标签:coff search 漂亮 html ack .com 登陆 utf-8 char
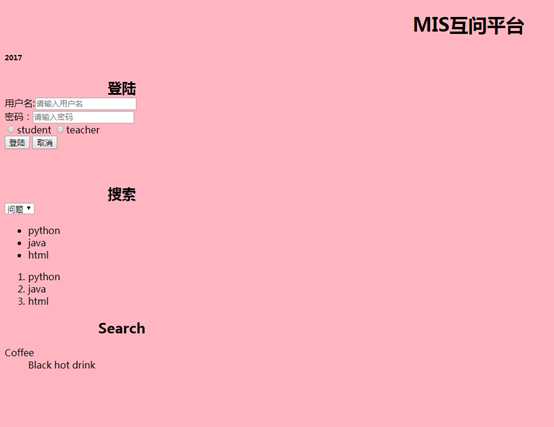
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MIS</title> </head> <body bgcolor="#ffb6c1"> <h1 align="center">MIS互问平台</h1> <h6>2017</h6> <div id="container1" style="width:400px" > <div id="head" ><h2 align="center" style="margin-bottom:0;">登陆</h2></div> <div id="content1" style="backgroud-color:#ff5412;height:150px;width:400px;float:left;"> <form> 用户名:<input type="text" name="用户名" style="backgroud-color:black" placeholder="请输入用户名" ><br> 密码:<input type="text" name="密码"placeholder="请输入密码"><br> <input type="radio">student <input type="radio">teacher<br> <input type="submit" name="Button1" value="登陆" id="Button1" class="btn_dl"> <input type="submit" name="Button2" value="取消" id="Button2" class="btn_qx"> </form> </div> <div id="head2" style="backgroud-color:#ff5412;"><h2 align="center" style="margin-bottom:0;">搜索</h2></div> <select> <option>问题</option> <option>答案</option> </select> <ul> <li>python</li> <li>java</li> <li>html</li> </ul> <ol> <li>python</li> <li>java</li> <li>html</li> </ol> </div> <div id="container" style="width:400px "> <div id="header" style="background-color: lightpink; "><h2 align="center" style="margin-bottom:0;">Search</h2></div> <div id="content" style="background-color: lightpink;height:150px;width:400px;float: left;"> <dl> <dt>Coffee</dt> <dd>Black hot drink</dd></dl> </div> </div> </body> </html>

标签:coff search 漂亮 html ack .com 登陆 utf-8 char
原文地址:http://www.cnblogs.com/xxxiaoxiannv/p/7660516.html