美化页面的 。
C:Controller 控制,Servlet来充当这一角色,连接着View和Model,从View中获得指令,在从model中通过业务逻辑代码获取需要的数据,然后在通过Servlet去交给View层去显示。也就是MVC三层结构的意义!
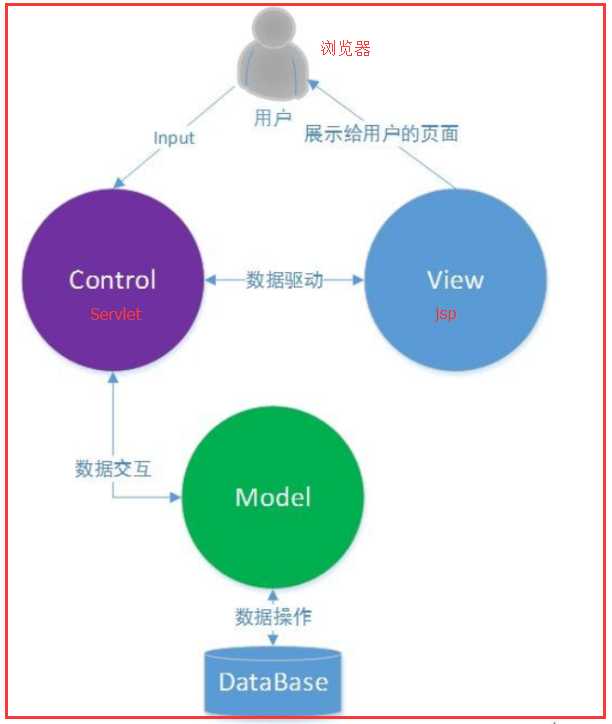
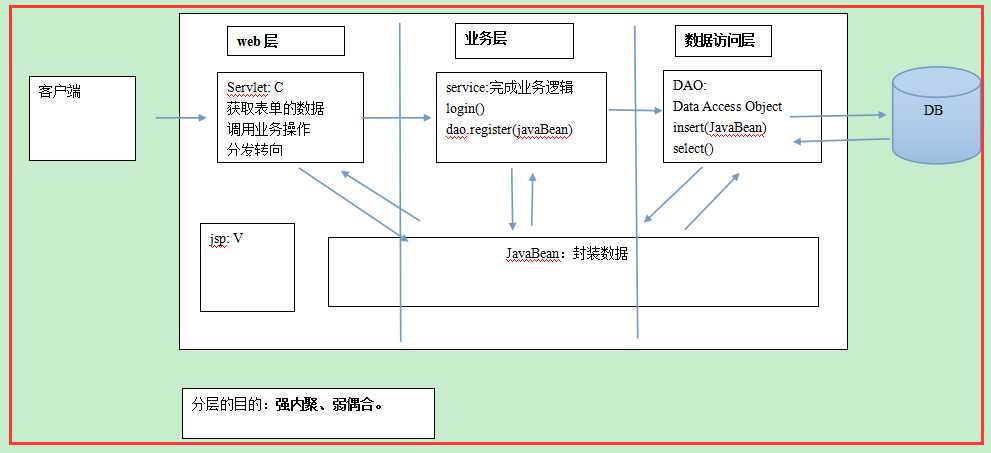
用图分析就是:

我们打开浏览器,输入网址,就是到服务器中请求页面(JSP也可能是别的),然后显示到浏览器上,然后通过点击JSP页面上的内容,提交请求,到服务器中,也就到了Control(Servlet)这一块,
Servlet通过分析请求,知道用户需要什么,需要数据,那么就通过Model,从数据库拿到数据,在将数据显示在JSP中,在将JSP发送回浏览器,显示在用户看,
所以我们经常说,JSP就是View层,给用户看的,Servlet作为控制流程,而编写操作数据库代码,业务逻辑代码就属于Model。这就是MVC的应用。
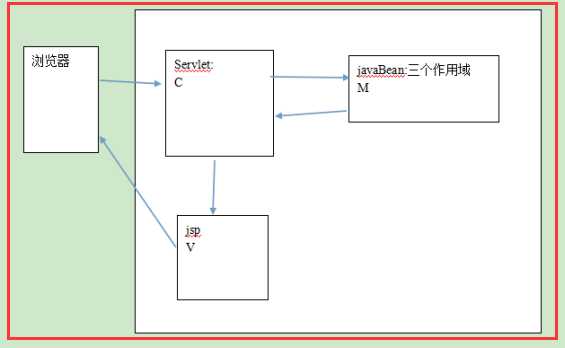
JSP + Servlet + JavaBean
MVC:开发模式
M: Model模型 JavaBean|四种作用域
V:view视图 JSP
C:Controller控制器 Servlet

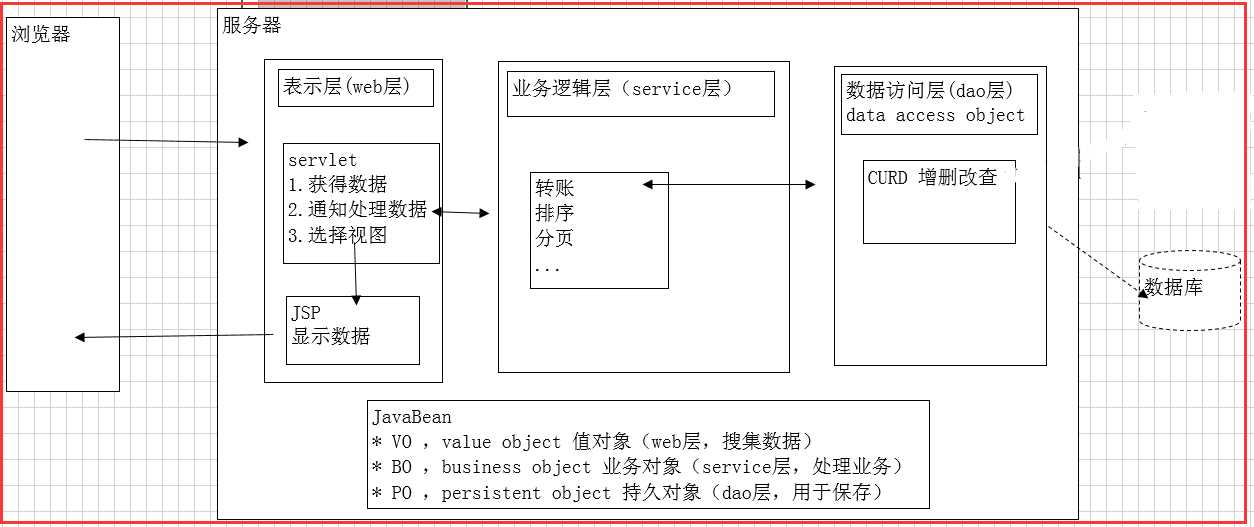
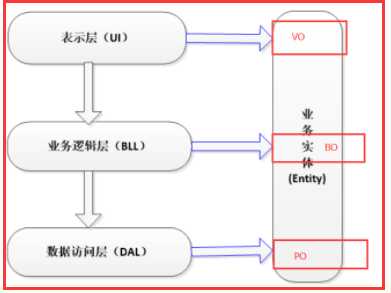
表示层(web层)、业务逻辑层(service层)、数据访问层(dao层),用一张图来描述这其中的关系:

因为现在只学习Servlet,Jsp,所以在表示层中就放的是Servlet和Jsp了,如果学了3大框架,Struts、Hibernate、Spring、会发现Struts是处理表示层的一个框架,而Hibernate是在dao层的一个框架,spring就是service层了。

分层思想:强内聚、弱耦合
实际项目中的包命名结构,其也是按照三层架构思想来进行编写代码:

分析:(xxx:代表公司名称、yyy:代表项目名称)
com.xxx.yyy.dao dao层接口
com.xxx.yyy.dao.impl dao层实现
com.xxx.yyy.service service层接口
com.xxx.yyy.service.impl service层实现
com.xxx.yyy.web web层
com.xxx.yyy.util 工具包
com.xxx.yyy.domain javabean
四、总结
经典三层架构和MVC的关系:
他们是两个毫无相关的东西,经典三层架构是一种分层思想,将开发模式分为了这三层,每个人根据自己的专长,开发不同的模块,比如,前端工程师,那么就专研表示层即可,想办法如何让页面变的更好看,
如何吸引别人,而有些专门做数据库工作的人,就可以只关注操作数据库的活,如何让查询更加快速有效,而不必关注数据该如何显示这种问题。这就是分层带来的巨大好处。
而MVC是一种设计模式,目的是让HTML代码和业务逻辑代码分开,让代码看起来更加清晰,便于开发。
如果说他们有关系的话:只能说他们有共同的点,分层,解耦。
标签:需要 打开 处理 setter 框架 接口 span 工具包 设计
原文地址:http://www.cnblogs.com/zhangyinhua/p/7645581.html