标签:分享 src 按钮 image 技术分享 动画 alt class page
有些时候要求下拉按钮需要动画效果,但又不需要引入插件.
这时需要手动写一个动画.
主要思路:
动态切换class
默认与动画转向的样式编写

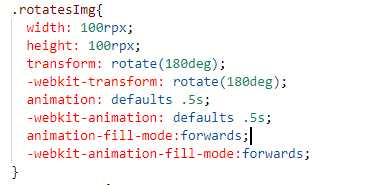
上图是默认给出的按钮向下的样式,

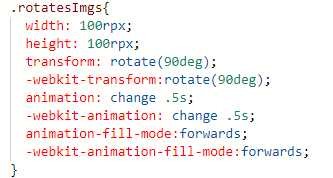
上图是动画转向后的样式

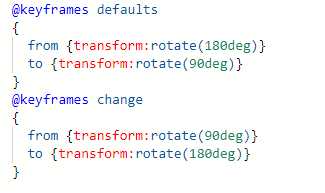
上图声明动画执行动作
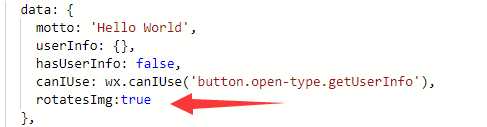
在page实例data对象中声明一个变量,默认给true

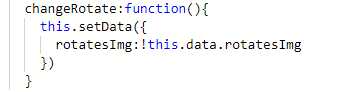
然后给图片加个点击事件

这样一来就达到动态切换class的动画效果啦
标签:分享 src 按钮 image 技术分享 动画 alt class page
原文地址:http://www.cnblogs.com/zlbrother/p/7647252.html