标签:lan back 场景 doc 分享 ble hot white banner
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome to GZCC</title>
</head>
<body>
<h1 align="center">GZCC 登陆平台</h1>
<h1>Welcome to GZCC</h1>
<p></p>
<img src="http://www.gzcc.cn/2016/images/banner.png" width="1161" height="139"></a>
<br><a style="text-align:center" href="http://www.gzcc.cn/.html">--- 网页链接 ---</a>
<p></p>
<div id="container" style="width:400px ">
<div id="header" style="background-color: antiquewhite; "><h2 align="center" style="margin-bottom:0;">Login</h2></div>
<div id="content" style="background-color: beige;height:150px;width:400px;float: left;">
<form action=""><p></p>
Username:<input type="text" name="user"><br>
Password:<input type="password" name="password"><br>
<input type="radio" name="role" value="stu">student
<input type="radio" name="role" value="tea">teacher
<input type="radio" name="role" value="g">guest
<p></p>
<input type="button" value="Login" style="margin-right:10px;font-size:15px;">
<input type="button" value="Cancel" style="font-size:15px">
</form>
</div>
<div id="footer" style="background-color: bisque;clear: both;text-align: center;"><i>版权 @Doublewhere</i></div>
</div>
<div id="container" style="width:400px ">
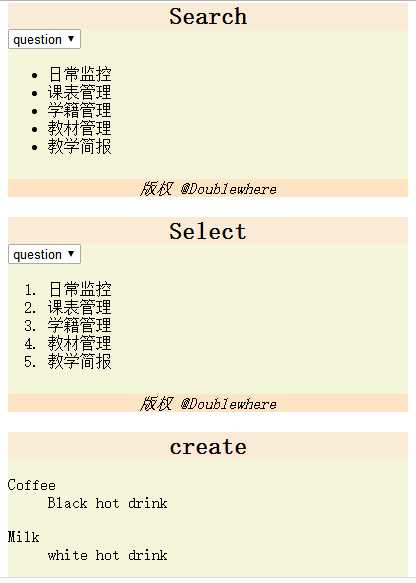
<div id="header" style="background-color: antiquewhite; "><h2 align="center" style="margin-bottom:0;">Search</h2></div>
<div id="content" style="background-color: beige;height:150px;width:400px;float: left;">
<form >
<select>
<option>question</option>
<option>collect</option>
</select>
</form>
<ul>
<li>日常监控</li>
<li>课表管理</li>
<li>学籍管理</li>
<li>教材管理</li>
<li>教学简报</li>
</ul>
</div>
<div id="footer" style="background-color: bisque;clear: both;text-align: center;"><i>版权 @Doublewhere</i></div>
</div>
<div id="container" style="width:400px ">
<div id="header" style="background-color: antiquewhite; "><h2 align="center" style="margin-bottom:0;">Select</h2></div>
<div id="content" style="background-color: beige;height:150px;width:400px;float: left;">
<form >
<select>
<option>question</option>
<option>collect</option>
</select>
</form>
<ol>
<li>日常监控</li>
<li>课表管理</li>
<li>学籍管理</li>
<li>教材管理</li>
<li>教学简报</li>
</ol>
</div>
<div id="footer" style="background-color: bisque;clear: both;text-align: center;"><i>版权 @Doublewhere</i></div>
</div>
<div id="container" style="width:400px ">
<div id="header" style="background-color: antiquewhite; "><h2 align="center" style="margin-bottom:0;">create</h2></div>
<div id="content" style="background-color: beige;height:150px;width:400px;float: left;">
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd></dl>
<dl>
<dt>Milk</dt>
<dd>white hot drink</dd></dl>
<div id="footer" style="background-color: bisque;clear: both;text-align: center;"><i>版权 @Doublewhere</i></div>
</div>
</div>
</body>
</html>


标签:lan back 场景 doc 分享 ble hot white banner
原文地址:http://www.cnblogs.com/laifai666/p/7660452.html