标签:nbsp under 中心 ott ima 符号 sid 关键点 百分比
background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, <color-stop> [, <color-stop>]+ );
意为:(角度deg或者方位词,一个或多个渐变颜色关键结点(多个的话用","隔开));
此种写法跟正则表达式类似:
[ ]:代表一个字符位,一般跟 “|” 连用,表示从[ ]中选择一个;
|:表示“或”,意为从此符号左右两边选择一个。
eg:[1|2],即表示此位不是1就是2;
?:表示可有可无,取值范围为[0,1];
*:表示可有可无,取值范围为(0,+∞);
+:表示至少有一个,取值范围为[1,+∞];
此篇用Chrome浏览器预览,故加上-webkit-前缀(以红黄二色为例)

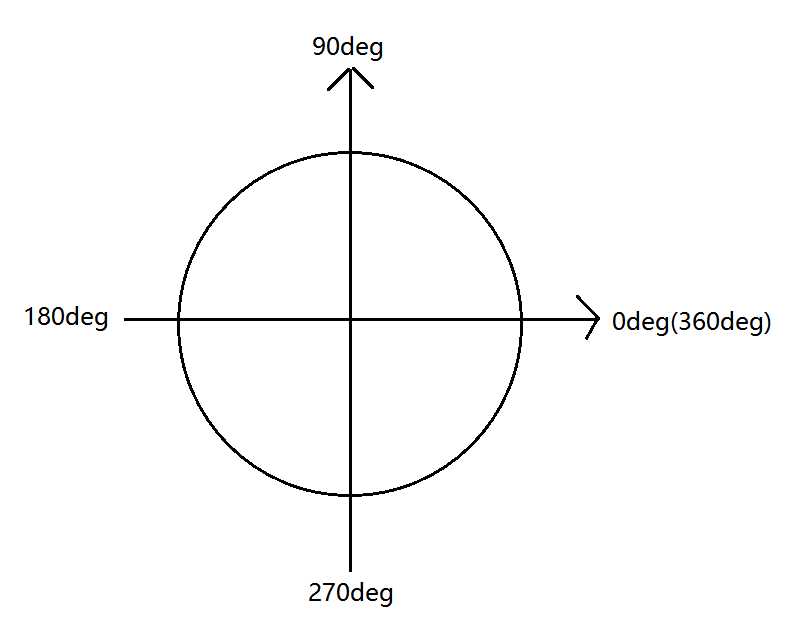
1)找到渐变图形的中心点,以此为坐标原点做坐标系。
2)从0deg开始,逆时针旋转形成的夹角角度为正,顺时针旋转形成的夹角角度为负。
3)渐变趋势跟沿着旋转一定角度后形成的射线方向相同。
xx=0 或 xx=360 时,渐变为水平从左向右;
eg:background: -webkit-linear-gradient(0deg,red 0,yellow 200px);
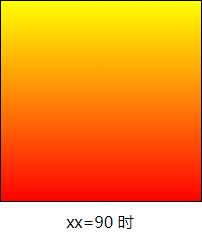
xx=90 时,渐变为垂直从下向上;
eg:background: -webkit-linear-gradient(90deg,red 0,yellow 200px);
xx=180 时,渐变为水平从右向左;
eg:background: -webkit-linear-gradient(270deg,red 0,yellow 200px);
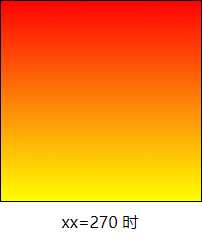
xx=270 时,渐变为垂直从上向下;
eg:background: -webkit-linear-gradient(360deg,red 0,yellow 200px);
图例一:




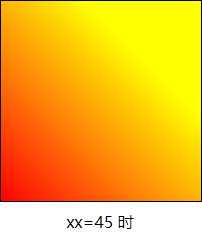
0<xx<90 时,渐变从左下到右上。
eg:beg:ackground: -webkit-linear-gradient(45deg,red 0,yellow 200px);
90<xx<180 时,渐变从右下到左上。
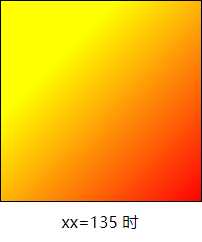
eg:background: -webkit-linear-gradient(135deg,red 0,yellow 200px);
180<xx<270 时,渐变从右上到左下。
eg:background: -webkit-linear-gradient(225deg,red 0,yellow 200px);
270<xx<360 时,渐变从左上到右下。
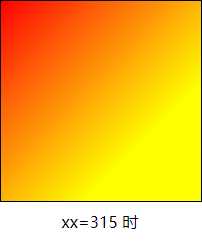
eg:background: -webkit-linear-gradient(315deg,red 0,yellow 200px);
图例二:




可选值有 top(270deg或-90deg)、 bottom(90deg)、left (0deg)、right(180deg)、left top(315deg或-45deg)、left bottom(45deg)、right top(225deg或-135deg)、right bottom(135deg),用来表示 从上往下、从下往上、从左往右、从右往左、从左上往右下、从左下往右上、从右上往左下、从右下往左上等方位。
公式:<color> [ <percentage> | <length> ]
意为:颜色值或代表颜色的英文单词+空格+此渐变关键点所在位置在相应图形中所占的百分比或长度值(px);
注:此处一个颜色值<color>只能对应一个位置[ <percentage> | <length> ](百分比是位置在两个颜色关键结点连线的百分比,长度值是位置和原点的距离)。
标签:nbsp under 中心 ott ima 符号 sid 关键点 百分比
原文地址:http://www.cnblogs.com/Ni-F/p/7647211.html