标签:fsck dai aosp dtd mesa qwt aac faac ret
讲解目录:
这就是我们要仿的界面
首先,我们新建一个demo,选择navigation drawer activity
创建完成了之后,我们展开res资源目录
对这资源项目,我们得好好分析一下,按照顺序来
相信这个xml文件有过经验的大家肯定很熟悉吧,主界面的布局文件,是一个Drawerlayout,由图可以看到,这个Drawerlayout中有一个include标签,和一个navigationView,主内容是app_bar_main.xml,侧滑菜单的内容则是navigationView。
通过include标签引入了app_bar_main.xml这个布局文件,设置布局的宽和高,navigationView主要设置layout_gravity(设置左滑还是右滑,start是右滑,end是左滑),这里这有一个navigationView,设置了右滑,当然,你也可以将它改为左滑,或者再加一个左滑的菜单,除此之外还要注意headerlayout和menu这两个属性,就是定义头部布局和菜单布局,如右边的图,上方绿色的则是headerlayout,下方的则是menu
这里是主内容界面,使用了CoordinatorLayout, CoordinatorLayout使用新的思路通过协调调度子布局的形式实现触摸影响布局的形式产生动画效果。
CoordinatorLayout通过设置子View的 Behaviors来调度子View。
系统(Support V7)提供了AppBarLayout.Behavior, AppBarLayout.ScrollingViewBehavior, FloatingActionButton.Behavior, SwipeDismissBehavior<V extends View> ,
不过这里暂时不深入讲解,因为不一定会用到,用到的话我会再具体说明
这个就是中间的白色背景与文字,是给上面的app_bar_mian引用的布局
侧滑菜单的头部布局,由一个ImageView和两个TextView组成
菜单布局,装载到侧滑菜单就是在activity_main中看到的那样,这里可以看到,item里面定义了图标,也就是activity_main的那样,像列表一样排下去,图标和文字一行,展开drawaable,我们就可以看到各种资源了
不少人可能会有些奇怪,不是说图标吗?怎么回事xml文件呢?
用图片也是没错,不过现在的Android里的图标基本都是用xml文件储存的,我们打开一个图标xml文件,可以看看里面的代码,如图
有vector标签定义的矢量图,关键的就是path这个子标签,它的作用就是画出图片,我们可以试试,删除第一个path标签,看看什么效果
明显的,中间的黑色圆不见了,刚才删除的就是用来画黑色圆的
点击右边三个点的时候出现的菜单界面
由上面图标的解释可知道图标是由xml绘制的,我们想要修改图标,就是要去修改其中的path,刚开始我是这样想的,然而自己画,简直烦的不要不要的,而且自己写那些数字啊,简直画不出来,我感觉自己都是变成图标设计师了,上百度查阅资料,发现这种xml其实是有svg矢量图转过来的,svg矢量图可以用AI做,不过我们有更好的办法来或得svg矢量图,那就是阿里巴巴矢量图库,里面有着许多的基本图标,基本上是可以满足我们的需求,
网址:http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.1
进入到里面搜索,竟然是发现了bilibili的全部图标,真是踏破铁鞋无觅处,得来全不费工夫啊
有了这些图标之后,我们做起正事来便是方便许多了,顺便说一下,阿里巴巴矢量图库需要 登录才能下载,可以选择github账号或者是新浪微博账号
登陆之后,就可以下载了
这里可以看到,可以选择颜色下载,下载有三种选择,分别是svg,ai,png格式,这里我们选择svg,当然你也可以选择png,直接在Android项目中使用,不过建议还是选择svg,现在的app基本都是使用矢量图标了
下载完之后,我们就需要用软件将svg格式转换为xml格式的图标,这里我在百度上找了许久,发现了两个不需要用软件的方法,不用安装软件自然是最好的
现在左侧的资源管理器选择res文件夹,之后右键,new->vector asset
打开设置界面
之后搜索到之后,选择安装,之后重启Android Studio即可,上方就会出现svg图案,如下图
我们点开它,
这个与之前导入差不多,选择好文件点击右下角的generate就行了。
值得一提的是,这个插件有一个batch可以选择,这个是批量操作的意思
选择之后,再选择指定的文件夹,它就会把该文件夹之下的全部svg全部转换成xml文件导入到Android项目之中
介绍完上述工具之后,我们就将下好的bilibili图标转换成xml文件导入到Android项目中去,drawable文件夹出现了这几个文件,就是相应的图标xml文件
有了这些xml,我们就可以开始修改菜单布局了
还记得菜单布局是哪一个文件吗?是activity_main_drawer.xml
xml代码如下
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group
android:id="@+id/group1"
android:checkableBehavior="single">
<item
android:id="@+id/menu_index"
android:icon="@drawable/ic_index"
android:title="@string/menu_index"
android:checked="true"/>
<item
android:id="@+id/menu_history"
android:icon="@drawable/ic_history"
android:title="@string/menu_history"/>
<item
android:id="@+id/menu_download"
android:icon="@drawable/ic_download"
android:title="@string/menu_download"/>
<item
android:id="@+id/menu_collection"
android:icon="@drawable/ic_collection"
android:title="@string/menu_collection"/>
<item
android:id="@+id/menu_concern"
android:icon="@drawable/ic_concern"
android:title="@string/menu_concern"/>
<item
android:id="@+id/menu_aftersee"
android:icon="@drawable/ic_aftersee"
android:title="@string/menu_aftersee"/>
<item
android:id="@+id/menu_create"
android:icon="@drawable/ic_create"
android:title="@string/menu_create"/>
</group>
<group
android:id="@+id/group2"
android:checkableBehavior="single"
>
<item
android:id="@+id/menu_VIP"
android:icon="@drawable/ic_vip"
android:title="@string/menu_VIP"/>
<item
android:id="@+id/menu_freeliu"
android:icon="@drawable/ic_liuliang"
android:title="@string/menu_liuliang"/>
<item
android:id="@+id/menu_BML"
android:icon="@drawable/ic_bml"
android:title="@string/menu_VIPbuy"/>
</group>
<group
android:id="@+id/group3"
android:checkableBehavior="single"
>
<item
android:id="@+id/menu_setting"
android:icon="@drawable/ic_setting"
android:title="@string/action_settings"
/>
<item
android:id="@+id/menu_theme"
android:icon="@drawable/ic_theme"
android:title="@string/menu_theme"/>
</group>
</menu>
设置图标icon,设置文字title,关于文字,建议定义在string.xml中,方便统一管理
这里要注意的是,group标签如果有定义id的话,在上下的两个group之间会有分割线显示出来
效果图
由图中看到分割线,大家头部的那个颜色可能与我的界面不一样,那是我改了,想要实现改变颜色的话,我们回到activi_main.xml中查代码
头文件是定义在navigationView的headerlayout这个属性,按住Ctrl,点击其属性,就会跳转到nav_header_main.xml中去,我们再次查其的代码
可以看到其背景的设置,我们按照刚才的方法点击进去
这里,我把颜色定义在了color.xml,之后引用设置成了蓝色,就其中三个color的属性改为一样就好了
先看一下bilibili官方的滑动图
我们可以看到,下方有一行设置,主题,夜间是固定的,不随滑动,问题来了,我们如何实现这样的效果呢?
我们来分析一下,底下的那一行设置可以看做是一个linearlayout,这个linearlayout是水平排布的,里面有三个linearlayout,里面有两个控件,ImageView和textview(将这两个控件放在一个layout中容易调整位置),对应了三个设置(当然,你也可以看做其他的layout),布局文件代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="bottom"
android:divider="@drawable/spacer_medium"
android:showDividers="beginning"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@color/colorwhite"
>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1"
>
<ImageView
android:layout_width="@dimen/button_height"
android:layout_height="@dimen/button_height"
android:src="@drawable/setting"
android:layout_gravity="center"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="15sp"
android:layout_marginTop="11dp"
android:text="@string/menu_setting"
/>
</RadioGroup>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:showDividers="beginning"
android:layout_weight="1"
>
<ImageView
android:layout_width="@dimen/button_height"
android:layout_height="@dimen/button_height"
android:src="@drawable/theme"
android:layout_gravity="center"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="15sp"
android:layout_marginTop="11dp"
android:text="@string/menu_theme"
/>
</RadioGroup>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1"
>
<ImageView
android:layout_width="@dimen/button_height"
android:layout_height="@dimen/button_height"
android:src="@drawable/night"
android:layout_gravity="center"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="15sp"
android:layout_marginTop="11dp"
android:text="@string/menu_night"
/>
</RadioGroup>
</LinearLayout>
</LinearLayout>
两个linearlayout,外面一层大的,小的那个即是包括了三个设置的,外面大的linearlayout的方向需要是垂直的,因为我们需要将子的linearlayout放在大的linearlayout的底下,在大的linearlayout设置layout_gravity为bottom
子的linearlayout自然是水平方向,我使用了radiogroup,将三个设置分为了三个radiogroup,这里说一下,我还没有实现点击事件,如果要实现的话,可以给每一个radiogroup定义一个id,之后通过getid判断id,不同的id触发不同的动作
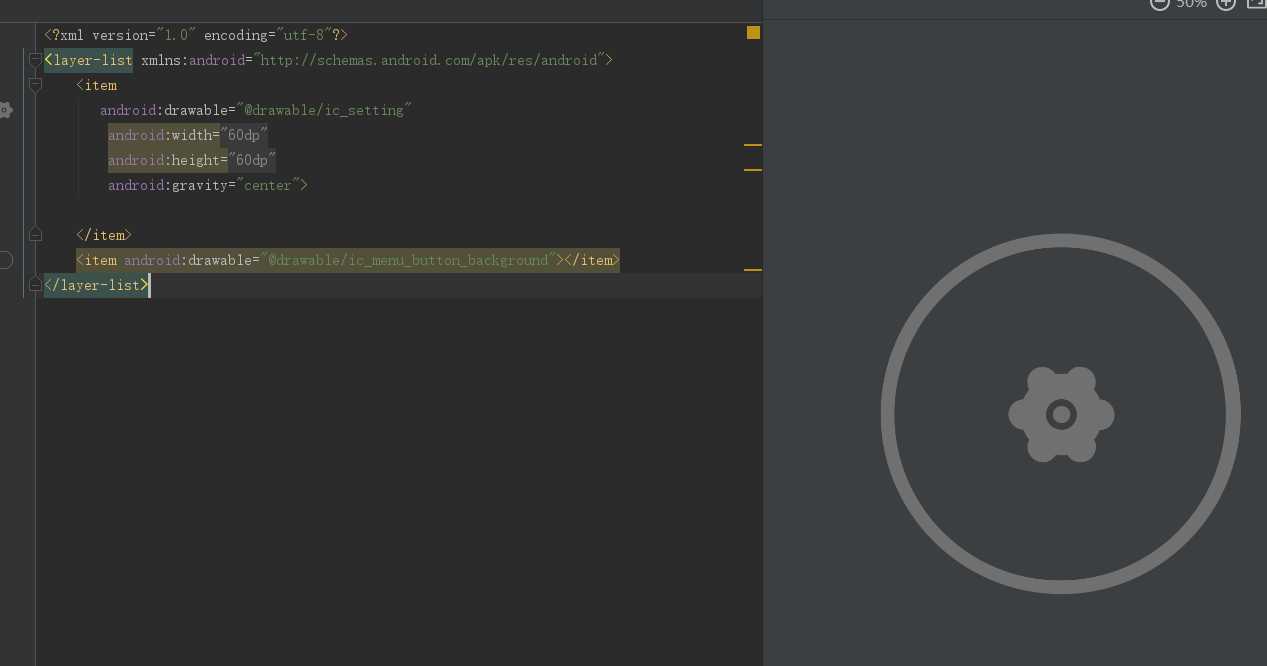
这里还得提提图片的问题,三张图片都是合成的,用的layer-list合成的,具体的在这里也不多说了,百度都可以找到详细的资料

HelloWorld改编,仿bilibili手机端(一)——侧滑菜单界面布局
标签:fsck dai aosp dtd mesa qwt aac faac ret
原文地址:http://www.cnblogs.com/kexing/p/7457806.html