标签:mys image 定义 多个 logs orange mvc strong html
这一篇主要讲的是MVC也就是Model--View--Controller的缩写,没有讲ET。其中
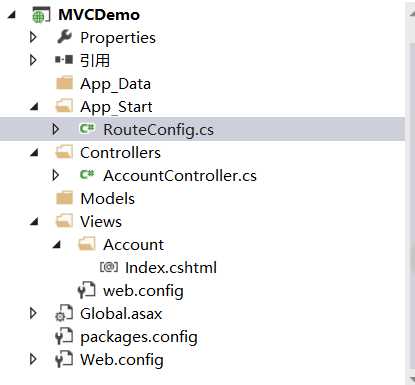
(1)首先在C#打开Web中的ASP.NET Web应用程序选择Empty,打开后,就会生成一个简单的MVC解决方案如下图所示:
。
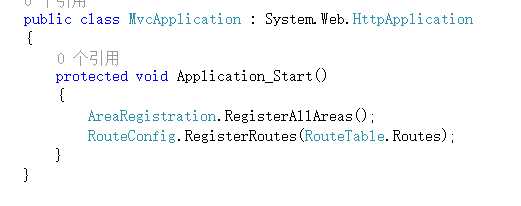
(2)注册的路由规则。下面的文字是我看这段这段代码觉得有用的,转发别人的,可以看看(将通过创建 HttpApplication 类的实例启动应用程序 如果应用程序具有 Global.asax 文件,则 ASP.NET 会创建 Global.asax 类(从 HttpApplication 类派生)的一个实例,并使用该派生类表示应用程序。比如创建了默认的Global.asax文件,将会同时生成一个名为Global.asax.cs的Codebehind文件。Global.asax.cs文件包含一个继承自HttpApplication类的,名为Global的类。而ASP.NET要创建的类将会是名为ASP.global_asax,其中ASP是命名空间。global_asax类继承自Global类。它们的继承层次为:global_asax <- Global <- HttpApplication 。)

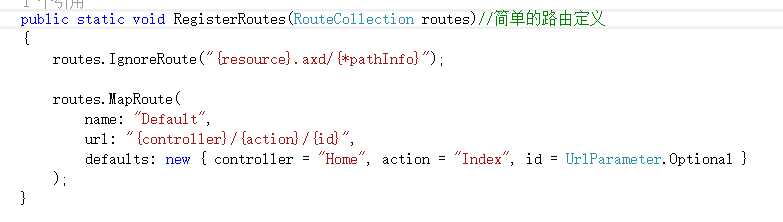
(3)Retoconfig.cs注册默认路由,定义了路由的名称,URL模式并附上系统默认的值(静态的)

|
URL
|
URL段 |
|
http://mysite.com/Admin/Index
|
controller = Admin
action = Index
|
|
http://mysite.com/Index/Admin
|
controller = Index
action = Admin
|
|
http://mysite.com/Apples/Oranges
|
controller = Apples
action = Oranges
|
|
http://mysite.com/Admin
|
无匹配-段的数量不够
|
|
http://mysite.com/Admin/Index/Soccer
|
无匹配-段的数量超了 |
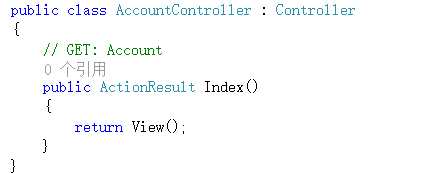
(4)视图的生成

(5)在html中的body写上一句话hello word,运行Index界面就如下图所见其中http://localhost:35797在该地址后面/Account/Index第一段的值为Admin,第二段的值为Index,我们是很容易看出Admin对应就是Controller,Index就是Action。

总结:还是有很多不懂的地方欢迎批评指正。
标签:mys image 定义 多个 logs orange mvc strong html
原文地址:http://www.cnblogs.com/wanghuaying/p/7648260.html