标签:nbsp select lan option pre http first 制作 content
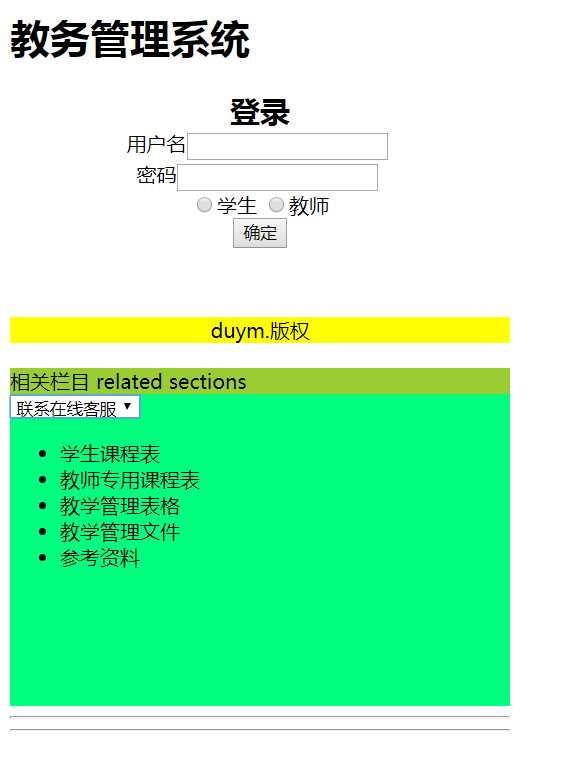
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>教务管理系统</h1> <div id="container" style="width: 400px"> <div id="header" style="background-color:white"><h2 align="center" style="margin-bottom: 0;">登录</h2></div> <div id="content" style="background-color: white;height: 150px;width: 400px;float: left;"align="center"> <from> 用户名<input type="text" name="firstname"> <br> 密码<input type="password" name="pwd" > <br> <input type="radio" name="role" value="stu" center >学生 <input type="radio" name="vehicle" value="Bike">教师<br> <input type="button" value="确定"> </from> </div> <div id="footer" style="background-color: yellow;clear: both;text-align: center;"> duym.版权</div> </div> <div id="container" style="width: 400px"> <div id="header" style="background-color: yellowgreen"><h2 align="center" style="margin-bottom: 0;"></h2>相关栏目 related sections</div> <div id="content" style="background-color: springgreen;height: 250px;width: 400px;float: left;"> <from> <select> <option>联系在线客服</option> <option>常见问题解答</option> <option>收藏</option> </select> </from> <ul> <li>学生课程表</li> <li>教师专用课程表</li> <li>教学管理表格</li> <li>教学管理文件</li> <li>参考资料</li> </div> <div id="footer" style="background-color: lightskyblue;clear: both;text-align: center;"></div> <hr> <hr> </body> </html>

标签:nbsp select lan option pre http first 制作 content
原文地址:http://www.cnblogs.com/xiepingjian/p/7662723.html