标签:mini 链接 dismiss script path uil 模拟 设备 better
最近帮兄弟公司的做支付业务sdk,积累了 sdk 封装的经验!下面我会从零开始把我的 sdk 封装和调试经历分享给大家,希望能给看到这篇文章的人有所帮助!
本文我会从以下几个方面来讲述:
Framework生成配置以及集成在主项目里调试
1.新建主项目,主项目的 ProjectName 是 HelloFramework(也就是我们要使用 sdk 业务的主项目)
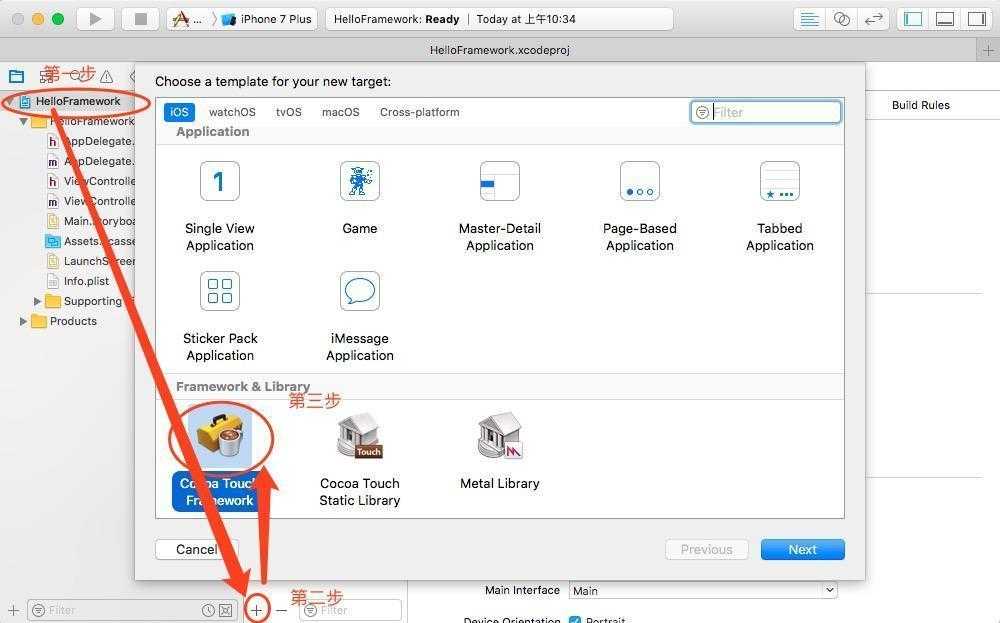
2.接下来在主项目里创建Framework,就叫MyFramework好了

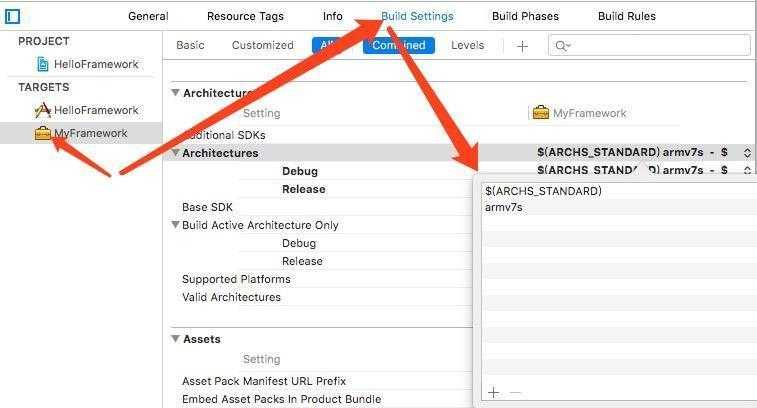
3.然后我们点开 Project 文件,在Target 列表里选中 MyFramework,Build Settings
a、Architectures→Architectures 配置支持的指令集,这里系统已经默认配置了 arm64和 armv7,所以只要增加一个 armv7s 就可以了
以下是指令集对应的设备
armv6
iPhone、iPhone 3G
iPod 1G、iPod 2G
armv7
iPhone 3GS、iPhone 4
iPod 3G、iPod 4G、iPod 5G
iPad、iPad 2、iPad 3、iPad Mini
armv7s
iPhone 5、iPhone 5C
iPad 4
arm64
iPhone 5s iPhone 6iPhone 6P iPhone 6s iPhone 6sP iPhone 7 iPhone 7P
iPad Air, Retina iPad Mini
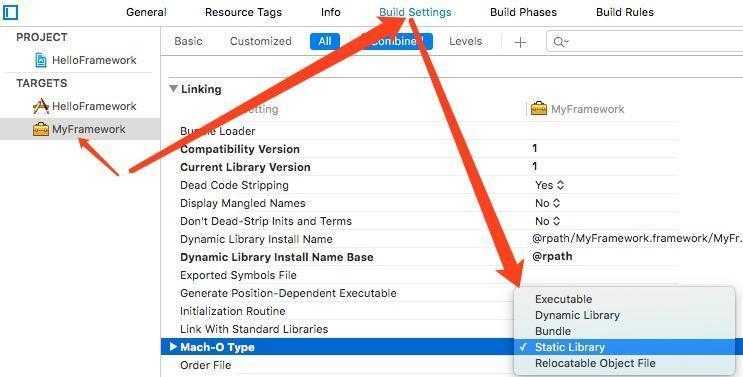
b、Linking→Mach-O Type 将Dynimic Library 改成 Static Library

c、Deployment→iOS Deployment Target 选择你想兼容的最低 iOS 版本
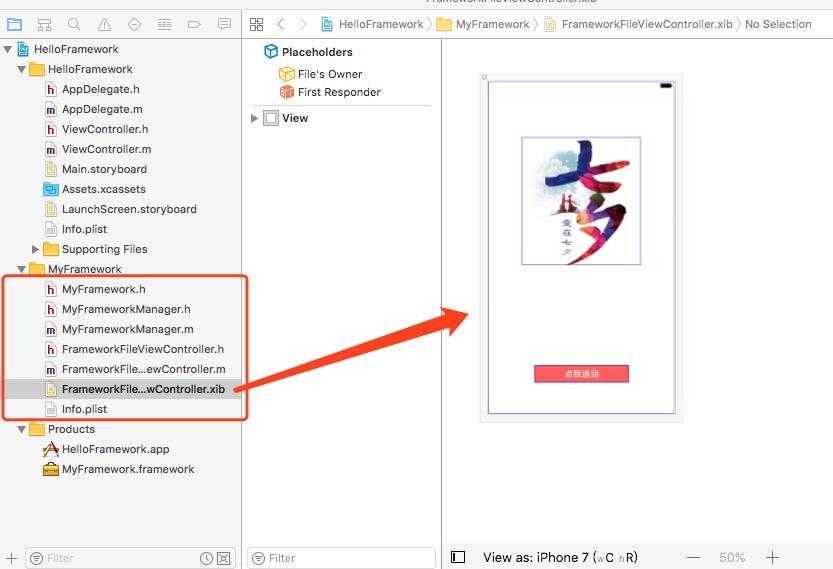
d、新建一个 FrameworkManager,然后再创建好我们要使用的内容,这里创建一个用 Xib 来显示的 UIViewController,以及在里面显示图片(用来示例 Xib 和图片文件的引用)

我在FrameworkManager类里实现了一个方法
//.h文件声明
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>
@interface MyFrameworkManager : NSObject
+ (NSString *)showFileVCWithSourceVC:(UIViewController *)VC;
@end
//.m文件实现
#import "MyFrameworkManager.h"
@implementation MyFrameworkManager
+ (NSString *)showFileVCWithSourceVC:(UIViewController *)VC {
return @"Call framework success!!!";
}
@end
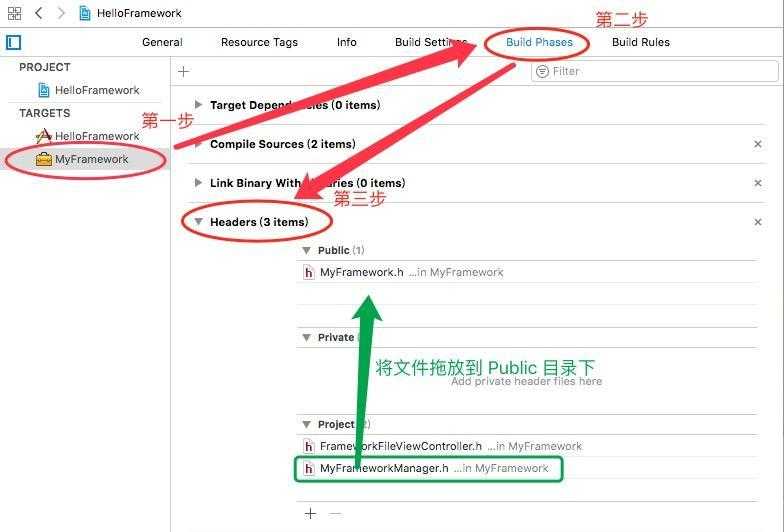
e、在Build phase→Headers 里面将要暴露出去的.h文件拖放到 Public 目录下(这里我们开发 MyFrameworkManager)

f、现在我们可以在主项目里引用 MyFrameworkManager,跑跑试试了!我加了一个按钮和标签用来演示调用效果!
//主项目 ViewController.m文件
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UILabel *callResultLbl;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (IBAction)callFramework:(UIButton *)sender {
NSString *results = [MyFrameworkManager showFileVCWithSourceVC:self];
self.callResultLbl.text = results;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end

xib 文件和图片的存放和引用
1.创建bundle,放置资源文件(xib 文件,图片)
a、新建一个空文件
b、把要用图片放置进文件
c、编译 framework

d、在 finder 里,会找到一个FrameworkFileViewController.nib文件,copy 出来也放到刚新建的文件夹里(注意:如果 xib 文件有改动,就得重新编译和替换)
e、然后把文件名改成任何你想要的名字(一般都会与你的 Framework 名字匹配),但是注意,记得更改文件名后缀为 .bundle
f、添加完文件,将该 bundle引用到主工程里,接下来就可以将 MyFramework 里的代码改改,试下 xib 文件和图片的引用效果了
//MyFrameworkManager.m文件实现
#import "MyFrameworkManager.h"
#import "FrameworkFileViewController.h"
#define MYFRAMEWORK_BUNDLE_IMG(imageName) [@"MyFramework.bundle" stringByAppendingPathComponent:imageName]
#define MYFRAMEWORK_BUNDLE [NSBundle bundleWithPath: [[NSBundle mainBundle] pathForResource:@"MyFramework" ofType: @"bundle"]]
@implementation MyFrameworkManager
+ (NSString *)showFileVCWithSourceVC:(UIViewController *)VC {
FrameworkFileViewController *fileVC = [[FrameworkFileViewController alloc] initWithNibName:@"FrameworkFileViewController" bundle:MYFRAMEWORK_BUNDLE];
[VC presentViewController:fileVC animated:YES completion:^{
}];
return @"Call framework success!!!";
}
@end
//FrameworkFileViewController.m 文件实现
#import "FrameworkFileViewController.h"
@interface FrameworkFileViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *testImage;
@end
@implementation FrameworkFileViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
self.testImage.highlightedImage = [UIImage imageNamed:MYFRAMEWORK_BUNDLE_IMG(@"生日快乐")];
self.testImage.image = [UIImage imageNamed:MYFRAMEWORK_BUNDLE_IMG(@"七夕")];
}
- (IBAction)dismiss:(UIButton *)sender {
[self dismissViewControllerAnimated:YES completion:^{
}];
}
- (IBAction)changImage:(id)sender {
self.testImage.highlighted = !self.testImage.highlighted;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end

Pods以及第三方库的使用
1.pods 库的引用和调试,同普通的 pods 库应用,直接 pod init ,在 podfile 里添加自己要用的库,pod install 就可以直接在 Framework 里直接引用使用 pods 库的东西了
2.第三方库的使用,这里以引入支付宝为例
a、在主工程引入 AlipaySDK.framework 和 AlipaySDK.bundle
b、在主工程的 link binary 添加支付宝 sdk 依赖的库
c、MyFramework 下link binary 添加 AlipaySDK.framework
d、在 FrameworkManager 里调用 AlipaySDK API,编译通过,正常使用
Framework 的导出与文档
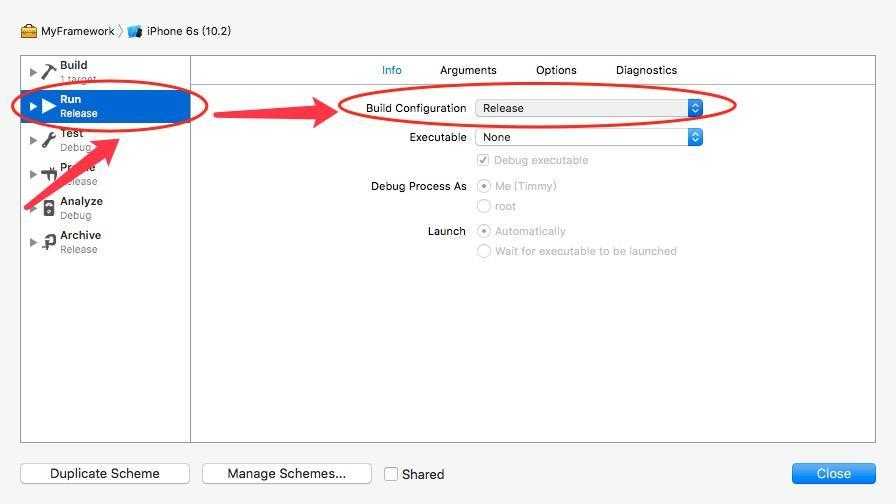
首先需要切换到 Release 模式:Product→Edit Scheme→Build Configuration 
1.手动导出 Framework
a、在 Target 为 MyFramework 下,选择模拟器和Generic iOS Device各自 Build 一次
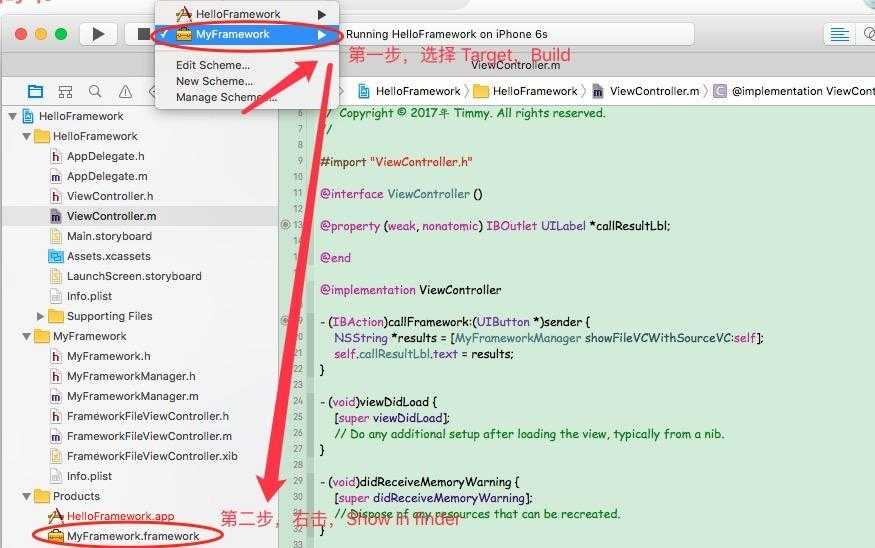
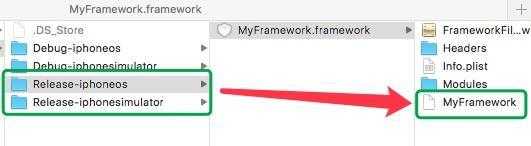
b、在工程目录 Products 下→右击 framework→show in finder,会看到有两个文件夹,一个是真机包,一个是模拟器包。我们要在终端通过 lipo -create将这两个文件的 MyFramework 文件合成,命令如下:

lipo -create 模拟器包路径/MyFramework.framework/MyFramework 真机包路径/MyFramework.framework/MyFramework -output 导出路径/MyFramework
c、将合成的MyFramework 包替换其中的一个,然后这个 MyFramework.framework就是我们需要的了
2.用 shell 脚本自动导出 Framework
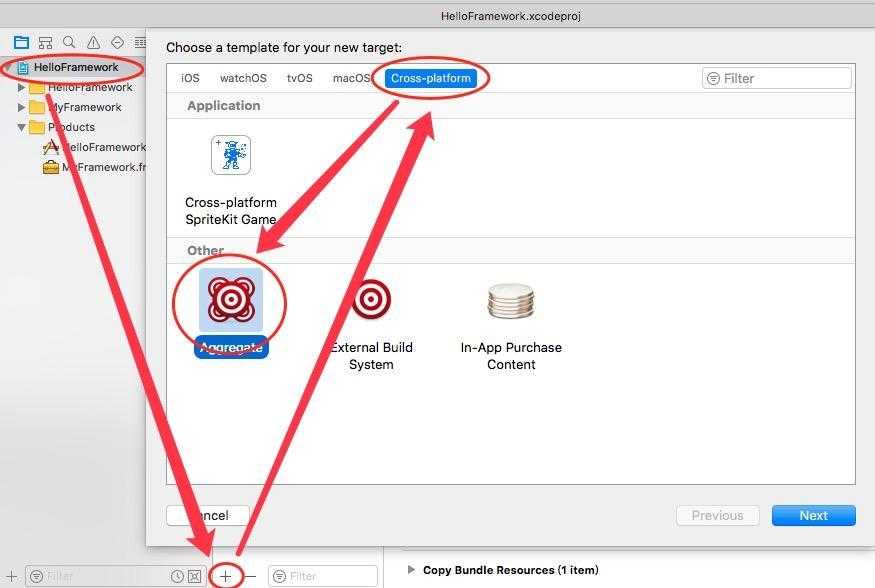
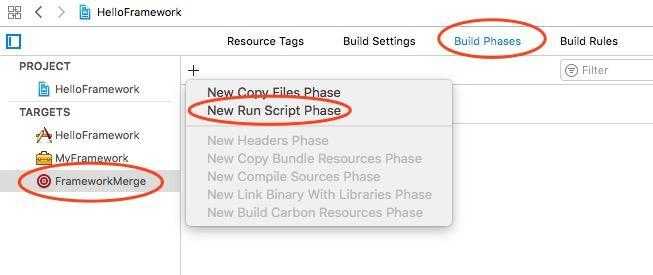
新建一个 Aggregate,添加脚本 

a、如果是单 Project
# Sets the target folders and the final framework product.
# 如果工程名称和Framework的Target名称不一样的话,要自定义FMKNAME
FMK_NAME="MyFramework"
#FMK_NAME=${PROJECT_NAME}
# Install dir will be the final output to the framework.
# The following line create it in the root folder of the current project.
INSTALL_DIR=${SRCROOT}/Products/${FMK_NAME}.framework
# Working dir will be deleted after the framework creation.
WRK_DIR=build
DEVICE_DIR=${WRK_DIR}/Release-iphoneos/${FMK_NAME}.framework
SIMULATOR_DIR=${WRK_DIR}/Release-iphonesimulator/${FMK_NAME}.framework
# -configuration ${CONFIGURATION}
# Clean and Building both architectures.
xcodebuild -configuration "Release" -target "${FMK_NAME}" -sdk iphoneos clean build
xcodebuild -configuration "Release" -target "${FMK_NAME}" -sdk iphonesimulator clean build
# Cleaning the oldest.
if [ -d "${INSTALL_DIR}" ]
then
rm -rf "${INSTALL_DIR}"
fi
mkdir -p "${INSTALL_DIR}"
cp -R "${DEVICE_DIR}/" "${INSTALL_DIR}/"
# Uses the Lipo Tool to merge both binary files (i386 + armv6/armv7) into one Universal final product.
lipo -create "${DEVICE_DIR}/${FMK_NAME}" "${SIMULATOR_DIR}/${FMK_NAME}" -output "${INSTALL_DIR}/${FMK_NAME}"
rm -r "${WRK_DIR}"
open "${INSTALL_DIR}"
b、 如果你添加了 Pods 库或者其他,用的workspace 的话,脚本编译的命令会有些区别:
(1)编译的文件路径WRK_DIR=build这个获取的路径就不对了,需要根据自己的路径灵活配置
(2)xcodebuild不是配置 Target 而是配置workspace 和 scheme,这两个参数的值可以在终端 cd 当前项目目录下通过 xcodebuild -list查看,以下是我根据 例子配置了一个
xcodebuild -configuration "Release" -workspace "HelloFramework.xcworkspace" -scheme "${FMK_NAME}" -sdk iphoneos -arch armv7 -arch armv7s -arch arm64 clean build
xcodebuild -configuration "Release" -workspace "HelloFramework.xcworkspace" -scheme "${FMK_NAME}" -sdk iphonesimulator -arch x86_64 -arch i386 clean build
c、配置好了Run Script,就可以选择 FrameworkMerge 直接 Run 了,然后就会自动打开已经合成好的 MyFramework.framework文件,怎么样,是不是特别方便!
d、导出了合成的 framework 文件,就导到其它项目里试试吧,这里我就不多加赘述了!
3.最后一步就是编写文档了,作为 sdk 的导出,文档里你得写清楚自己 Release 版本和依赖的库,有 Pods 配置的话也得注明,系统配置,编译配置等等~More detailed the better!
至此,整个Framework 调试和封装流程就分享完了!希望路过的大牛不要笑话,也热烈欢迎大家指正错误和不足,或者有更好的方式方法我们一起讨论!
行文前我参阅过的文章:
http://www.jianshu.com/p/038dab7accbc
https://gist.github.com/leonardvandriel/3775603
https://developer.apple.com/legacy/library/documentation/Darwin/Reference/ManPages/man1/xcodebuild.1.html
转载请注明出处,谢谢!
标签:mini 链接 dismiss script path uil 模拟 设备 better
原文地址:http://www.cnblogs.com/sunjianfei/p/7646862.html