标签:ext set size mil utf-8 自身 height oct 利用
其实这种需求还是蛮常见的,主要用于产品列表页面,用于产品图片下面,显示产品的名称。
想要实现的效果为:
未知文字长度,当文字长度小于盒子宽度,也就是一行时,文字居中。
当文字长度大于盒子的宽度,会自动换行,成为多行文字,此时文字左对齐。

1、利用行内元素:
我首先想到了这个思路,思路如下:
让P居中,P中的文字左对齐:(P的父级text-align:center; P自身text-align:left;)
P的宽度根据文字的宽度伸缩,当文字为一行时,则P的宽度小于LI的宽度,居中;则看上去文字是局中的。
当大于一行时,P的宽度和LI的宽度是一致的,文字就居左了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字测试</title>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none;font-weight: normal;font-style: normal;}
body {font-size:16px;font-family:tahoma,Helvetica, Arial,"\5FAE\8F6F\96C5\9ED1";line-height: 1.5;}
ul {width: 500px; margin: 100px auto; overflow: hidden;}
/*代码开始*/
li {
/* 这些都不重要 */
float: left;width: 150px;background: #fafafa;height: 50px;margin-right: 10px;
/* 重点 */
text-align: center;
}
/* 重点 */ display: inline-block使P的宽度根据文字的宽度伸缩
p {
display: inline-block;
text-align: left;
}
</style>
</head>
<body>
<ul>
<li><p>一行文字</p></li>
<li><p>这里是比较长的两行文字</p></li>
</ul>
</body>
</html>
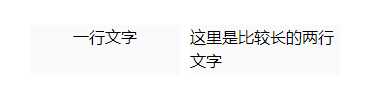
效果:
2、利用万能的表格
HTML代码和解决方法一是一致的。主要是利用了table的牛逼特性:未知宽度的table 也是可以左右对齐的!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字测试</title>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none;font-weight: normal;font-style: normal;}
body {font-size:16px;font-family:tahoma,Helvetica, Arial,"\5FAE\8F6F\96C5\9ED1";line-height: 1.5;}
ul {width: 500px; margin: 100px auto; overflow: hidden;}
/*代码开始*/
li {
/* 这些都不重要 */
float: left;width: 150px;background: #fafafa;height: 50px;margin-right: 10px;
}
/* 重点 */
p {
display: table;
margin: 0 auto;
}
</style>
</head>
<body>
<ul>
<li><p>一行文字</p></li>
<li><p>这里是比较长的两行文字</p></li>
</ul>
</body>
</html>
标签:ext set size mil utf-8 自身 height oct 利用
原文地址:http://www.cnblogs.com/goloving/p/7657246.html