标签:image 密码 images boot value title 底部 str 功能
一、引言
接着上一篇,京东个人中心的所有功能数据分析完成之后,现在需要把静态页面完成,实现过程中要用到的技术有:Bootstrap、html5表单新特性等。
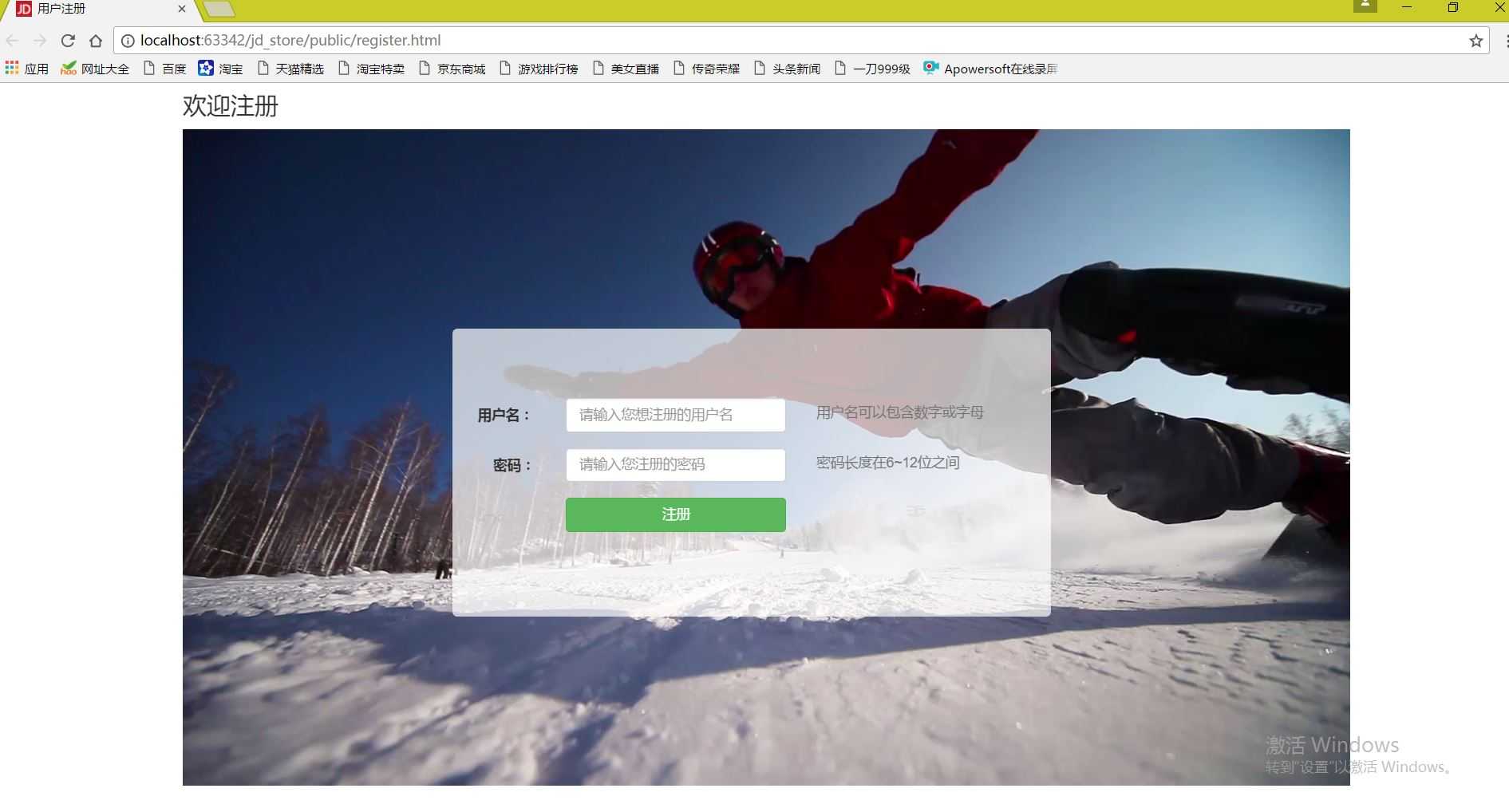
二、注册/登录页面
小知识点:用视频做背景
<style>
.main{
position:relative;
}
.bg-video{
position: absolute;
z-index: -1;
width:100%;
}
</style>
<div class="container main">
<video class="bg-video" src="res/snow.mp4"
autoplay loop muted></video>
</div>
register.html完整代码(login,html基本相同,此处省略)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="icon" href="img/favicon.ico">
<title>用户注册</title>
<style>
.main{
position:relative;
}
.bg-video{
position: absolute;
z-index: -1;
width:100%;
}
.box{
width:600px;
min-height:200px;
background: rgba(255,255,255,0.7);
border-radius:5px;
margin:200px auto;
padding:5em 1em;
}
</style>
</head>
<body>
<div class="container">
<h3>欢迎注册</h3>
</div>
<!--主体 使用视频做背景-->
<div class="container main">
<video class="bg-video" src="res/snow.mp4"
autoplay loop muted></video>
<div class="box">
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-2">
<label class="control-label" for="uname"> 用户名:</label>
</div>
<div class="col-sm-5">
<input class="form-control" id="uname" placeholder="请输入您想注册的用户名">
</div>
<div class="col-sm-5">
<span class="help-block">用户名可以包含数字或字母</span>
</div>
</div>
<div class="form-group">
<div class="col-sm-2">
<label class="control-label" for="upwd"> 密码:</label>
</div>
<div class="col-sm-5">
<input class="form-control" id="upwd" placeholder="请输入您注册的密码">
</div>
<div class="col-sm-5">
<span class="help-block">密码长度在6~12位之间</span>
</div>
</div>
<div class="form-group">
<div class="col-sm-5 col-sm-offset-2">
<input class="btn btn-success btn-block"type="button" value="注册">
</div>
</div>
</form>
</div>
</div>
<div class="container"></div>
</body>
</html>
小坑:这里form表单中不能写action,因为action即便里面不写内容,也有默认属性,那就是提交到本页面,并且,这里的<input...>中的type值也绝对不可以写成submit,一定要写成button,因为,这样才能实现异步数据加载,否则,anction和submit都会使页面数据变成同步加载。
效果:

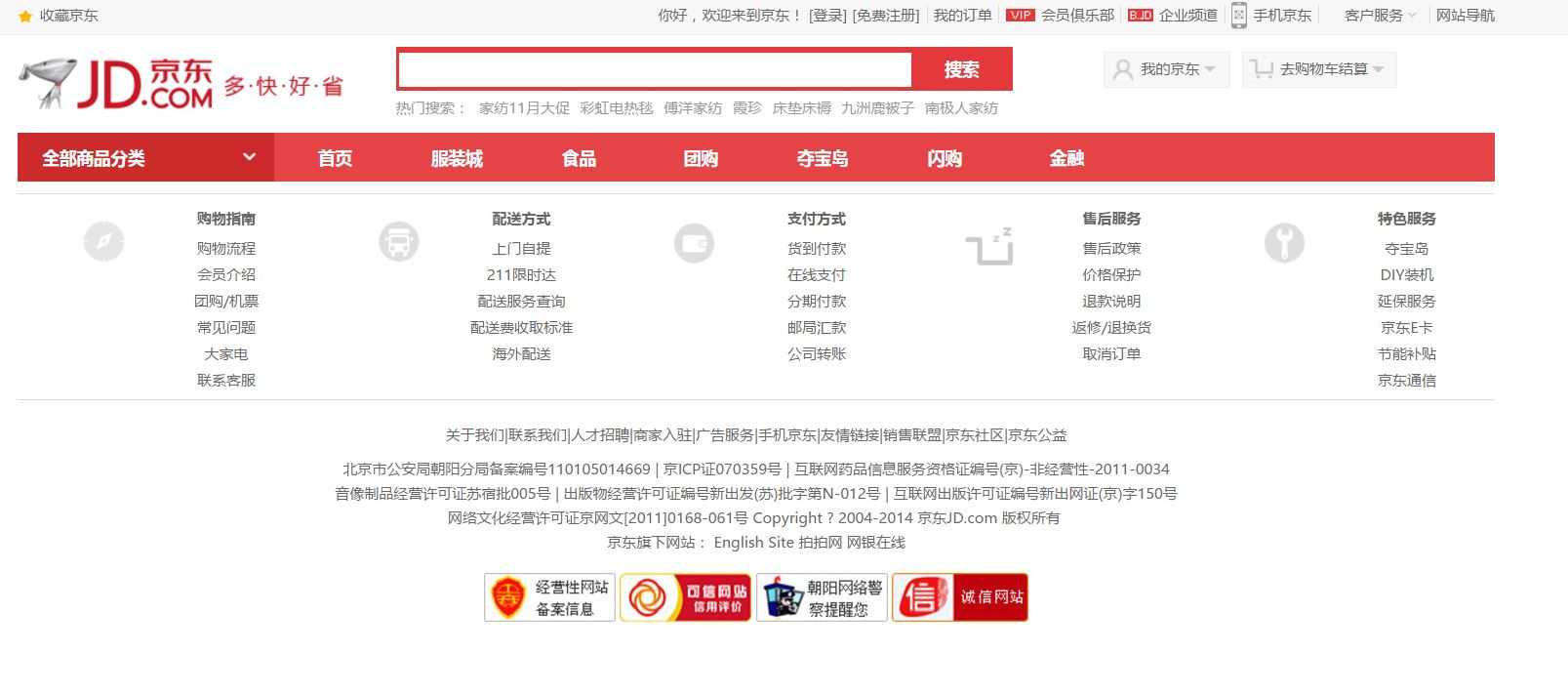
三、用户中心页面
首先,要先异步加载页头页尾,login.html和footer.html。
注意:此处两页面就是单纯的html部分,不需要像php一样在头部加请求头(如下),因为在node.js中会自动添加这样的请求头,不需要自己再写。
<?php
header(‘Content-Type:text/html;charset=UTF-8‘);
?>
usercenter,js中异步请求:
//页面加载完,异步请求页头和页尾
$(‘#header‘).load(‘header.html‘);
$(‘#footer‘).load(‘footer.html‘);
usercenter,html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<!--页面标题小图标-->
<link rel="icon" href="img/favicon.ico">
<link rel="stylesheet" href="css/jd_index.css">
<title>用户中心 - 京东商城</title>
</head>
<body>
<!--异步加载的页头-->
<div id="header">加载中...</div>
<!--页面主体-->
<div id="main">
</div>
<!--异步加载的页尾-->
<div id="footer">加载中...</div>
<script src="js/jquery-1.11.3.js"></script>
<script src="js/usercenter.js"></script>
</body>
</html>
此处页面主体部分,后面具体实现功能的时候,会详细说明。
效果:

【京东个人中心】——Nodejs/Ajax/HTML5/Mysql爬坑之静态页面
标签:image 密码 images boot value title 底部 str 功能
原文地址:http://www.cnblogs.com/ljq66/p/7647637.html