标签:很多 es2017 png 技术分享 http 背景 颜色 blog 设置
针对HTML的有序列表,由于平常使用的不是很多,刚开始使用的时候也是有遇到一些坑,有几个小问题:
1.li的宽度不能设置为100%,这样的话就没办法看到前面的序号
2.如果设置li的颜色字体大小,前面的序号会跟着变化,但是给Li设置背景颜色,需要是不会有背景色的
3.序号的所占空间约在两个字符之间,但是又不算在Li空间里面,所以在写css样式的时候可能要注意好
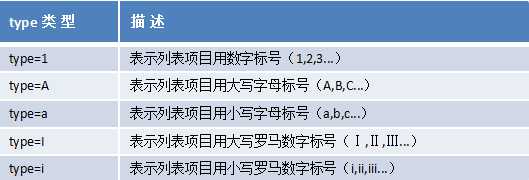
有序列表有几种

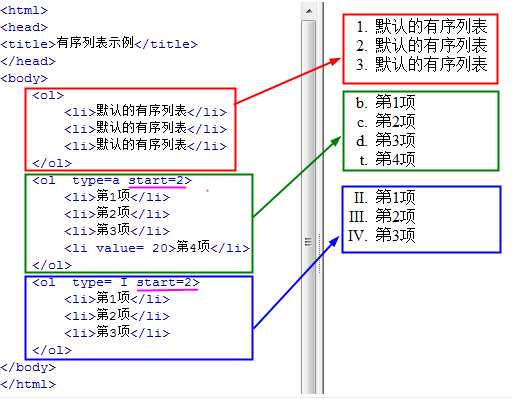
<ol type=A start=2>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ol>
第一个type是定义序号的类型,start是指开始的序号

标签:很多 es2017 png 技术分享 http 背景 颜色 blog 设置
原文地址:http://www.cnblogs.com/qiuchuanji/p/7661406.html