标签:oat tom yellow span user header footer string www
1.认识URL,观察常用网站网址,区分不同组成部分。uscheme://host:port/path/?query-string=xxx#anchor11
2.观察web浏览过程.
3.HTML基础。练习使用标签制作简单的页面。
<h1></h1>
<hr> <P>友情链接</P>
<a href=url></a>
<br>
<img src="url" width="258" height="39" alt="gzcc.cn" >
<div></div>区块
代码:
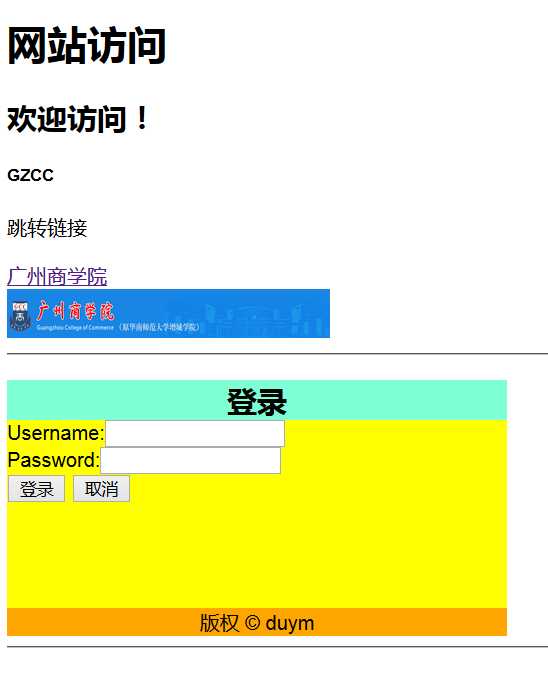
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MIS问答平台</title> </head> <body> <h1>网站访问</h1> <h2>欢迎访问!</h2> <h5>GZCC</h5> <P>跳转链接</P> <a href="http://www.gzcc.cn/">广州商学院 <br> <img src="http://www.gzcc.cn/2016/images/banner.png" width="258" height="39" alt="gzcc.cn"/></a> <hr> <div id="container" style="width: 400px"> <div id="header" style="background-color: aquamarine"><h2 align="center" style="margin-bottom: 0;">登录</h2></div> <div id="content" style="background-color: yellow;height: 150px;width: 400px;float: left;"> <form action=""> Username:<input type="text" name="user"><br> Password:<input type="password" name="password"> <br> <input type="button" value="登录"> <input type="button" value="取消"> </form> </div> <div id="footer" style="background-color: #FFA500;clear: both;text-align: center;">版权 ? duym</div> </div> <hr> </body> </html>

标签:oat tom yellow span user header footer string www
原文地址:http://www.cnblogs.com/gdlyzx/p/7652333.html