标签:first clear div inpu order ges head val value
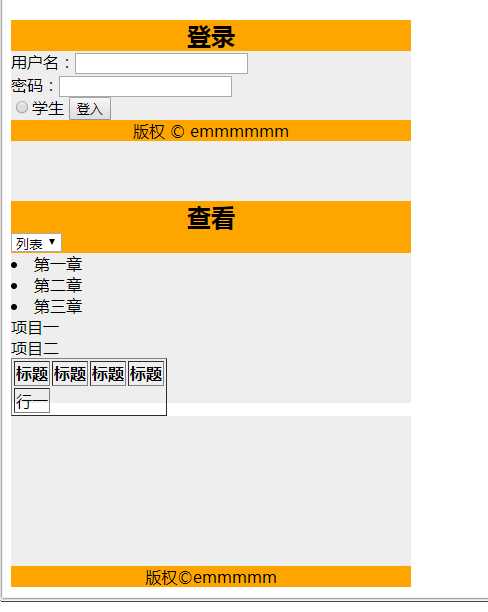
<html lang="en"> <head> <meta charset="UTF-8"> <title>你可别是个傻子的地盘</title> </head> <body> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>你可别是个傻子的地盘</title> </head> <body> <div id="container" style="width:400px "... > <div id="header" style="background-color:#FFA500;"><h2 align="center" style="margin-bottom:0;">登录</h2> <div id="content" style="background-color:#EEEEEE;height:150px;width:400px;float:left;"> <form> 用户名:<input type="text" name="firstname"><br> 密码:<input type="password" name="pwd"><br> <input type="radio" name="role" value="stu">学生 <input type="button" value="登入"> </form> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">版权 ? emmmmmm </div> </div> <div id="container" style="width:400px "... > <div id="header" style="background-color:#FFA500;"><h2 align="center" style="margin-bottom:0;">查看</h2></div> <form> <select> <option>列表</option> <option>收藏</option> </select> </form> <div id="content" style="background-color:#EEEEEE;height:150px;width:400px;float:left;"> <from> <u1> <li>第一章</li> <li>第二章</li> <li>第三章</li> </u1> <di> <dt>项目一</dt> <dt>项目二</dt> </di> <table border="1"> <tr> <th>标题</th> <th>标题</th> <th>标题</th> <th>标题</th> </tr> <tr> <td>行一</td> </tr> </table> </from> <div id="content" style="background-color:#EEEEEE;height:150px;width:400px;float:left;"></div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">版权?emmmmm</div> </div> </body> </html>

标签:first clear div inpu order ges head val value
原文地址:http://www.cnblogs.com/caoxinwen092/p/7660444.html