标签:option 钓鱼 div commit 元素 下拉 观察 基础 head
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="container" style="width:400px " > <div id="header" style="background-color:pink;"><h2 align="center" style="margin-bottom:0;">登录</h2></div> <div id="content" style="background-color:white;height:150px;width:400px;float:left;text-align:center;"> <from> <form action=""> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1507898961998&di=a0160f2f9187d18c30f89e79ccac8c02&imgtype=0&src=http%3A%2F%2F58pic.ooopic.com%2F58pic%2F16%2F59%2F11%2F35T58PICFjm.png" width="20" height="20" > <input placeholder="用户名" type="text" name="session[email_or_mobile_number]" id="session_email_or_mobile_number"> <br> <img src="http://pic.58pic.com/58pic/15/57/07/67q58PICH6y_1024.png" width="20" height="20" > <input placeholder="密码" type="password" name="session[password]" id="session_password"> <br> <input type="radio">教师 <input type="radio">学生 <br> <input type="checkbox">记住我 <input type="submit" name="commit" value="登录" class="sign-in-button" data-disable-with="登录"> </form> </div> <div id="footer" style="background-color:pink;clear:both;text-align:center;">版权 ? handa</div> </div> <div id="container" style="width:400px " > <div id="header" style="background-color:pink;"><h2 align="center" style="margin-bottom:0;">美少女战士们</h2></div> <div id="content" style="background-color:white;height:200px;width:400px;float:left;text-align:center;"> 请问你是? <select> <option>蓝担</option> <option>红担</option> <option>绿担</option> <option>黄担</option> <option>紫担</option> </select> <ul> <li>钓鱼</li> <li>吃吃吃</li> <li>泡澡</li> </ul> <ol> <li>打游戏</li> <li>养盆栽</li> </ol> </div> <div id="footer" style="background-color:pink;clear:both;text-align:center;">版权 ? handa</div> </body> </html>
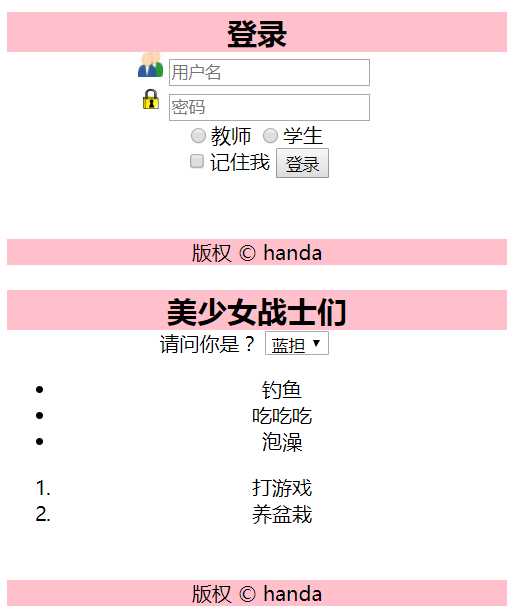
效果如图:

标签:option 钓鱼 div commit 元素 下拉 观察 基础 head
原文地址:http://www.cnblogs.com/arashinoj/p/7662284.html