标签:style blog http color io os ar 数据 2014

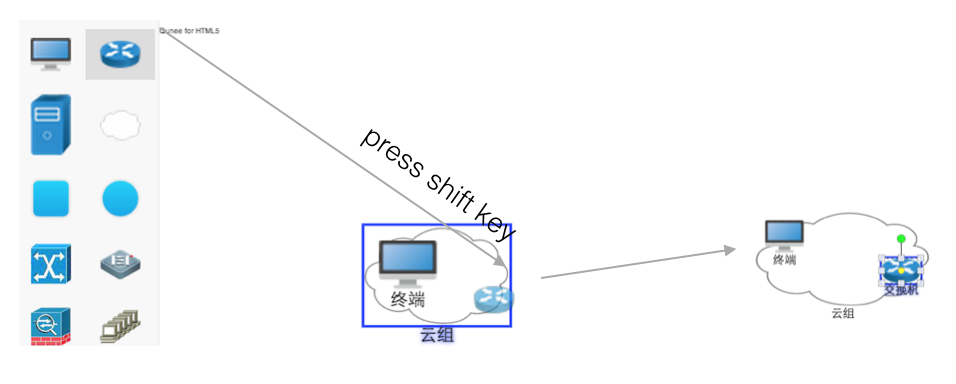
延续之前提供的功能,增加更多可配置选项(可设置节点类型,样式和属性),支持按住shift快捷键,直接拖入到分组内

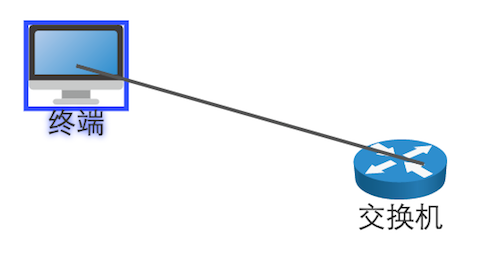
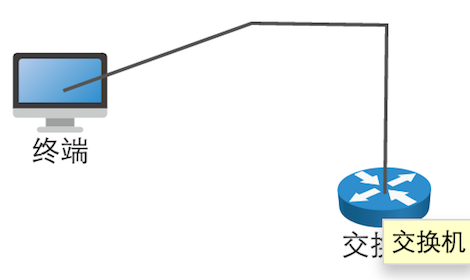
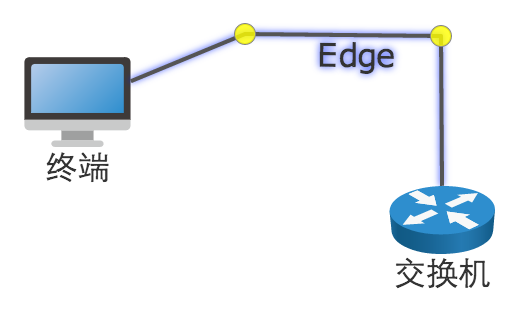
可以直接从一个节点拖拽连接到另一个节点,也可以创建中间拐点的连线Q.Consts.INTERACTION_MODE_CREATE_SIMPLE_EDGE = "create.simple.edge";
Q.Consts.INTERACTION_MODE_CREATE_EDGE = "create.edge";
Q.Consts.INTERACTION_MODE_CREATE_SHAPE = "create.shape";
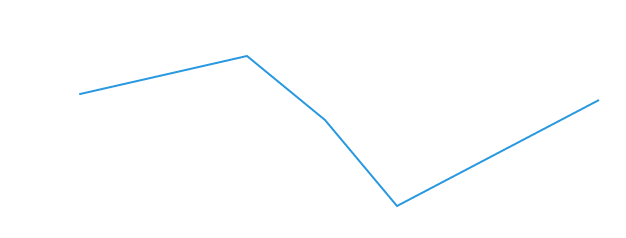
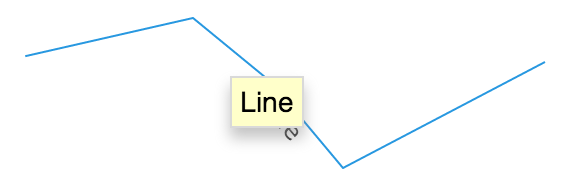
Q.Consts.INTERACTION_MODE_CREATE_LINE = "create.line";
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_EDGE;


graph.editable = true;
graph.interactionMode = Q.Consts.INTERACTION_MODE_DEFAULT;

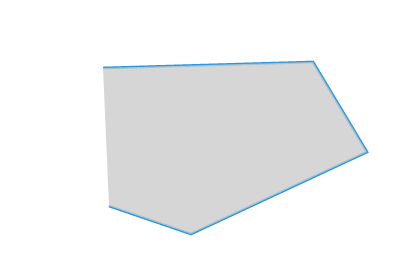
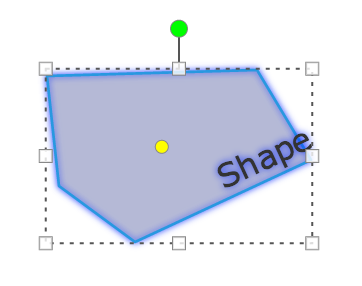
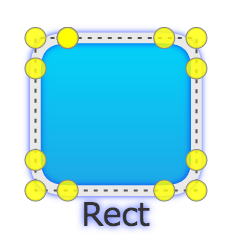
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_SHAPE;

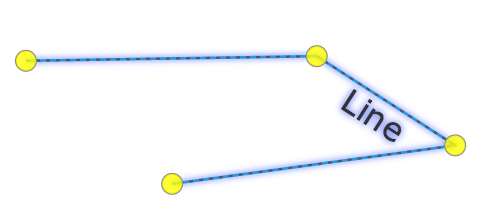
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_LINE;


graph.editable = true;
graph.interactionMode = Q.Consts.INTERACTION_MODE_DEFAULT;
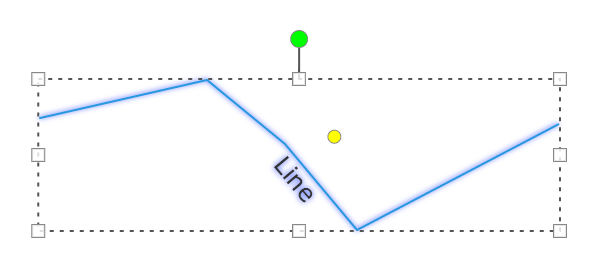
改进了Q.ResizeInteraction


增加了拐点编辑交互器(Q.PointsInteraction),默认编辑状态时,双击多边形进入编辑模式


graph.html.oncontextmenu = function(evt){
Q.stopEvent(evt);
showMenu(evt, graph);
}
graph.addCustomInteraction({
onstart: function (evt) {
menu.hide();
}
});




标签:style blog http color io os ar 数据 2014
原文地址:http://www.cnblogs.com/nosand/p/3965669.html