标签:meta span 制作 utf-8 path ann ack type idt
1.认识URL,观察常用网站网址,区分不同组成部分。uscheme://host:port/path/?query-string=xxx#anchor11
2.观察web浏览过程.
3.HTML基础。练习使用标签制作简单的页面。
<h1></h1>
<hr>
<P>友情链接</P>
<a href=url></a>
<br>
<img src="url" width="258" height="39" alt="gzcc.cn" >
<div></div>区块
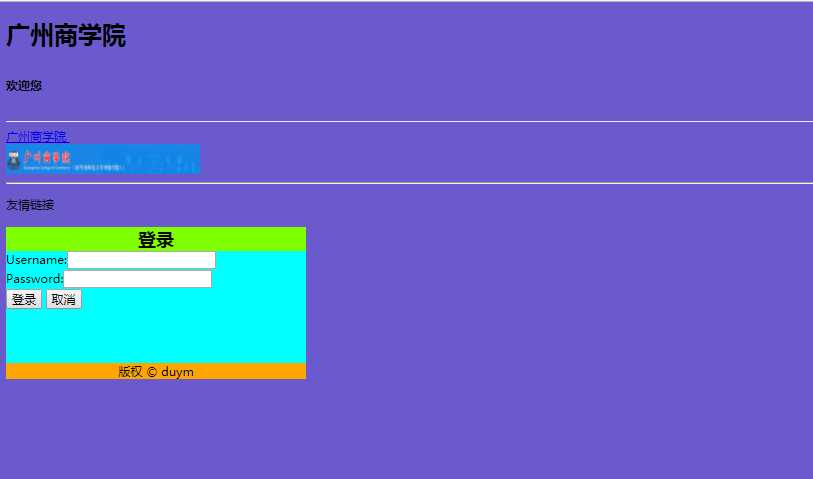
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>school</title> </head> <body bgcolor="#6a5acd"> <h1>广州商学院</h1> <h6>欢迎您</h6> <hr> <a href="http://www.gzcc.cn/">广州商学院 <br> <img src="http://www.gzcc.cn/2016/images/banner.png" width="258" height="39" alt="gzcc.cn" ></a> <div></div> <hr> <P>友情链接</P> <div id="container" style="width: 400px"> <div id="header" style="background-color: chartreuse"><h2 align="center" style="margin-bottom: 0;">登录</h2></div> <div id="content" style="background-color: aqua;height: 150px;width: 400px;float: left;"> <form action=""> Username:<input type="text" name="user"><br> Password:<input type="password" name="password"> <br> <input type="button" value="登录"> <input type="button" value="取消"> </form> </div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">版权 ? duym</div> </div> </body> </html>

标签:meta span 制作 utf-8 path ann ack type idt
原文地址:http://www.cnblogs.com/jzx-089/p/7651111.html