标签:remove python 第一个 class src 开发 UI after 筛选
JQuery和python里面的模块很像
JQuery是一个兼容多浏览器的JavaScript库,极大的简化Javascript编程
如何使用JQuery呢???
1.导入 <script src=‘JQuery-32.1.1.js‘></script>
2.JQuery的别名 $
3.兼容性好
JQuery包含的内容
HTML元素的选取
HTML元素操作
CSS操作
HTML事件函数
JavaScript特效和动画
HTML DOM遍历和修改
AJAXjs和JQuery的关系
JQuery就是用JS写的
js是基础,JQuery是工具
JQuery介绍
版本:
1.x到3.x的区别
1.x IE8 兼容
3.x 最新版本的IE
.min.xx
压缩的 生产环境用
没有压缩的开发用
找:
用JQuery找到目的标签
一、选择器 ($("xx"))
ID选择器 $("#id的值")
类选择器(class) $(".class的值")
标签选择器 (html标签) $("标签的名字")
所有标签 $(" * ")
组合选择器 $("xx,xx")
层级选择器:
从一个标签的子子孙孙去找 $("父亲 子子孙孙")
从一个标签的儿子找 $("父亲>儿子标签")
找紧挨着的标签 $("标签+紧挨着的标签")
找后面所有的 $("标签~XX")
二、筛选器
$("#d1>input ").first() 找这个标签里面的第一个
$("#d1 >input:first()") 同上,只是两种方法
$("#i7>input:not(.c1)") 找儿子中没有c1的input标签
$(" #i7>input:not(.c1, .c2)") 找儿子中没有c1和c2的input标签
$("label :has(‘input‘)") 包含
$ ("#my-checkbox input:not(:checked)") 没有选中的
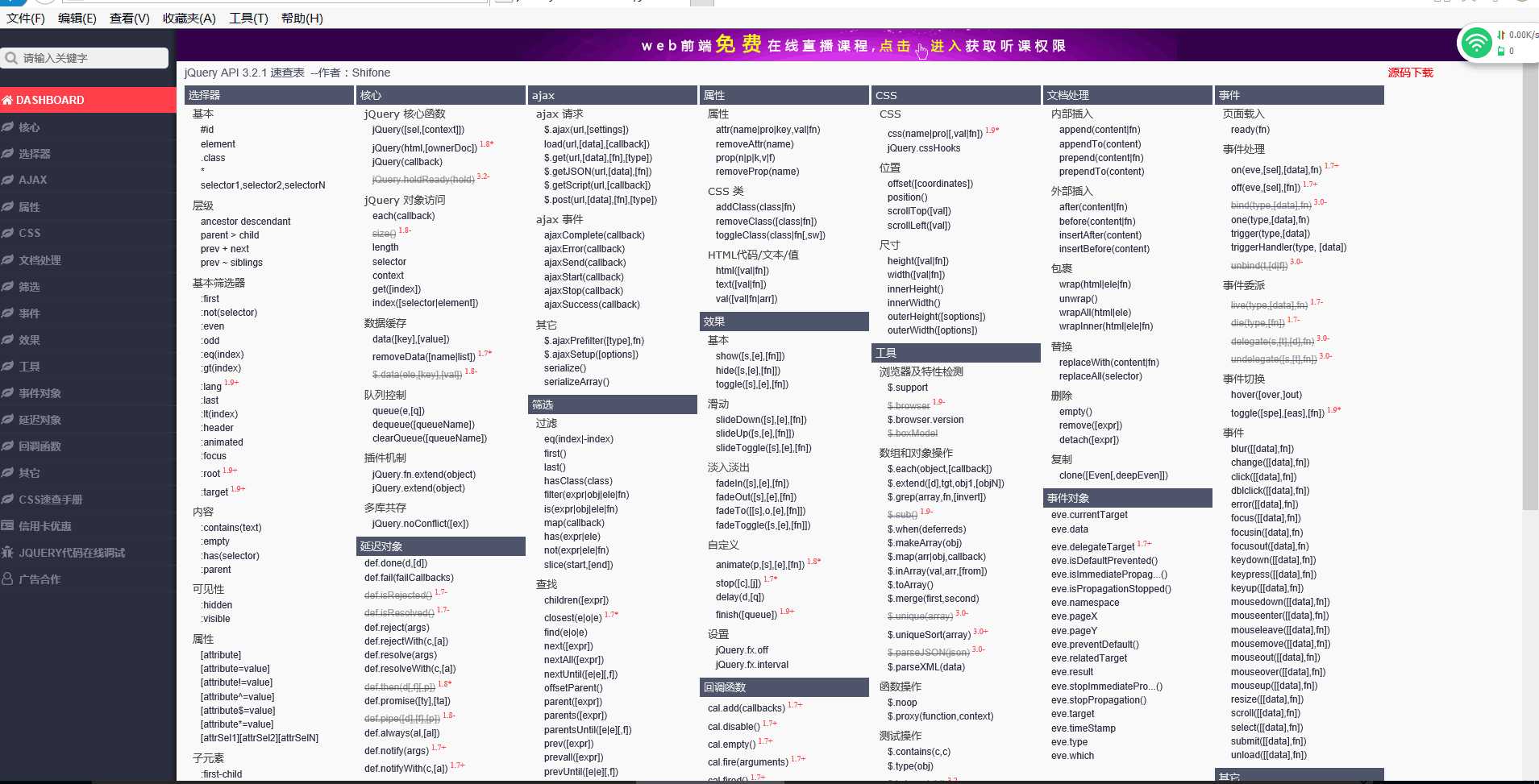
JQuery速查表:http://jquery.cuishifeng.cn/

JQuery对象
JQuery对象是包装DOM对象后产生的,但是JQuery对象无法使用DOM对象的任何方法,DOM对象也无法
使用JQuery对象里的任何方法
CSS类
addClass();添加指定的CSS类名。
removeClass(); 移除指定的CSS类名
toggleClass(); 切换CSS类名,如果有就移除,没有就添加
示例:开关灯
添加到指定元素内部的后面
$(A).append(B) //把B追加到A
$(A).appendTo(B) //把A追加到B
添加到指定元素内部的前面
$(A).prepend(B) 把B前置到A
$(A).prependTo(B) 把A前置到B
添加到指定元素外部的后面
$(A).after(B) 把B放到A的后面
添加到指定元素外部的前面
$(A).before(B) 把B放到A的前面
移除和清空
remove() 从DOM元素中删除所有匹配元素
empty() 删除匹配的元素集合中所有的子节点
替换
replaceWith()
replaceAll()
克隆
clone()
标签:remove python 第一个 class src 开发 UI after 筛选
原文地址:http://www.cnblogs.com/1996-11-01-614lb/p/7656484.html