标签:ext 是什么 es2017 没有 子类 font weight 提高 情况
1.了解css层叠性
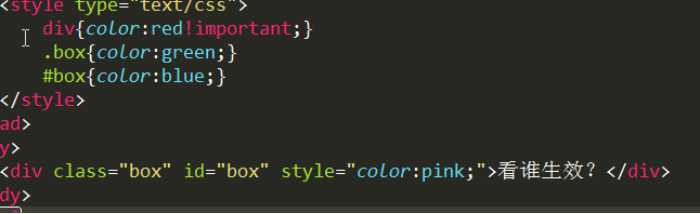
层叠性是什么?就是解决处理css选择器和属性冲突的能力。css的选择器权重是分大小,就是当多个选择器都选中了同一个标签时,听谁的???
标签选择器 < 类选择器 < id选择器 < 行内式 < !important

使用原子类的情况下,我们可以使用!important提高权重,其他时候不建议使用
div{ color:red!important;}
2.继承性
w3c中css规定,给标签设置了某些样式,如果后代没有指定样式的情况下,它的后代无素会继承父辈的某一些属性。
能继承的属性:
color , line-height,list-style
font系列:font-size, font-weight,font-family,font-style
text系列:text-align,text-indent,text-decoration
总结:标签有默认样式的、有指定样式的,都不能通过继承去改变。
重点:继承性权重为0
标签:ext 是什么 es2017 没有 子类 font weight 提高 情况
原文地址:http://www.cnblogs.com/smivico/p/7652343.html