标签:innerhtml image col focus font nlog abs images utf-8
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js实现弹出层效果</title>
<style>
#mask {
background: black;
opacity:0.75;
filter:alpha(opacity=75);
height:1000px;
width:100%;
position:absolute;
left: 0;
top:0;
z-index:1000;
}
#div-content {
width:1500px;
height:1250px ;
}
#login {
position:fixed ;
left:30%;
top:30%;
z-index:1001;
}
.loginCon {
width:670px;
height:380px;
background:url(img/loginBg.png) no-repeat;
}
#close {
width:30px;
height: 30px;
background:url(img/close.png) no-repeat;
top:5px;
right:5px;
cursor: pointer;
position: absolute;
}
#header {
font-family:‘微软雅黑‘;
background:#2a2c2e;
height:60px;
}
#login-area{
float:right;
margin-top:10px;
position:relative;
}
.login-btn {
font-family:‘微软雅黑‘;
width:100px;
height:40px;
background:#c9394a;
text-align:center;
display:block;
line-height:40px;
font-size:14px;
opacity:.9;
text-decoration:none;
color:#fff;
cursor:pointer;
}
.login-btn:hover {
opacity:1;
}
</style>
<script>
function openNew(){
//获取页面的高度和宽度
var sWidth=document.body.scrollWidth;
var sHeight=document.body.scrollHeight;
//获取页面的可视区域高度和宽度
var wHeight=document.documentElement.clientHeight;
//得到<div id="mask">《/div>
var oMask=document.createElement("div");
oMask.id="mask";
//赋值
oMask.style.height=sHeight+"px";
oMask.style.width=sWidth+"px";
//将<div id="mask">《/div>加入页面中
document.body.appendChild(oMask);
//得到
/*
<div id="login">
</div>
*/
var oLogin=document.createElement("div");
oLogin.id="login";
//得到
/*
<div id="login">
<div class="loginCon" >
<div id="close">
</div>
</div>
</div>
*/
oLogin.innerHTML="<div class=‘loginCon‘><div id=‘close‘></div></div>";
document.body.appendChild(oLogin);
//获取登陆框的宽和高
var dHeight=oLogin.offsetHeight;
var dWidth=oLogin.offsetWidth;
//设置登陆框的left和top
oLogin.style.left=sWidth/2-dWidth/2+"px";
oLogin.style.top=wHeight/2-dHeight/2+"px";
//点击关闭按钮
var oClose=document.getElementById("close");
//点击登陆框以外的区域也可以关闭登陆框
oClose.onclick=oMask.onclick=function(){
document.body.removeChild(oLogin);
document.body.removeChild(oMask);
};
};
window.onload=function(){
var oBtn=document.getElementById("btnLogin");
//点击登录按钮
oBtn.onclick=function(){
openNew();
return false;
}
}
</script>
</head>
<body>
<div id="header">
<div id="login-area">
<button id="btnLogin" hidefocus="true" class="login-btn">登录</button>
</div>
</div>
</body>
</html>
效果:

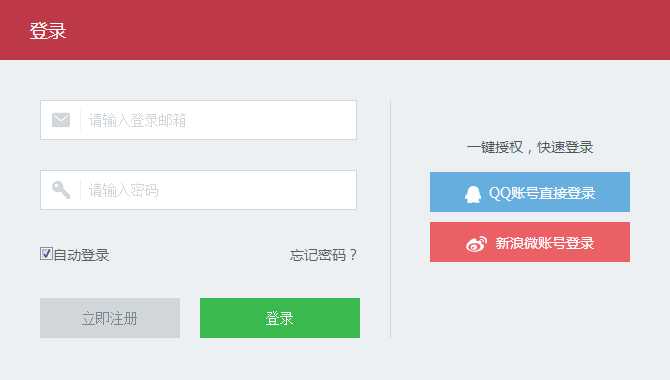
图片:



标签:innerhtml image col focus font nlog abs images utf-8
原文地址:http://www.cnblogs.com/guangzhou11/p/7662291.html