标签:option src 标签 有序列表 html orm iss http nta
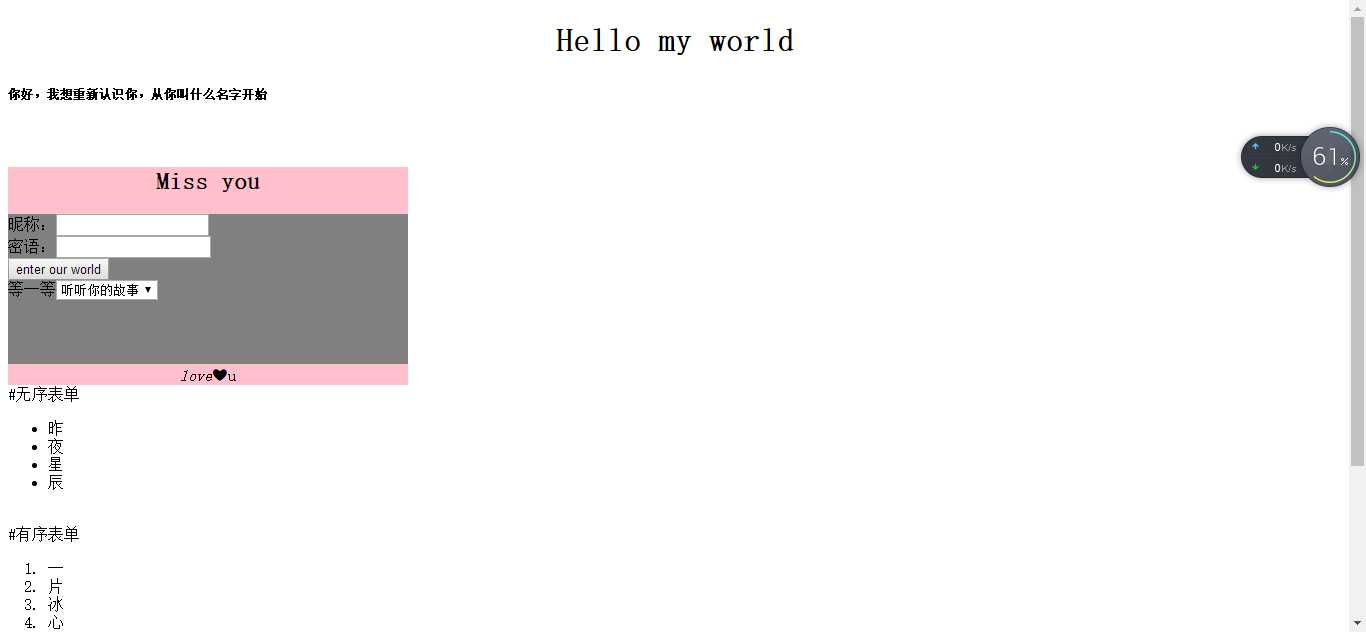
用div,form制作登录页面,尽可能做得漂亮。
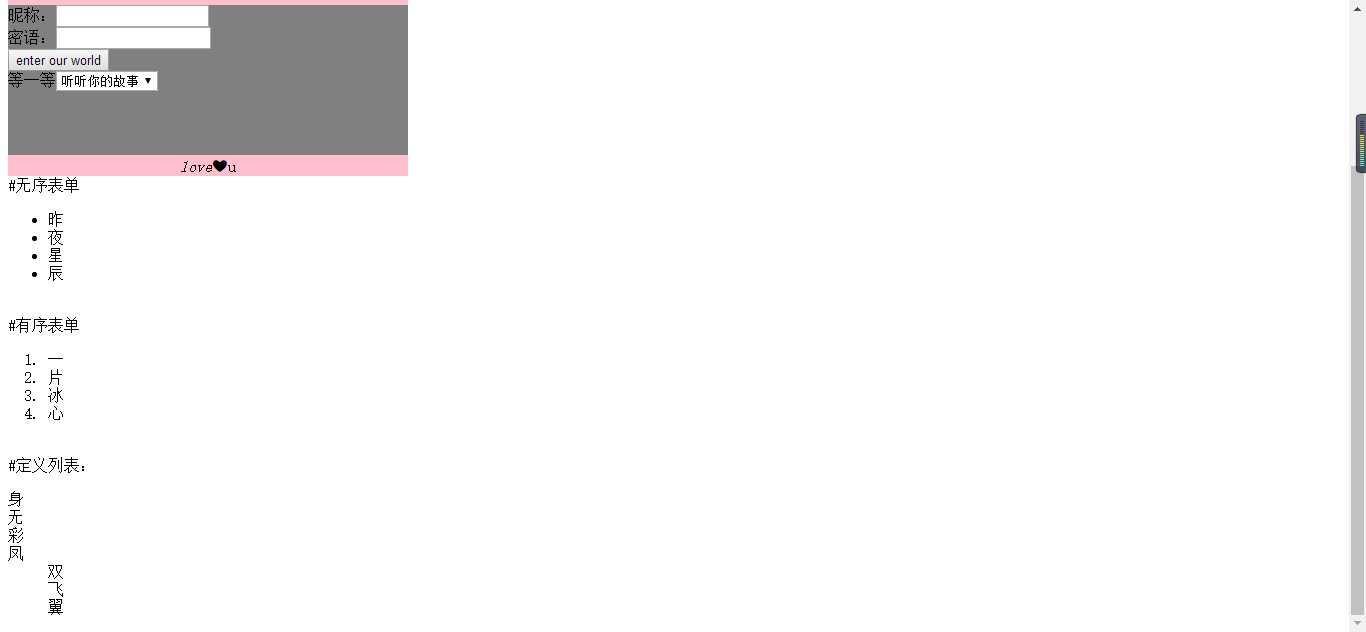
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <meta charset="UTF-8"> <title>Hello my world</title> </head> <h1 align="center">Hello my world</h1> <h6>你好,我想重新认识你,从你叫什么名字开始</h6><br > <div id="container" style="width:400px;"> <div id="header" style="background-color:pink;"><h2 align="center" style="margin-bottom:0:">Miss you</h2> <div id="content" style="background-color:gray;height:150px;width:400px;float:left;"> <from> 昵称:<input type="text" name="昵称"><br> 密语:<input type="password " password="密语"><br> <input type="button" value="enter our world"><br> 等一等<select> <option>听听你的故事</option> <option>你在想什么</option> </select> </from> </div> <div id="footer" style="background-color:pink;clear:both;text-align:center;"><i>love</i>?u</div> </div> #无序表单<br> <ul> <li>昨</li> <li>夜</li> <li>星</li> <li>辰</li> </ul> <br> #有序表单<br> <ol> <li>一</li> <li>片</li> <li>冰</li> <li>心</li> </ol> <br> #定义列表: <dl> <dt>身</dt> <dt>无</dt> <dt>彩</dt> <dt>凤</dt> <dd>双</dd> <dd>飞</dd> <dd>翼</dd> <body> </body> </html>


标签:option src 标签 有序列表 html orm iss http nta
原文地址:http://www.cnblogs.com/xy123ing/p/7660429.html