标签:ant lnmp 百度 creat 而不是 window disk access gui

虚拟机目录下的Vagrantfile文件是vagrant的配置文件,如果想把虚拟机当作一台服务器,可以通过ip访问,需要修改配置文件进行配置。

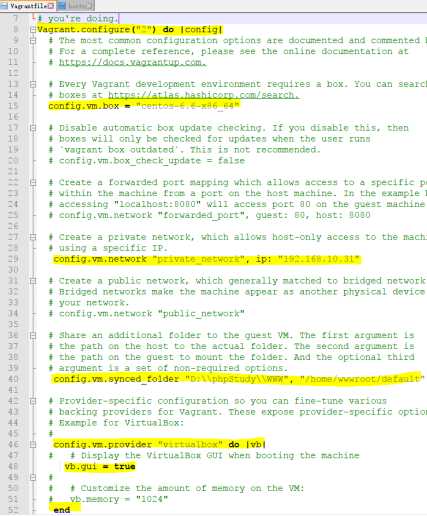
(1)第一步:打开虚拟机目录下的Vagrantfile文件,指定一个private_network
# Create a private network, which allows host-only access to the machine
# using a specific IP.
config.vm.network "private_network", ip: "192.168.10.31"
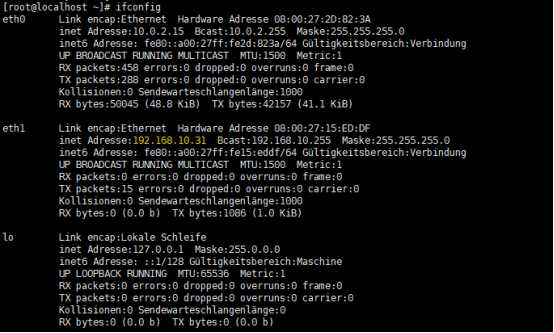
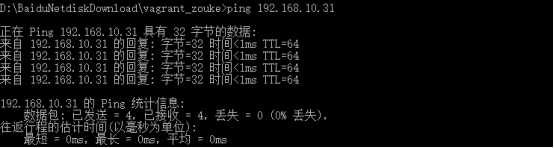
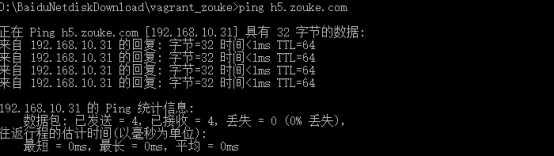
这里指定这台虚拟机的访问ip是162.168.10.31.
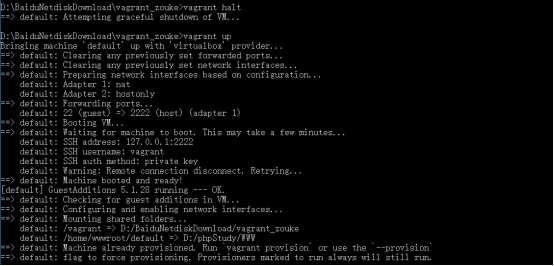
然后在终端输入:vagrant reload命令,重启虚拟机,加载新的配置。


(2)第三步:把Windows本地的目录映射到虚拟机的目录
config.vm.synced_folder "D:\\phpStudy\\WWW", "/home/wwwroot/default"
它表示把Windows本地的目录映射到虚拟机的目录。
这样当你访问192.168.10.31的时候,访问的就是Windwos上的目录,也即这个目录是WEB根目录。



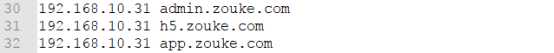
(3)第二步:同时可以在本地添加一个host,绑定域名访问
C:\Windows\System32\drivers\etc\hosts



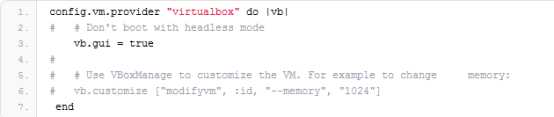
(4)第四步:
将Vagrantfile配置文件中vb.gui = true的注释去掉,下面将三行的代码的注释去掉了,也就是前面的 # 号,而不是一行,这里要注意,如果仅仅去掉vb.gui = true的注释,会报错。

(5)最终修改的配置文件
D:\BaiduNetdiskDownload\vagrant_zouke\Vagrantfile

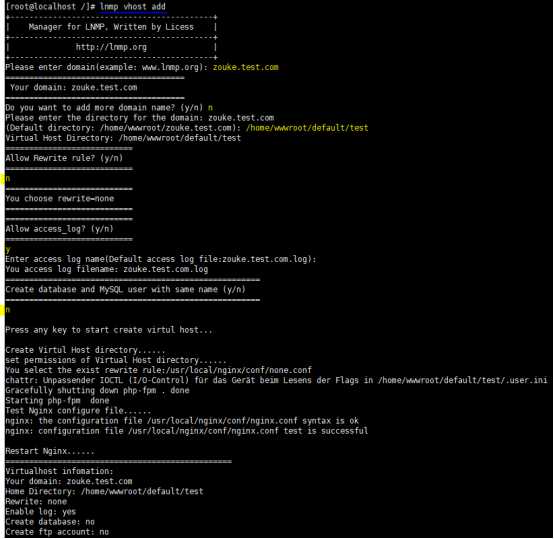
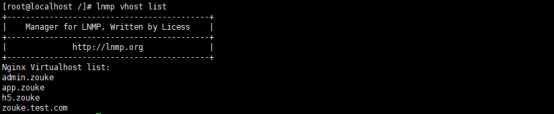
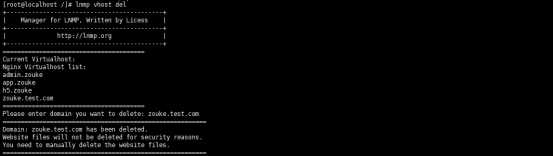
(6)配置nginx域名
https://lnmp.org/faq/lnmp-vhost-add-howto.html



LNMPA或LAMP可以直接使用网站根目录下放.htaccess 来设置伪静态规则(具体规则可以去程序官网网站找google百度),但是在LNMP下,需要使用Nginx伪静态规则。
伪静态可以随时添加或删除,如果添加完虚拟主机后忘记或没有添加伪静态,可以通过修改配置文件来添加伪静态。
虚拟主机配置文件在:/usr/local/nginx/conf/vhost/域名.conf
伪静态规则文件需要放在/usr/local/nginx/conf/ 下面。

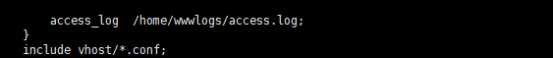
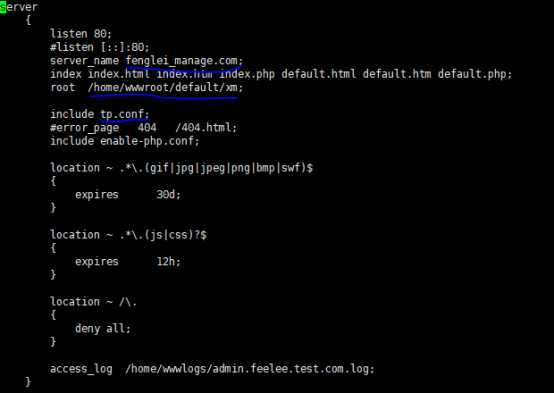
nginx.conf最后1行文件vhost文件夹下存放h5/app/feelee_manager的配置项




在配置文件中增加对伪静态文件的使用
在/usr/local/nginx/conf下创建一个伪静态文件tp.conf
|
location /{ #ThinkPHP REWRITE支持 if (!-e $request_filename) { rewrite ^/index.php(.*)$ /index.php?s=$1 last; rewrite ^(.*)$ /index.php?s=$1 last; #rewrite ^(.*)$ /index.php$1 break; break; } } |
重启服务器:lnmp restart


Vagrant安装完lnmp后,配置linux和windows共享文件并配置虚拟主机访问项目
标签:ant lnmp 百度 creat 而不是 window disk access gui
原文地址:http://www.cnblogs.com/zouke1220/p/7657717.html