标签:http 场景 idt logs ima span oct set nta
1,用div,form制作登录页面,尽可能做得漂亮。
2,练习使用下拉列表选择框,无序列表,有序列表,定义列表。
3,观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作
截图为基础代码

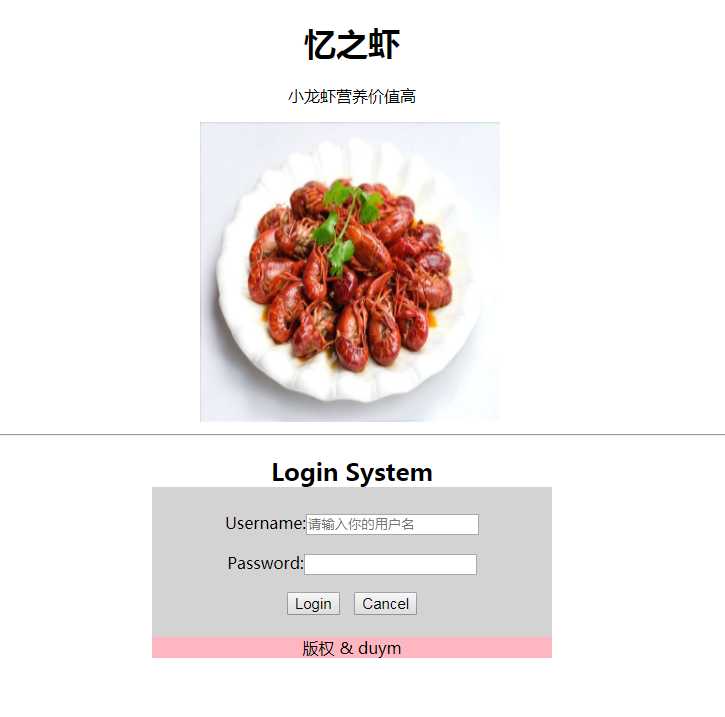
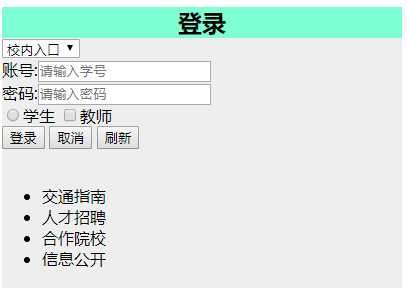
运行结果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>教务系统</title> </head> <body> <hr> <div id="container" style="width: 400px"> <div id="header" style="background-color: aquamarine"><h2 align="center" style="margin-bottom: 0;">登录</h2></div> <div id="content" style="background-color: #EEEEEE;height: 150px;width: 400px;float: left;"> <form action=""> <select> <option>校内入口</option> <option>校外入口</option> </select><br> 账号:<input type="text" name="账号"placeholder="请输入学号"><br> 密码:<input type="password" name="密码"placeholder="请输入密码"> <br> <input type="radio"name="role"value="stu">学生 <input type="checkbox"name="vehicle"value="tea">教师<br> <input type="button" value="登录"> <input type="button" value="取消"> <input type="button" value="刷新"> </form> <div id="container" style="width: 400px"> <div id="header" style="background-color: aquamarine"><h2 align="center" style="margin-bottom: 0;"></h2></div> <div id="content" style="background-color: #EEEEEE;height: 150px;width: 400px;float: left;"> <form action=""> <ul> <li>交通指南</li> <li>人才招聘</li> <li>合作院校</li> <li>信息公开</li> </ul> <dl> </div> </div> </body> </html>

标签:http 场景 idt logs ima span oct set nta
原文地址:http://www.cnblogs.com/1244581939cls/p/7660405.html