标签:nbsp back idt tle ann type nav foo tom
自己用了一天半的时间将自己的大学母校的官网首页的布局不是很完美但我认为这可以很好的锻炼自己布局能力和代码书写的能力。
这是这个静态网页的源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0px auto;
padding: 0px;
font-family: "微软雅黑";
}
#top_nav{
width: 100%;
height: 40px;
background-color: #696969;
line-height: 40px;
}
#top_nav_1{
float: right;
width: 250px;
height: 40px;
}
#top_line{
width: 100%;
height: 20px;
background-image: url("img/top_line.jpg");
background-repeat: repeat-x;
float: left;
}
#top_logo{
width: 100%;
height: 150px;
background-color: white;
background-image: url(img/header_bg.jpg);
background-repeat: repeat-x;
float: left;
}
#top_list{
width: 100%;
height: 50px;
background-color:rgb(174,28,28);
float: left;
line-height: 50px;
}
/*#A{
width: 90%;
height: 50px;
text-align: center;
vertical-align: middle;
line-height: 50px;
/* float: left;*/*/
}
.a{
width: 80px;
height: 50px;
float: left;
text-align: center;
vertical-align: middle;
line-height: 50px;
margin-left: 20px;
}
.a_1{
width: 85px;
height: 50px;
float: left;
margin-left: 20px;
text-align: center;
vertical-align: middle;
line-height: 50px;
/*margin-right: 30px;
padding-left: -50px;*/
}
.a_2{
width: 3px;
height: 50px;
float: left;
text-align: center;
vertical-align: middle;
line-height: 50px;
/*margin-left: 50px;*/
margin-top: 9px;
margin-bottom: 9px;
}
.a_1_1{
width: 83px;
height: 32px;
text-decoration: none;
color: rgb(254,255,255);
float: left;
font-size: 20px;
text-align: center;
vertical-align: middle;
line-height: 50px;
/*margin-right: 50px;*/
}
.a_1:hover{
background-color: #FF3399;
}
/*.a:hover{
background-color: #FF3399;*/
}
/*#ad_1{
width: 1352px;
height: 294px;
margin-top: 10px;
}*/
#text{
float: left;
text-align: center;
}
.text_1{
width: 502px;
height: 381px;
border: 1px solid #808080 ;
float: left;
margin-left: 50px;
text-align: center;
}
.text_1_1{
width: 502px;
height: 41px;
border-top: 1px solid transparent;
border-right: 1px solid transparent;
border-bottom: 1px solid #808080;
border-left: 1px solid transparent;
vertical-align: middle;
line-height: 41px;
text-align: left;
}
.text_1_1_1{
width: 90%;
height: 41px;
text-align: left;
}
.text_1_2,.text_2_2{
list-style: inside;
list-style-image: url(img/ico_jt.jpg);
font-size: 15px;
margin-left: 10px;
text-align: center;
vertical-align: middle;
line-height: 30px;
text-align: left;
}
.text_1_2_2,{
text-align: left;
vertical-align: middle;
line-height: 30px;
}
.text_2_2_2{
text-align: left;
vertical-align: middle;
line-height: 30px;
text-decoration: none;
}
.sl{
/*display: inline-block;*/
/*width: 100px;*/
float: right;
/*text-align: right;*/
/*vertical-align: middle;*/
}
.s2{
text-decoration: none;
}
.text_2{
width: 392px;
height: 381px;
border: 1px solid #808080 ;
float: left;
text-align: center;
margin-left: 20px;
}
.text_2_1{
width: 392px;
height: 41px;
border-top: 1px solid transparent;
border-right: 1px solid transparent;
border-bottom: 1px solid #808080;
border-left: 1px solid transparent;
vertical-align: middle;
line-height: 41px;
text-align: left;
}
.text_2_1_1{
width: 90%;
height: 41px;
text-align: left;
}
.text_3{
width: 264px;
height: 381px;
float: left;
margin-left: 60px;
margin-top: 40px;
}
.footer{
width: 100%;
height: 146px;
background-color: rgb(174,28,28,);
}
.footer_1{
width: 100%;
height: 200px;
background-color: rgb(174,28,28);
float: left;
}
.footer_1_1{
width: 100%;
height: 180px;
background-image: url(img/footer_bg.jpg);
background-repeat: repeat-x;
text-align: center;
margin-top: 20px;
float: left;
}
.footer_last{
/*float: left;*/
}
.footer_text{
width: 40%;
height: 180px;
text-align: left;
vertical-align:bottom;
line-height: 30px;
float: left;
color: rgb(254,255,255);
}
.footer_1_1_1{
float: left;
vertical-align: middle;
line-height: 180px;
}
.ewm{
width: 40%;
height: 180px;
text-align: left;
/*vertical-align: middle;
line-height: 30px;*/
float:left;
list-style: none;
}
.s3{
margin-left: 20px;
float: left;
color: rgb(254,255,255);
}
/*.ewm_text{
width: 40%;
height: 10px;
float: left;
text-align: left;
}*/
</style>
<div id="top_nav">
<div id="top_nav_1">
设为首页 | English
</div>
</div>
<div id="top_line">
</div>
<div id="top_logo">
<img src="img/logo.jpg"/>
</div>
<div id="top_list">
<div class="a">
<a class="a_1_1" href="http://www.nwsni.edu.cn/">
<div class="a_1">首页网站<!--<div class="a_2"><img src="img/nav_line.jpg"/></div>--></div>
<!--<div class="a_2"><img src="img/nav_line.jpg"/></div>-->
</a>
</div>
<div class="a">
<a class="a_1_1" href="http://www.nwsni.edu.cn/">
<div class="a_1">学校概况<div class="a_2"><img src="img/nav_line.jpg"/></div></div>
<div class="a_2"><img src="img/nav_line.jpg"/></div>
</a>
</div>
<div class="a">
<a class="a_1_1" href="http://www.nwsni.edu.cn/">
<div class="a_1">机构设置<div class="a_2"><img src="img/nav_line.jpg"/></div></div>
<div class="a_2"><img src="img/nav_line.jpg"/></div>
</a>
</div>
<div class="a">
<a class="a_1_1" href="http://www.nwsni.edu.cn/">
<div class="a_1">教育教学<div class="a_2"><img src="img/nav_line.jpg"/></div></div>
<div class="a_2"><img src="img/nav_line.jpg"/></div>
</a>
</div>
<div class="a">
<a class="a_1_1" href="http://www.nwsni.edu.cn/">
<div class="a_1">队伍建设<div class="a_2"><img src="img/nav_line.jpg"/></div></div>
<div class="a_2"><img src="img/nav_line.jpg"/></div>
</a>
</div>
<div class="a">
<a class="a_1_1" href="http://www.nwsni.edu.cn/">
<div class="a_1">科学研究<div class="a_2"><img src="img/nav_line.jpg"/></div></div>
<div class="a_2"><img src="img/nav_line.jpg"/></div>
</a>
</div>
<div class="a">
<a class="a_1_1" href="http://www.nwsni.edu.cn/" >
<div class="a_1">合作交流<div class="a_2"><img src="img/nav_line.jpg"/></div></div>
<div class="a_2"><img src="img/nav_line.jpg"/></div>
</a>
</div>
<div class="a">
<a class="a_1_1" href="http://www.nwsni.edu.cn/">
<div class="a_1">招生就业<div class="a_2"><img src="img/nav_line.jpg"/></div></div>
<div class="a_2"><img src="img/nav_line.jpg"/></div>
</a>
</div>
<div class="a">
<a class="a_1_1" href="http://www.nwsni.edu.cn/"><div class="a_1">媒体民大<div class="a_2"><img src="img/nav_line.jpg"/></div></div>
</a>
</div>
</div>
<div id="ad_1">
<img src="img/banner_02.jpg"/
</div>
<div id="text">
<div class="text_1">
<div class="text_1_1">
<div class="text_1_1_1">
民大新闻 通知公告
</div>
</div>
<ul class="text_1_2">
<li class="text_1_2_2" style="color: red;"><a class="s2" href="http://www.nwsni.edu.cn/" style="color: red;">北方民族大学本科教学工作审核评估自评报告</a><span class="sl">[10-11]</span></li>
<li class="text_1_2_2" style="color: red;"><a class="s2" href="http://www.nwsni.edu.cn/" style="color: red;">北方民族大学2017年非事业编制合同聘用专任教师招聘公告</a><span class="sl">[10-11]</span></li>
<li class="text_1_2_2">校外用户访问校园网内资源的办法VPN(校外用户必读)<span class="sl">[10-11]</span></li>
<li class="text_1_2_2">关于催促电气信息工程学院吴唐华尽快返校的通知<span class="sl">[10-11]</span></li>
<li class="text_1_2_2">关于催促电气信息工程学院唐承捷尽快返校的通知<span class="sl">[10-11]</span></li>
<li class="text_1_2_2">北方民族大学经济管理综合实践教学仿真平台建设软件项目<span class="sl">[10-11]</span></li>
<li class="text_1_2_2">北方民族大学材料学院四球摩擦试验机购置项目中标公告<span class="sl">[10-11]</span></li>
<li class="text_1_2_2">北方民族大学实验室安全设施建设项目(三次招标)中标公告<span class="sl">[10-11]</span></li>
<li class="text_1_2_2">宁夏教育电视台,自治区高校文艺汇演北方民族大学 专场演出<span class="sl">[10-11]</span></li>
<li class="text_1_2_2">北方民族大学材料科学与工程学院等离子放电烧结炉单一来源采<span class="sl">[10-11]</span></li>
<li class="text_1_2_2">北方民族大学学生餐厅设备更新及电力增容项目---电缆敷设<span class="sl">[10-11]</span></li>
</ul>
</div>
<div class="text_2">
<div class="text_2_1">
<div class="text_2_1_1">
学术看板 部门动态
</div>
<ul class="text_2_2">
<li class="text_2_2_2" ><a class="s2" href="http://www.nwsni.edu.cn/" style="color: black;" >北方民族大学本科教学工作审核评估自评报告</a><span class="sl">[10-11]</span></li>
<li class="text_2_2_2" ><a class="s2" href="http://www.nwsni.edu.cn/" style="color: black;" >北方民族大学2017年聘用专任教师招聘公告</a><span class="sl">[10-11]</span></li>
<li class="text_2_2_2">校外用户访问校园网内<span class="sl">[10-11]</span></li>
<li class="text_2_2_2">关于催促电气信息工程<span class="sl">[10-11]</span></li>
<li class="text_2_2_2">关于催促电气信息工程<span class="sl">[10-11]</span></li>
<li class="text_2_2_2">北方民族大学经济管理<span class="sl">[10-11]</span></li>
<li class="text_2_2_2">北方民族大学材料学院<span class="sl">[10-11]</span></li>
<li class="text_2_2_2">北方民族大学实验室安<span class="sl">[10-11]</span></li>
<li class="text_2_2_2">宁夏教育电视台,自治<span class="sl">[10-11]</span></li>
<li class="text_2_2_2">北方民族大学材料科学<span class="sl">[10-11]</span></li>
<li class="text_2_2_2">北方民族大学学生餐厅<span class="sl">[10-11]</span></li>
</ul>
</div>
</div>
<div class="text_3">
<a href="http://www.nwsni.edu.cn/"><img src="img/ban_01.jpg"/></a>
<a href="http://www.nwsni.edu.cn/"><img src="img/ban_02.jpg"/></a>
<a href="http://www.nwsni.edu.cn/"><img src="img/ban_03.jpg"/></a>
<a href="http://www.nwsni.edu.cn/"><img src="img/ban_04.jpg"/></a>
<a href="http://www.nwsni.edu.cn/"><img src="img/ad_01.jpg"/></a>
</div>
</div>
<div class="footer">
<div class="footer_1">
<div class="footer_1_1">
<div class="footer_1_1_1">
<img src="../img/logo_footer (1).png"/>
</div>
<div class="footer_last">
<div class="footer_text">
<p>版权所有:北方民族大学党委宣传部</p>
<p>@2003-2016 Copyright by HUT and All Rights Reserved 宁ICP备:010150</p>
<p>中国-宁夏回族自治区-银川市-西夏区-文昌北街204号 </p>
</div>
<div class="ewm">
<div class="ewm_img">
<span class="s3">
<img src="img/ewm_01.jpg"/><br />北方民大微博
</span>
<span class="s3">
<img src="img/ewm_02.jpg"/><br />北方民大微信
</span>
<span class="s3">
<img src="img/ewm_03.jpg"/><br />国家民委微信
</span>
</div>
<br />
<div class="ewm_text">
<!--<p>北方民大微博</p>
<p>北方民大微信</p>
<p>国家民委微信</p>-->
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
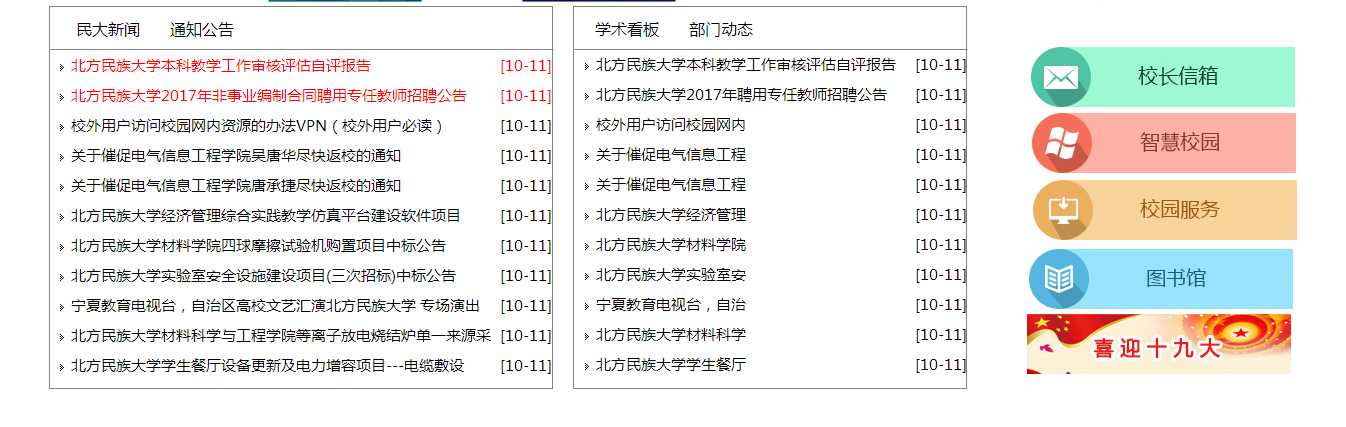
得到的网页如下:



原网站的网址是:http://www.nwsni.edu.cn/ 可以进行一下对比。
标签:nbsp back idt tle ann type nav foo tom
原文地址:http://www.cnblogs.com/sunbo123/p/7667727.html