标签:插件 需要 use element log 也会 播放器 img 生命力
拖拽还是挺不错的一个页面效果,我个人认为,其生命力在于可以让用户自己做一些操作,所谓自定义。例如:
①浏览器标签顺序的拖拽切换
现在基本上所有的选项卡式的浏览器都有顺序拖拽切换的功能,如下图:

②把内容放在自己喜欢的位置上
这个在桌面软件上见到的最多,比如视频播放器,Adobe系列软件(CS3+)等。

在web页面上,我们也会见到拖拽效果,但是,一般不会太复杂。例如iGoogle(点击这里访问)://zxx:域名已经不是点cn结尾,而是点com点hk

或是我最近经常使用的新浪微博,其弹出层是可以拖拽的,与人人,或是QQ邮箱的弹出层不同,好处在于,在我输入一些信息的时候,常需要查看页面上的一些内容,有了拖拽功能,我就可以把弹出框移到一边,以便可以看到挡在下面的信息,这也是拖拽最核心最基础的功能。(下图是新浪微博注册页面点击登录按钮后的弹出层)

在AS3中,使用startDrag()就能实现拖拽,但是js中,却没有此方法,但是也是可以实现的,说穿了,挺简单的。实现拖拽方法不少,我呢,js功力尚浅,只知道一种实现原理。如下:
①鼠标按下+鼠标移动 → 拖拽
②鼠标松开 → 无拖拽
③鼠标偏移 → 拖拽距离
用JavaScript事件方法表示就是:
① onmousedown + onmousemove → startDrag()
② onmouseup → stopDrag()
③ ……
关键点就是让鼠标的偏移值赋给拖拽对象。举个例子吧:
比如说凤姐要拉你回家做老公,你是死活不愿意的,结果拉不动你,这就像我们无法拖拽一个普通的页面元素一样。
可以凤姐是前后500年未有的“美人”,功力深厚,她用一股无形的内力将你拴住,内力收多少距离,你抵抗不住,只能被拉回多少距离。结果外人看来,你好像是主动跟着凤姐走的。这就像拖拽一样,鼠标偏移的多少,让被拖拽的元素跟着移动多少,那么,就好像元素是跟着鼠标走的。
好吧,具体细节就不讲了,怕讲多了会起沙尘暴(混乱),那我就罪人了。
前面两小段,我承认,有凑篇幅的嫌疑,不过这部分不像山西疫苗那样,是没有水分的。
我已经把拖拽的效果封装在一个方法里面了,在本文实例中,此方法独立在一个js文件中,也可以当做一个小插件使用。
此拖拽效果js大小压缩后不足1K,只要几十行代码就可以搞定了,我不喜欢在文章里放长长的代码。
您可以狠狠地点击这里:zxx.drag.1.0.js 或压缩版zxx.drag.1.0-min.js (可“右键 – [目标|链接]另存为”下载)
// by zhangxinxu welcome to visit my personal website http://www.zhangxinxu.com/ // zxx.drag v1.0 2010-03-23 元素的拖拽实现 var params = { left: 0, top: 0, currentX: 0, currentY: 0, flag: false }; //获取相关CSS属性 var getCss = function(o,key){ return o.currentStyle? o.currentStyle[key] : document.defaultView.getComputedStyle(o,false)[key]; }; //拖拽的实现 var startDrag = function(bar, target, callback){ if(getCss(target, "left") !== "auto"){ params.left = getCss(target, "left"); } if(getCss(target, "top") !== "auto"){ params.top = getCss(target, "top"); } //o是移动对象 bar.onmousedown = function(event){ params.flag = true; if(!event){ event = window.event; //防止IE文字选中 bar.onselectstart = function(){ return false; } } var e = event; params.currentX = e.clientX; params.currentY = e.clientY; }; document.onmouseup = function(){ params.flag = false; if(getCss(target, "left") !== "auto"){ params.left = getCss(target, "left"); } if(getCss(target, "top") !== "auto"){ params.top = getCss(target, "top"); } }; document.onmousemove = function(event){ var e = event ? event: window.event; if(params.flag){ var nowX = e.clientX, nowY = e.clientY; var disX = nowX - params.currentX, disY = nowY - params.currentY; target.style.left = parseInt(params.left) + disX + "px"; target.style.top = parseInt(params.top) + disY + "px"; if (event.preventDefault) { event.preventDefault(); } return false; } if (typeof callback == "function") { callback(parseInt(params.left) + disX, parseInt(params.top) + disY); } } };
// by zhangxinxu welcome to visit my personal website http://www.zhangxinxu.com/ // zxx.drag v1.0 2010-03-23 var params={left:0,top:0,currentX:0,currentY:0,flag:false};var getCss=function(b,a){return b.currentStyle?b.currentStyle[a]:document.defaultView.getComputedStyle(b,false)[a]};var startDrag=function(a,b,c){if(getCss(b,"left")!=="auto"){params.left=getCss(b,"left")}if(getCss(b,"top")!=="auto"){params.top=getCss(b,"top")}a.onmousedown=function(d){params.flag=true;if(!d){d=window.event;a.onselectstart=function(){return false}}var f=d;params.currentX=f.clientX;params.currentY=f.clientY};document.onmouseup=function(){params.flag=false;if(getCss(b,"left")!=="auto"){params.left=getCss(b,"left")}if(getCss(b,"top")!=="auto"){params.top=getCss(b,"top")}};document.onmousemove=function(i){var j=i?i:window.event;if(params.flag){var f=j.clientX,d=j.clientY;var h=f-params.currentX,g=d-params.currentY;b.style.left=parseInt(params.left)+h+"px";b.style.top=parseInt(params.top)+g+"px";if(i.preventDefault){i.preventDefault()}return false}if(typeof c=="function"){c(parseInt(params.left)+h,parseInt(params.top)+g)}}};
使用如下:
首先调用js文件,如下:
<script src="http://www.zhangxinxu.com/study/js/zxx.drag.1.0.js" type="text/javascript"></script>
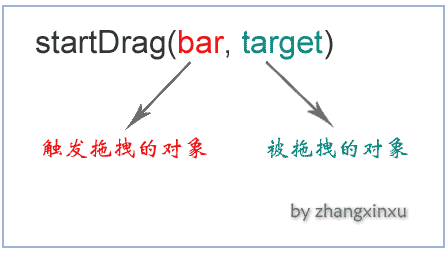
然后使用startDrag()方法绑定拖拽效果,startDrag()方法有两个参数,第一个是点击的对象(即点击那里可以实现拖拽,例如弹出层的标题栏),第二个是拖拽的对象(例如一个弹出层)。也就是startDrag(触发拖拽对象,被拖拽对象)。我做了个简单的图示意下,如下:

具体使用如下示例代码:
HTML/CSS
<style type="text/css"> #box{position:absolute; left:100px; top:100px; padding:5px; background:#f0f3f9; font-size:12px; -moz-box-shadow:2px 2px 4px #666666; -webkit-box-shadow:2px 2px 4px #666666;} #main{border:1px solid #a0b3d6; background:white;} #bar{line-height:24px; background:#beceeb; border-bottom:1px solid #a0b3d6; padding-left:5px; cursor:move;} #content{width:420px; height:250px; padding:10px 5px;} </style> <div id="box"> <div id="main"> <div id="bar">拖拽</div> <div id="content"> 内容…… </div> </div> </div>
JS部分
<script src="http://www.zhangxinxu.com/study/js/zxx.drag.1.0.js" type="text/javascript"></script> <script type="text/javascript"> var oBox = document.getElementById("box"); var oBar = document.getElementById("bar"); startDrag(oBar, oBox); </script>
上面js部分,加粗代码使关键,是不是使用很简单啊。
您可以狠狠地点击这里:拖拽效果demo
说明:被拖拽的最想如果不是绝对定位或是相对定位(position:absolute/relative),那么是不会看到效果的。
实现最简单的拖拽效果,方便跟我一样js功力尚浅的人学习,也方便日后的使用:直接调用js链接,一句startDrag(objA, objB);就可以实现效果了。还是那句话,如果您发现文章中有表述不准确或是有相关问题需要交流可以通过评论或是去这里进行提问交流。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
标签:插件 需要 use element log 也会 播放器 img 生命力
原文地址:http://www.cnblogs.com/Yimi/p/7653434.html