标签:选择器 tle 分享 char log http 允许 body ima
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
/*相邻兄弟选择器*/
/*h1 + p{
color: red;
}*/
/*通用兄弟选择器*/
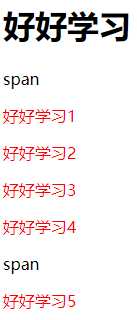
h1 ~ p{
color: red;
}
</style>
<title>相邻兄弟选择器,通用兄弟选择器</title>
</head>
<body>
<!--相邻兄弟选择器 相邻的兄弟,必须严格相邻,不允许出现其他元素间隔-->
<!--通过兄弟选择器 所有的同级兄弟 不要求严格相邻 -->
<h1>好好学习</h1>
<span>ccy</span>
<p>好好学习1</p>
<p>好好学习2</p>
<p>好好学习3</p>
<p>好好学习4</p>
<p>好好学习5</p>
</body>
</html>

标签:选择器 tle 分享 char log http 允许 body ima
原文地址:http://www.cnblogs.com/ronghtp/p/7647375.html