标签:不同 alt string com 基础 基本 效果 插入 代码
题目:
<h1></h1>
<hr>
<P>友情链接</P>
<a href=url></a>
<br>
<img src="url" width="258" height="39" alt="gzcc.cn" >
<div></div>区块
答:1 已完成。 2 已观察。
3 <h>是填写入标题;<hr>为分隔键;p为段落;
<a href=url></a>可插入图片,或实现加入某链接,标签可以嵌套;<div>为区块,共分为三块,课上运行截图如下:
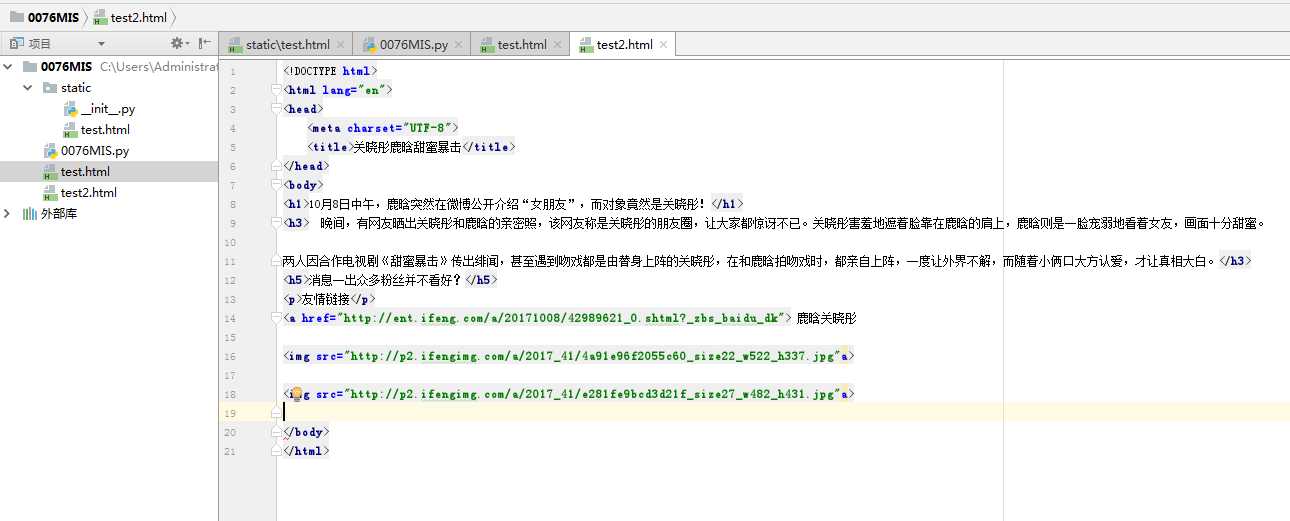
A.基本运行代码

B.运行效果如下:

C.分块运行截图:

标签:不同 alt string com 基础 基本 效果 插入 代码
原文地址:http://www.cnblogs.com/1244581939cls/p/7651113.html