标签:submit return ssl 创建 red list length 完成 png
一、JS中for循环遍历测试
for循环遍历有两种
第一种:是有条件的那种,例如 for(var i = 0;i<ele.length;i++){}
第二种:for (var i in li ){}
现在我们来说一下测试一下第二种(数组和obj的)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <script> 9 var arr = [11,22,33,44,55]; 10 var obj = {‘username‘:‘zzz‘,‘agr‘:20}; //js中的这个类似字典的不叫字典,而是一个对象 11 for (var i in obj){ 12 console.log(i); //拿到的是键 13 console.log(obj[i]) //值 14 } 15 for (var j in arr){ 16 console.log(j); //拿到索引 17 console.log(arr[j]) //拿到值 18 } 19 </script> 20 </body> 21 </html>
二、获取value属性值

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>获取value值</title> 6 </head> 7 <body> 8 <input type="text" id="c1"> 9 <select name="pro" id="s1"> 10 <option value="1">河北省</option> 11 <option value="2">河南省</option> 12 <option value="3">北京省</option> 13 </select> 14 <button>show</button> 15 <script> 16 var ele_button=document.getElementsByTagName("button")[0]; 17 18 ele_button.onclick=function () { 19 var ele_input=document.getElementById("c1"); 20 var ele_select=document.getElementById("s1"); 21 console.log(ele_select.value) 22 }; 23 </script> 24 </body> 25 </html>
三、表格示例(全选,反选,取消)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格示例</title> 6 </head> 7 <body> 8 <button class="select">全选</button> 9 <button class="reserve">反选</button> 10 <button class="cancel">取消</button> 11 <table border="1"> 12 <tr> 13 <td><input type="checkbox" class="check"></td> 14 <td>111</td> 15 <td>222</td> 16 <td>333</td> 17 </tr> 18 <tr> 19 <td><input type="checkbox" class="check"></td> 20 <td>111</td> 21 <td>222</td> 22 <td>333</td> 23 </tr> 24 <tr> 25 <td><input type="checkbox" class="check"></td> 26 <td>111</td> 27 <td>222</td> 28 <td>333</td> 29 </tr> 30 <tr> 31 <td><input type="checkbox" class="check"></td> 32 <td>111</td> 33 <td>222</td> 34 <td>333</td> 35 </tr> 36 </table> 37 <script> 38 // 方式一:分别给每个button增加事件 39 var ele_select = document.getElementsByClassName(‘select‘)[0]; 40 var ele_reserve = document.getElementsByClassName(‘reserve‘)[0]; 41 var ele_cancel = document.getElementsByClassName(‘cancel‘)[0]; 42 var ele_input = document.getElementsByClassName(‘check‘); 43 //全选 44 ele_select.onclick = function () { 45 for (var i = 0; i < ele_input.length; i++) { 46 //添加一个checked属性 47 ele_input[i].checked = ‘checked‘ 48 } 49 }; 50 //取消 51 ele_cancel.onclick = function () { 52 for (var i =0;i<ele_input.length;i++){ 53 //删除checked属性,直接设置为空就行了 54 ele_input[i].checked = ‘‘ 55 } 56 }; 57 //反选 58 ele_reserve.onclick = function () { 59 for (var i = 0; i < ele_input.length; i++) { 60 var ele = ele_input[i]; 61 if (ele.checked) {//如果选中了就设置checked为空 62 ele.checked = ‘‘; 63 } 64 else {//如果没有就设置checked = checked 65 ele.checked = ‘checked‘; 66 } 67 } 68 }; 69 70 71 72 73 //方式二:方式一的优化循环增加事件 74 // var ele_button = document.getElementsByTagName(‘button‘); 75 // var ele_input = document.getElementsByClassName(‘check‘); 76 // for(var i=0;i<ele_button.length;i++) { 77 // ele_button[i].onclick = function () { 78 // if (this.innerHTML == ‘全选‘) { 79 // for (var i = 0; i < ele_input.length; i++) { 80 // //添加一个checked属性 81 // ele_input[i].checked = ‘checked‘ 82 // } 83 // } 84 // else if (this.innerHTML == ‘取消‘) { 85 // for (var i = 0; i < ele_input.length; i++) { 86 // //删除checked属性,直接设置为空就行了 87 // ele_input[i].checked = ‘‘ 88 // } 89 // } 90 // else { 91 // for (var i = 0; i < ele_input.length; i++) { 92 // var ele = ele_input[i]; 93 // if (ele.checked) {//如果选中了就设置checked为空 94 // ele.checked = ‘‘; 95 // } 96 // else {//如果没有就设置checked = checked 97 // ele.checked = ‘checked‘; 98 // } 99 // } 100 // } 101 // } 102 // } 103 104 105 </script> 106 </body> 107 </html>
四、模态对话框

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .back{ 8 background-color: white; 9 height: 2000px; 10 } 11 12 .shade{ 13 position: fixed; 14 top: 0; 15 bottom: 0; 16 left:0; 17 right: 0; 18 background-color: grey; 19 opacity: 0.4; 20 } 21 22 .hide{ 23 display: none; 24 } 25 26 .models{ 27 position: fixed; 28 top: 50%; 29 left: 50%; 30 margin-left: -100px; 31 margin-top: -100px; 32 height: 200px; 33 width: 200px; 34 background-color: wheat; 35 36 } 37 </style> 38 </head> 39 <body> 40 <div class="back"> 41 <input class="c" type="button" value="click"> 42 </div> 43 44 <div class="shade hide handles"></div> 45 46 <div class="models hide handles"> 47 <input class="c" type="button" value="cancel"> 48 </div> 49 50 51 <script> 52 53 54 var eles=document.getElementsByClassName("c"); 55 var handles=document.getElementsByClassName("handles"); 56 for(var i=0;i<eles.length;i++){ 57 eles[i].onclick=function(){ 58 59 if(this.value=="click"){ 60 61 for(var j=0;j<handles.length;j++){ 62 63 handles[j].classList.remove("hide"); 64 65 } 66 67 } 68 else { 69 for(var j=0;j<handles.length;j++){ 70 71 handles[j].classList.add("hide"); 72 } 73 74 } 75 } 76 } 77 78 </script> 79 80 </body> 81 </html>
五、搜索框

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>模拟placeholder属性的功能</title> 6 </head> 7 <body> 8 <input type="text" placeholder="username" id="submit"> 9 <input type="text" value="username" id="submit1"> 10 <script> 11 // var ele = document.getElementById(‘submit1‘); 12 var ele = document.getElementById(‘submit1‘); 13 ele.onfocus = function () { 14 //先获取焦点,点击输入框就获取到焦点,光标一上去就把值设成空 15 this.value="" 16 }; 17 ele.onblur = function () { 18 // 当光标不点击那个输入框的时候就失去焦点了 19 //当失去焦点的时候,判断当前的那个值是不是为空,是否含有空格 20 // 如果为空或者有空格,用trim()去掉空格。然后赋值为username 21 if (this.value.trim()==""){ 22 this.value=‘username‘ 23 } 24 } 25 </script> 26 </body> 27 </html>
六、tab切换

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>tab</title> 6 <style> 7 *{margin:0; padding:0; list-style:none;} 8 body{ 9 font-family: "Helvetica Neue", "Hiragino Sans GB", "Microsoft YaHei", "\9ED1\4F53", Arial, sans-serif; 10 } 11 h3{ 12 text-align: center; 13 color:darkcyan; 14 margin-top: 30px; 15 letter-spacing: 5px; 16 } 17 .box{ 18 width: 1000px; 19 margin:50px auto 0px; 20 } 21 #title{ 22 line-height: 40px; 23 background-color: rgb(247,247,247); 24 font-size: 16px; 25 font-weight: bold; 26 color: rgb(102,102,102); 27 } 28 #title span{ 29 float: left; 30 width: 166px; 31 text-align: center; 32 } 33 #title span:hover{ 34 /*color: black;*/ 35 cursor: pointer; 36 } 37 #content{ 38 margin-top: 20px; 39 } 40 #content li{ 41 width: 1050px; 42 display: none; 43 background-color: rgb(247,247,247); 44 } 45 #content li div{ 46 width: 156px; 47 margin-right: 14px; 48 float: left; 49 text-align: center; 50 } 51 #content li div a{ 52 font-size: 14px; 53 color: black; 54 line-height: 14px; 55 /* float: left;*/ 56 display: inline-block; 57 margin-top: 10px; 58 } 59 #content li a:hover{ 60 color: #B70606; 61 } 62 #content li div span{ 63 font-size: 16px; 64 line-height: 16px; 65 /*float: left;*/ 66 display: block; 67 color: rgb(102,102,102); 68 margin-top: 10px; 69 } 70 #content img{ 71 float: left; 72 width: 155px; 73 height: 250px; 74 } 75 #title .select{ 76 background-color: #2459a2; 77 color: white; 78 border-radius: 10%; 79 } 80 #content .show{ 81 display: block; 82 } 83 84 .show span{ 85 color: red!important; 86 font-size: 30px; 87 } 88 </style> 89 </head> 90 91 <body> 92 <h3 id="wel">京东商城欢迎您</h3> 93 <!-- direction="right up down left" --> 94 <!-- behavior:滚动方式(包括3个值:scroll、slide、alternate) --> 95 <!-- 说明:scroll:循环滚动,默认效果;slide:只滚动一次就停止;alternate:来回交替进行滚动。 --> 96 <!-- scrollamount="5" 滚动速度 --> 97 98 <marquee behavior="scroll" direction="right">欢迎您苑昊先生</marquee> 99 <script> 100 101 function test(){ 102 103 var mywel = document.getElementById("wel"); 104 var content = mywel.innerText; 105 106 var f_content = content.charAt(0); 107 var l_content = content.substring(1,content.length); 108 109 var new_content = l_content + f_content; 110 mywel.innerText = new_content; 111 112 } 113 114 // setInterval("test();", 500); 115 </script> 116 <div class="box"> 117 <p id="title"> 118 <span class="select">家用电器</span> 119 <span>家具</span> 120 <span>汽车</span> 121 <span>食品</span> 122 <span>女鞋</span> 123 <span>医疗保健</span> 124 </p> 125 126 <ul id="content"> 127 <li class="show"> 128 129 <div><img src="https://img10.360buyimg.com/n1/s450x450_jfs/t4786/325/2470647304/119102/9e1a4ed5/59005841Nd786a8df.jpg" alt="冰箱"><a href="#">容声(Ronshen)冰箱</a><span>价格:5600</span></div> 130 <div><img src="https://img12.360buyimg.com/n1/s450x450_jfs/t3037/347/1290968859/201366/7c1028a0/57c00194N9d0a54c6.jpg" alt="洗衣机"><a href="#">海尔洗衣机</a><span>价格:5400</span></div> 131 <div><img src="https://img11.360buyimg.com/n1/jfs/t3289/128/2393835119/236360/af1d283b/57e0f300N53dde603.jpg" alt="电饭煲"><a href="#">福库(CUCKOO)电饭煲</a><span>价格:3999</span></div> 132 <div><img src="https://img13.360buyimg.com/n1/jfs/t3235/137/2361713777/152258/a6908440/57e098c2N44a90a5d.jpg" alt="智能电视"><a href="#">三星智能电视</a><span>价格:8999</span></div> 133 <div><img src="https://img10.360buyimg.com/n1/jfs/t2053/101/1391591157/215066/572e131b/5696ee9bN2376492d.jpg" alt="净水器"><a href="#">净水器</a><span>价格:1300</span></div> 134 <div><img src="https://img14.360buyimg.com/n1/jfs/t3175/78/2357430273/262835/9a8e7f65/57e0a3e9Nbda39dd2.jpg" alt="空气净化器"><a href="#">空气净化器</a><span>价格:5300</span></div> 135 </li> 136 137 <li> 138 139 <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> 140 <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> 141 <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> 142 <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> 143 <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> 144 <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> 145 146 </li> 147 <li> 148 <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> 149 <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> 150 <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> 151 <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> 152 <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> 153 <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> 154 </li> 155 <li> 156 157 <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> 158 <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> 159 <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> 160 <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> 161 <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> 162 <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> 163 164 </li> 165 <li> 166 167 <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> 168 <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> 169 <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> 170 <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> 171 <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> 172 <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> 173 174 </li> 175 <li> 176 177 <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> 178 <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> 179 <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> 180 <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> 181 <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> 182 <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> 183 184 </li> 185 186 187 </ul> 188 </div> 189 190 <script> 191 var title=document.getElementById(‘title‘); 192 var content=document.getElementById(‘content‘); 193 var category=title.getElementsByTagName(‘span‘); 194 var item=content.getElementsByTagName(‘li‘); 195 196 for (var i = 0; i < category.length; i++) { 197 198 category[i].index=i; 199 200 category[i].onclick=function(){ 201 202 for (var j = 0; j < category.length; j++) { 203 category[j].className=‘‘; 204 item[j].className=‘‘; 205 } 206 this.className=‘select‘; 207 item[this.index].className=‘show‘; 208 } 209 210 211 } 212 213 </script> 214 </body> 215 </html>
四、作用链域

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>作用链域</title> 6 </head> 7 <body> 8 <script> 9 var s = 12; 10 function f() { 11 console.log(s); //undefined 12 var s=12; 13 console.log(s);//12 14 } 15 f(); 16 </script> 17 </body> 18 </html>
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理。
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
作用域
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说一下几种情形拥有全局作用域:
(1)最外层函数和在最外层函数外面定义的变量拥有全局作用域
var name="yuan";
function foo(){
var age=23;
function inner(){
console.log(age);
}
inner();
}
console.log(name); // yuan
//console.log(age); // Uncaught ReferenceError: age is not defined
foo(); // 23
inner(); // Uncaught ReferenceError: inner is not defined
(2)所有末定义直接赋值的变量自动声明为拥有全局作用域,例如:
var name="yuan";
function foo(){
age=23;
var sex="male"
}
foo();
console.log(age); // 23
console.log(sex); // sex is not defined
变量blog拥有全局作用域,而sex在函数外部无法访问到。
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域成为函数作用域.
如示例1中的age与inner都只有局部作用域。(js中if、for没有自己的作用域)
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
please have a try:
//-----**********************例1*********************************
var s=12;
function f(){
console.log(s);
var s=12; // if s=12
console.log(s)
}
f();
//-----**********************例2*********************************
var s=10;
function foo(){
console.log(s);
var s=5;
console.log(s);
function s(){console.log("ok")}// 函数的定于或声明是在词法分析时完成的,执行时已不再有任何操作
console.log(s);
}
foo();
//-----***********************例3********************************
function bar(age) {
console.log(age);
var age = 99;
var sex= ‘male‘;
console.log(age);
function age() {
alert(123)
};
console.log(age);
return 100;
}
result=bar(5);
//-----********************************************************
我相信大家一定会有想不到的结果,接下来我们就以最复杂的例3来分析整个过程。
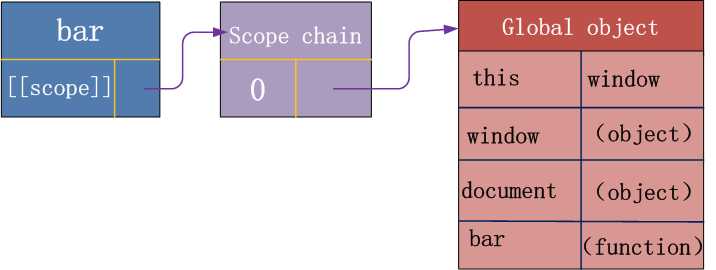
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。在函数bar创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示:

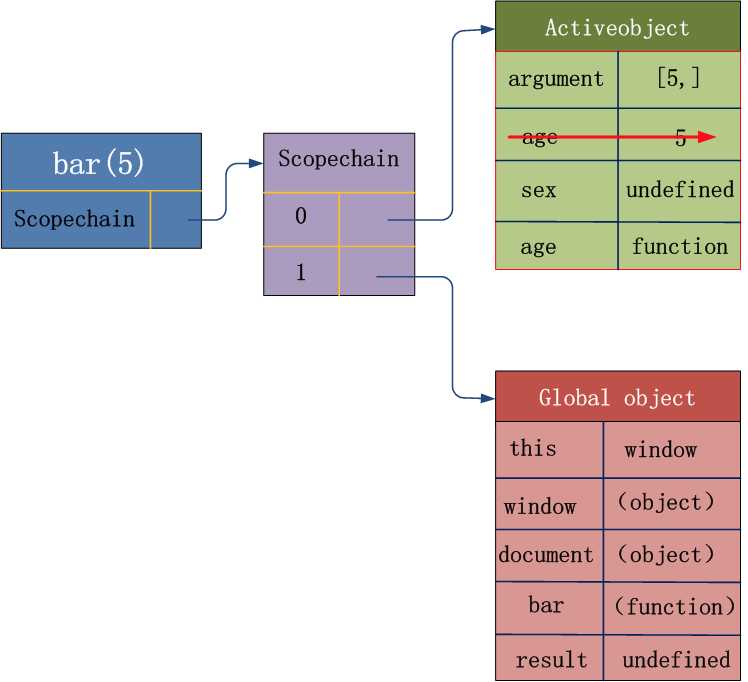
解析到函数调用时,即bar(5),会生成一个active object的对象,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

过程解析:
function bar(age) {
console.log(age);
var age = 99;
var sex="male";
console.log(age);
function age(){
alert(123);
} ;
console.log(age);
return 100;
}
result=bar(5);
一 词法分析过程(涉及参数,局部变量声明,函数声明表达式):
1-1 、分析参数,有一个参数,形成一个 AO.age=undefine;
1-2 、接收参数 AO.age=5;
1-3 、分析变量声明,有一个 var age, 发现 AO 上面有一个 AO.age ,则不做任何处理
1-4 、分析变量声明,有一个 var sex,形成一个 AO.sex=undefine;
1-5 、分析函数声明,有一个 function age(){} 声明, 则把原有的 age 覆盖成 AO.age=function(){};
二 执行过程:
2-1 、执行第一个 console.log(age) 时,当前的 AO.age 是一个函数,所以输出的一个函数
2-2 、这句 var age=99; 是对不 AO.age 的属性赋值, AO.age=99 ,所以在第二个输出的age是 99;
2-3 、同理第三个输出的是 99, 因为中间没有改变 age 值的语句了。
注意:执行阶段:
function age(){
alert(123)
} ;
不进行任何操作,将执行语句复制给age这部操作是在词法分析时,即运行前完成的。
标签:submit return ssl 创建 red list length 完成 png
原文地址:http://www.cnblogs.com/haiyan123/p/7653032.html