标签:html标签 子节点 cti 参数 页面 位置 src open script
(1)读写方法
document.open() //用于新建并打开一个文档
document.close() //不安比open方法所新建的文档
document.write() //用于向当前文档写入内容
document.writeIn() //用于向当前文档写入内容,尾部添加换行符。
(2)查找节点
document.querySelector(selectors) //接受一个CSS选择器作为参数,返回第一个匹配该选择器的元素节点。 document.querySelectorAll(selectors) //接受一个CSS选择器作为参数,返回所有匹配该选择器的元素节点。 document.getElementsByTagName(tagName) //返回所有指定HTML标签的元素 document.getElementsByClassName(className) //返回包括了所有class名字符合指定条件的元素 document.getElementsByName(name) //用于选择拥有name属性的HTML元素(比如<form>、<radio>、<img>、<frame>、<embed>和<object>等) document.getElementById(id) //返回匹配指定id属性的元素节点。 document.elementFromPoint(x,y) //返回位于页面指定位置最上层的Element子节点。
1.document.querySelector(selectors) //接受一个CSS选择器作为参数,返回第一个匹配该选择器的元素节点。
document.querySelectorAll(selectors) //接受一个CSS选择器作为参数,返回所有匹配该选择器的元素节点。
<div id="text"> <div id="test1">测试1</div> <div id="all" class="all"> <i>梦龙1</i> <p class="box"> <em class="span">梦龙2</em> </p> <i class="span">梦龙3</i> <p class="box"> <em>梦龙4</em> </p> </div> </div> <button onclick="myFunction()">点我</button> <script type="text/javascript"> function myFunction(){ //获取类名为test1的元素的文本内容 var text = document.getElementById("text").querySelector("#test1"); alert(text.textContent); //获取类名为all的<div>中所有的<i>元素,类似于getElementsByTagName("i") var i = document.getElementById("all").querySelectorAll("i"); //alert(i[1].textContent); //获取类名为span的所有元素 var span = document.querySelectorAll(".span"); //获取所有<p>标签中的所有<em>元素 var em = document.querySelectorAll("p em"); } </script>
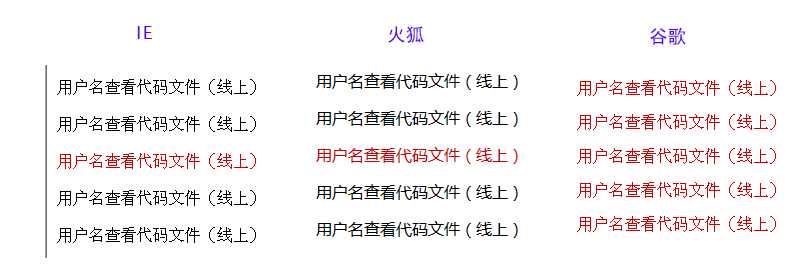
2.document.elementFromPoint(x,y) //返回位于页面指定位置最上层的Element子节点。
<p>用户名查看代码文件(线上)</p>
<button id="btn">坐标(100,100)的地方会改变颜色</button> <script> document.getElementById("btn").onclick = function() { document.elementFromPoint(100, 100).style.color = "#cd0000"; }; </script>
效果如下:

【javascript】DOM操作方法(4)——document节点方法
标签:html标签 子节点 cti 参数 页面 位置 src open script
原文地址:http://www.cnblogs.com/Horsonce/p/7651265.html