标签:jpg nta clear center art mic tar 数字 fun
一、效果展示

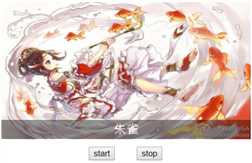
效果说明:图片自动循环切换,当图片进行切换时,下面的文字说明也会随着图片的改变而进行变化,点击左边的按钮,图片开始轮播,点击右边按钮,图片轮播会停止,当再次点击左边按钮时,轮播继续进行。
二、代码演示
1.html部分
html部分相对来说比较简单,个人认为主要是要确定img标签,并且在此就将他的地址用第一张图片来存放。
1 <body> 2 <div id="container"> 3 <div id="topImg"> 4 <img src="images/00.jpg" alt="Alternate Text" id="saveImg" /> 5 <div id="showTitle">青龙</div> 6 </div> 7 <div id="saveBtn"> 8 <input type="button" name="name" value="start" id="start" /> 9 <input type="button" name="name" value="stop" id="stop" /> 10 </div> 11 </div> 12 </body>
2.css部分
这里要注意引用jQuery的文件
1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 3 <title></title> 4 <script src="jquery-3.2.1/jquery-3.2.1.js"></script> //引入jQuery文件 5 <style type="text/css"> 6 #container{ 7 width:400px; 8 height:300px; 9 margin:auto; 10 /*border:1px solid red;*/ 11 } 12 #topImg{ 13 width:400px; 14 height:220px; 15 position:relative; 16 } 17 img{ 18 width:100%; 19 height:100%; 20 } 21 #saveBtn{ 22 margin-left:140px; 23 margin-top:10px; 24 } 25 #stop{ 26 margin-left:30px; 27 } 28 #showTitle{ 29 width:100%; 30 height:30px; 31 background:#000000; 32 opacity:0.4; 33 bottom:1px; 34 position:absolute; 35 color:white; 36 font-family:‘Microsoft MHei‘; 37 font-size:20px; 38 text-align:center; 39 font-weight:bolder; 40 } 41 </style>
3.jQuery部分
数组部分和数组取值部分相对重要
1 <script type="text/javascript"> 2 var interval = null; //定义一个空的变量 3 var index = 0; //定义一个为零的变量,用于获取数组的下标值 4 var imgs = ["images/00.jpg", "images/01.jpg", "images/02.jpg", "images/03.jpg", "images/04.jpg"]; 5 var title = ["青龙", "白虎", "朱雀", "玄武", "靓妹"]; 6 $(function () { 7 $("#start").click(function () { 8 interval= window.setInterval(funRun,1000); //设置计时器,并赋值给刚才的变量 9 }); 10 $("#stop").click(function () { 11 clearInterval(interval); //清空计时器 12 }); 13 });
//定义一个方法来给图片和跟随文字进行赋值 14 function funRun() { 15 index++;
//确保数字的范围不超过数组的最大下标值 16 if (index>4) { 17 index = 0; 18 }
//获取到图片的src属性,并给其赋值 19 $("#saveImg").attr("src", imgs[index]);
//给显示跟随文字的div赋值 20 $("#showTitle").html(title[index]); 21 } 22 </script>
标签:jpg nta clear center art mic tar 数字 fun
原文地址:http://www.cnblogs.com/pang951189/p/7648550.html