标签:com 账号 type 常用 orm round loading 系统 body
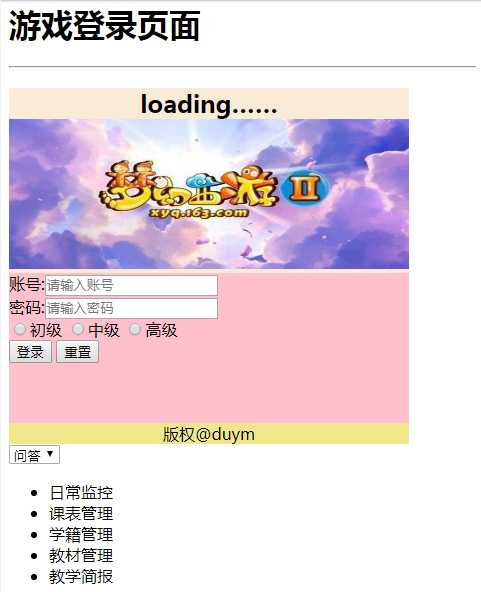
1.用div,form制作登录页面,尽可能做得漂亮。
2.练习使用下拉列表选择框,无序列表,有序列表,定义列表。
3.观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link href="main.css" type="text/css" rel="stylesheet"> <title>欢迎登陆正版官方系统</title> </head> <body> <h1>游戏登录页面</h1> <hr> <div id="container" style="width:400px " > <div id="header" style="background-color: antiquewhite"><h2 align="center" style="margin-bottom:0;">loading……</h2> <img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3833498764,2687973786&fm=27&gp=0.jpg" width="400" height="150"></div> <div id="content" style="background-color:pink;height:150px;width:400px;float:left;" > <form> 账号:<input type="text" name="账号" placeholder="请输入账号"><br> 密码:<input type="text" name="密码" placeholder="请输入密码"><br> <input type="radio">初级 <input type="radio">中级 <input type="radio">高级<br> <input type="button" value="登录"> <input type="button" value="重置"> </form> </div> <div id="footer" style="background-color:khaki;clear:both;text-align:center;">版权@duym</div> </div> <form> <select> <option>问答</option> <option>收藏</option> </select> </form> <ul> <li>日常监控</li> <li>课表管理</li> <li>学籍管理</li> <li>教材管理</li> <li>教学简报</li> </ul> <ol> <li>日常监控</li> <li>课表管理</li> <li>学籍管理</li> <li>教材管理</li> <li>教学简报</li> </ol> <dl> <dt>可入门派</dt> <dd><a href="http://xyq.163.com/mp006.html" target="_blank">龙宫</a>、五庄观、<a href="http://xyq.163.com/mp005.html" target="_blank">天宫</a>、<a href="http://xyq.163.com/mp013.html" target="_blank">凌波城</a></dd> </dl> </body> </html>


标签:com 账号 type 常用 orm round loading 系统 body
原文地址:http://www.cnblogs.com/renninwang/p/7662743.html