标签:镜像 src 架构 web 部署 脚手架 作者 init 项目文件
一、安装node.js。https://nodejs.org/en/download/ 最新包会自动安装npm
二、安装完node之后,npm包含的很多依赖包是部署在国外的,在天朝,大家都知道下载速度是超级慢啊。所以我们要安装cnpm,cnpm是淘宝对npm的镜像服务器,这样依赖的包安装起来就快多了。
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org


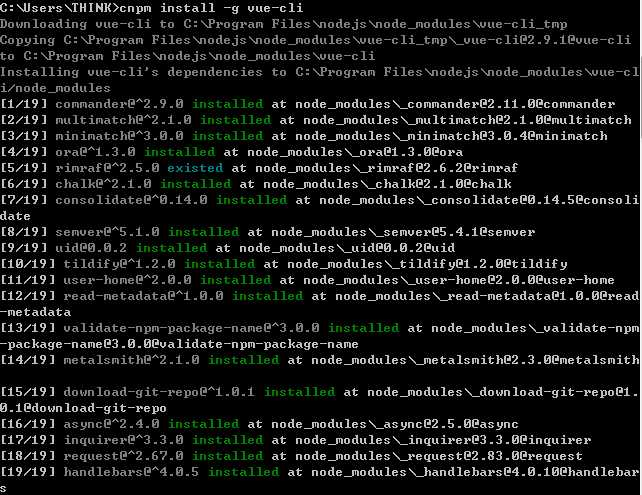
三、安装vue-cli脚手架构建工具。安装命令cnpm install -g vue-cli

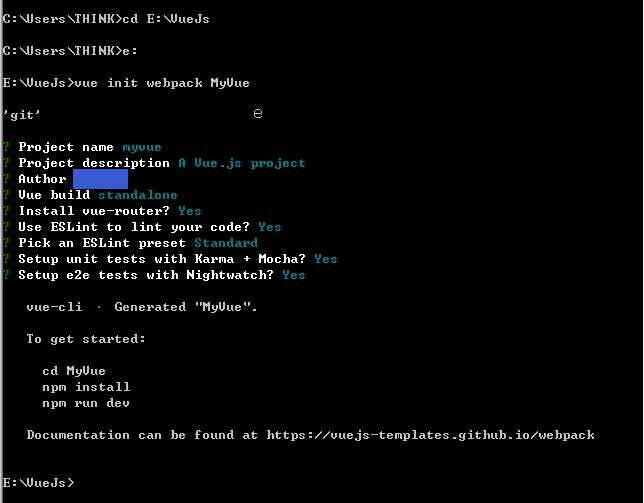
四、至此,环境以及工具已经准备好。我们使用vue-cli来构建项目。进入到e我们的工作目录为 E:\VueJs。运行命令vue init webpack MyVue

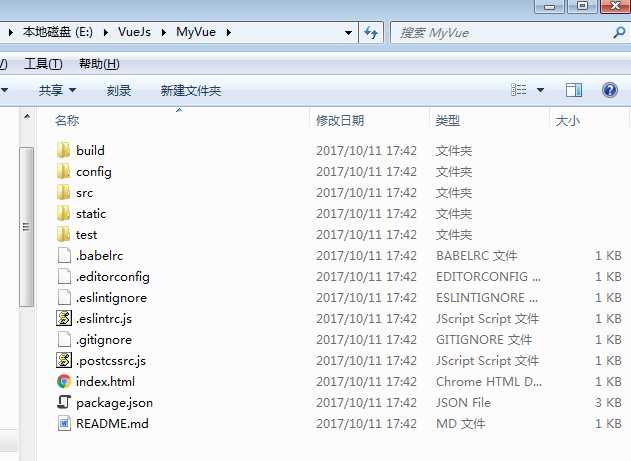
五、安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等等,此时,我们看到工作目录下已经自动生成了目录MyVue,如下图。

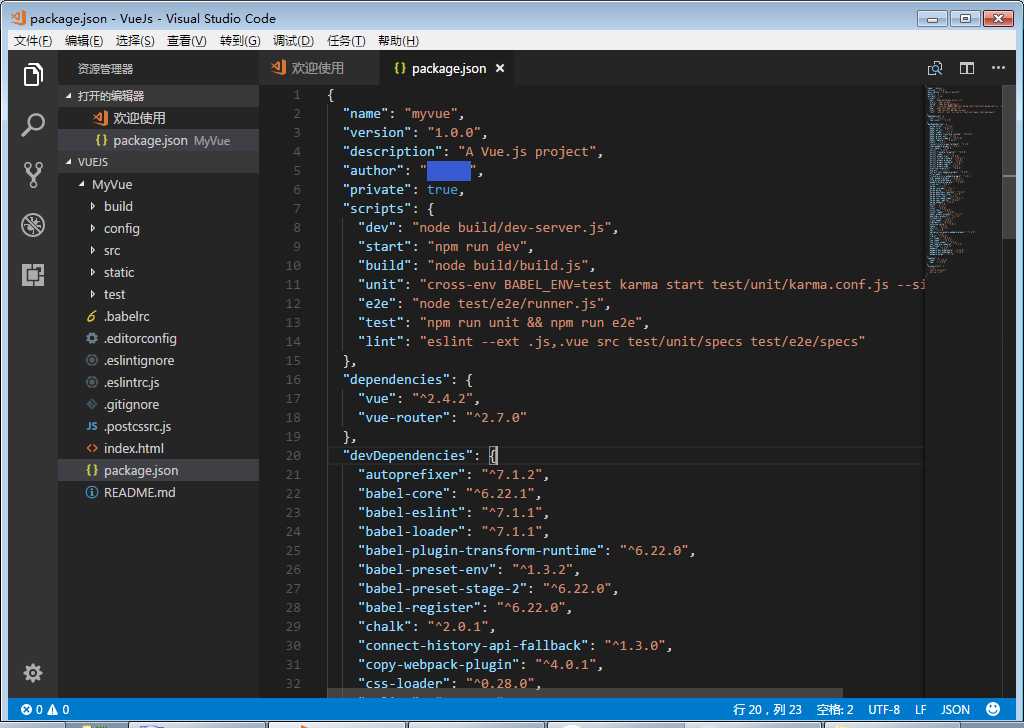
六、主要用的包都在package.json中,如下图

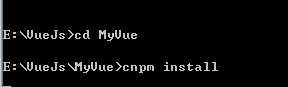
七、cd到我们的项目文件夹MyVue中,运行命令cnpm install 安装包,(注意:我们已经使用淘宝镜像cnpm)

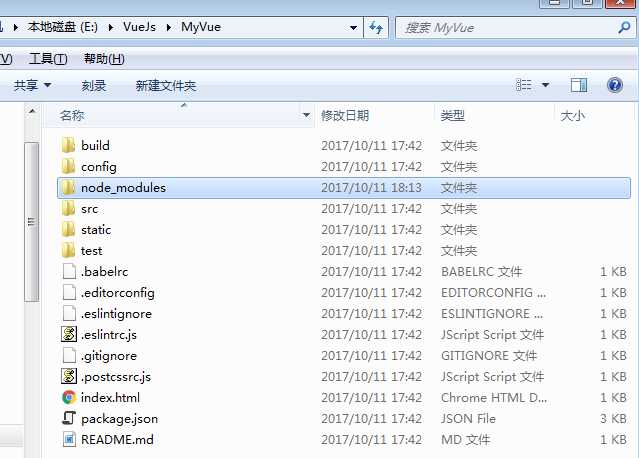
八、安装完之后,我们发现项目文件夹下多了一个node_modules目录,里面就是项目依赖包资源

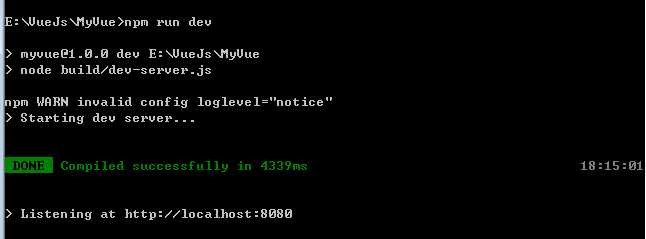
九、安装完依赖包之后,就可以运行整个项目了。 运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

十、Welcome to Your Vue.js App

标签:镜像 src 架构 web 部署 脚手架 作者 init 项目文件
原文地址:http://www.cnblogs.com/shi2310/p/7652069.html