标签:单实例 reac result mob 编号 logs nali username entity
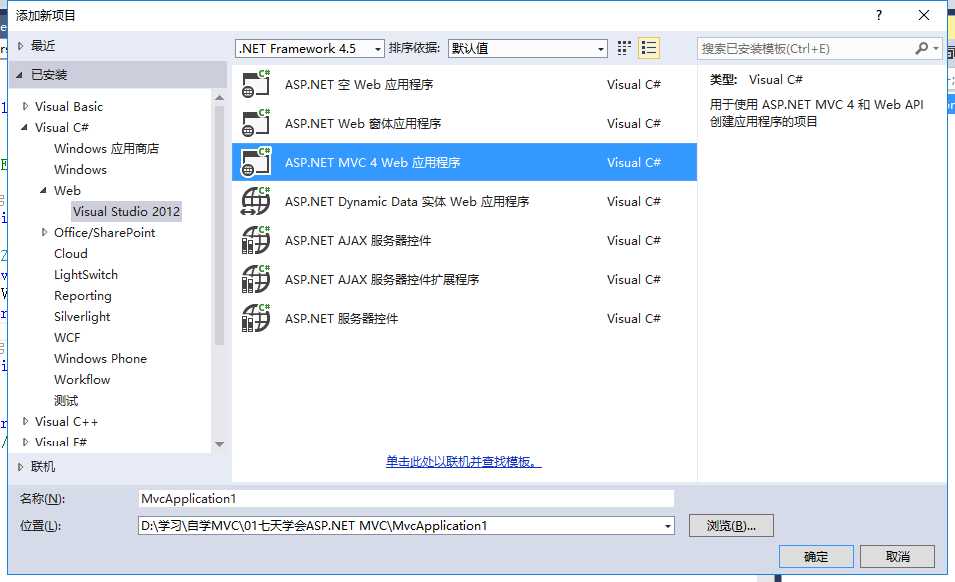
1:创建MVC项目

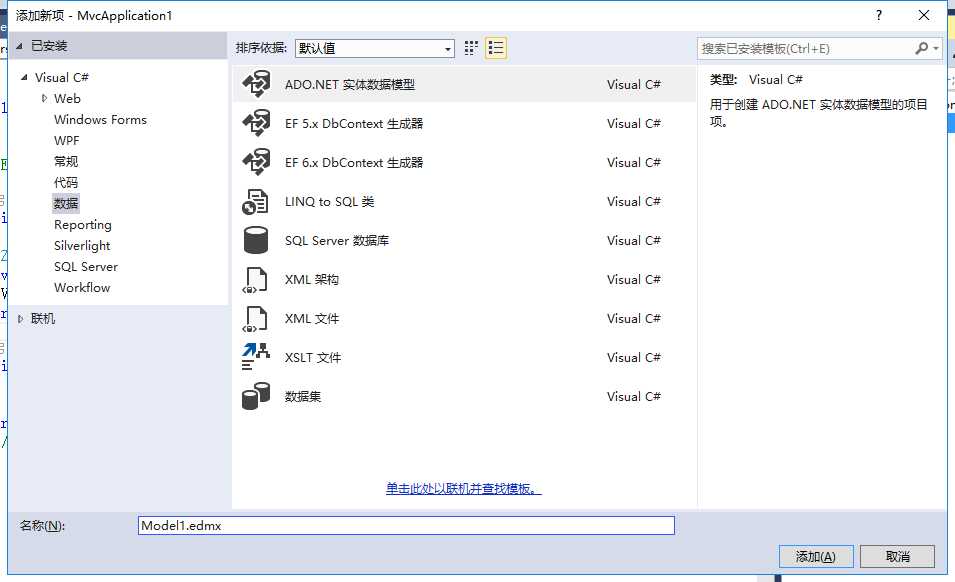
2:添加EF数据(这里选择DataBaseFirst模式)

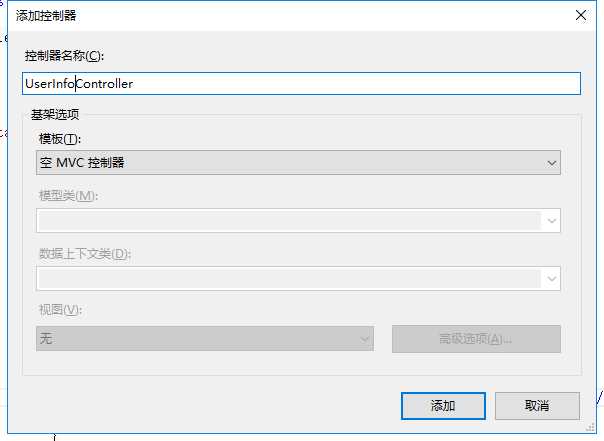
3:添加控制器

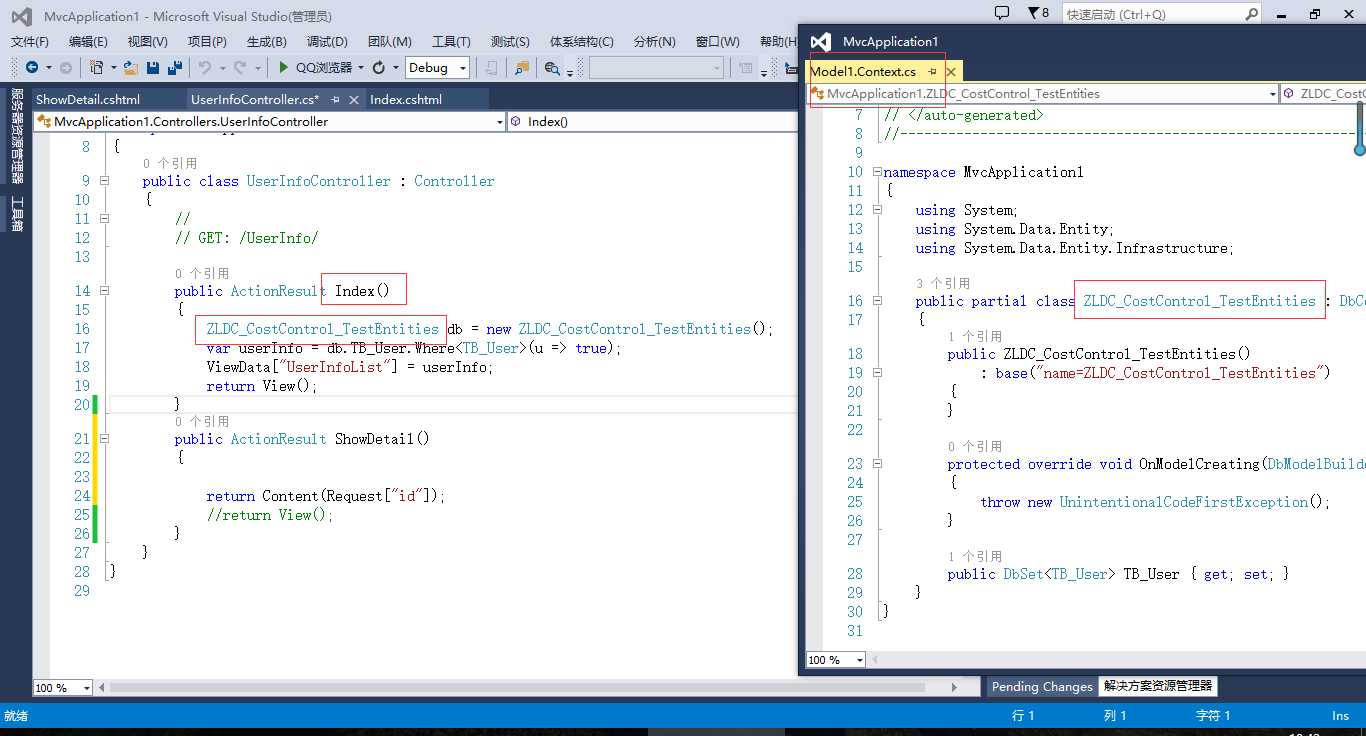
3.1.1 创建列表页面

3.1.2 html页面

@using MvcApplication1 @{ ViewBag.Title = "Index"; } <div> <table> <tr> <th>编号</th> <th>用户名</th> <th>密码</th> <th>详情</th> </tr> @{ foreach (var item in (IQueryable<TB_User>)ViewData["UserInfoList"]) { <tr> <td>@item.UserID</td> <td>@item.UserName</td> <td>@item.Password</td> <td><a href="/UserInfo/ShowDetail?id=@item.UserID">详情</a></td> </tr> } } </table> </div>
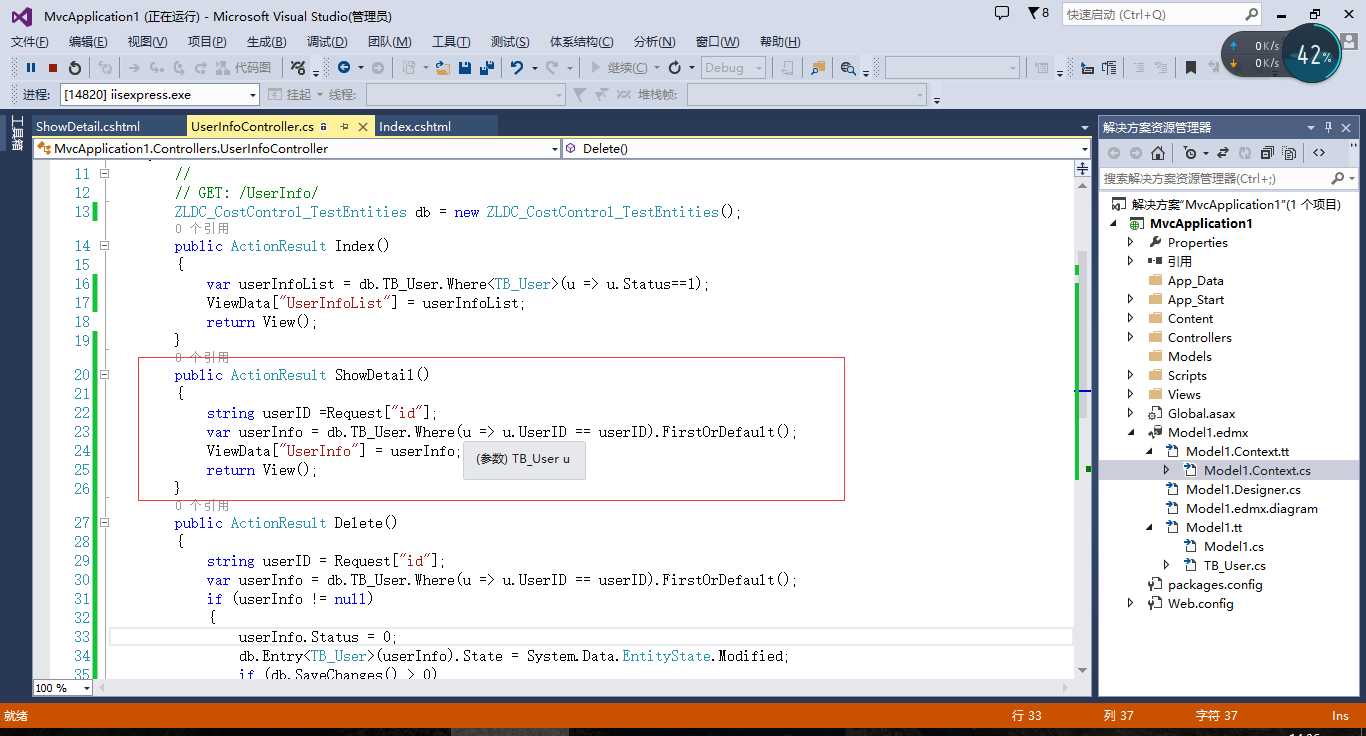
3.2.1 详情页面

3.2.2 html页面

@using MvcApplication1 @{ ViewBag.Title = "ShowDetail"; } <h2>ShowDetail</h2> <div> @{ TB_User item = (TB_User)ViewData["UserInfo"]; <table> <tr><td>用户ID </td> <td>@item.UserID </td></tr> <tr><td>用户的登录ID </td> <td>@item.UserLoginID </td></tr> <tr><td>密码 </td> <td>@item.Password </td></tr> <tr><td>用户代码 </td> <td>@item.UserCode </td></tr> <tr><td>用户名称 </td> <td>@item.UserName </td></tr> <tr><td>用户类型 </td> <td>@item.UserType </td></tr> <tr><td>电子邮件 </td> <td>@item.Email </td></tr> <tr><td>移动电话 </td> <td>@item.MobilePhone </td></tr> <tr><td>商务电话 </td> <td>@item.BusinessTelephone </td></tr> <tr><td>出生日期 </td> <td>@item.BirthDay </td></tr> <tr><td>性别 </td> <td>@item.Gender </td></tr> <tr><td>国籍 </td> <td>@item.Nationality </td></tr> <tr><td>籍贯 </td> <td>@item.NativePlace </td></tr> <tr><td>纸张类型 </td> <td>@item.PaperType </td></tr> <tr><td>论文数 </td> <td>@item.PaperNumber </td></tr> <tr><td>加入日期 </td> <td>@item.JoinDate </td></tr> <tr><td>离开日期 </td> <td>@item.LeaveDate </td></tr> <tr><td>教育类 </td> <td>@item.Education </td></tr> <tr><td>婚姻状况 </td> <td>@item.MaritalStatus </td></tr> <tr><td>银行 </td> <td>@item.Bank </td></tr> <tr><td>银行账户 </td> <td>@item.BankAccount </td></tr> <tr><td>现状 </td> <td>@item.Status </td></tr> <tr><td>造物主 </td> <td>@item.Creator </td></tr> <tr><td>创建日期 </td> <td>@item.CreateDate </td></tr> <tr><td>更新用户 </td> <td>@item.UpdateUser </td></tr> <tr><td>更新日期 </td> <td>@item.UpdateDate </td></tr> <tr><td>EAS用户编码 </td> <td>@item.Eas_UserCode </td></tr> <tr><td>EAS的用户名 </td> <td>@item.Eas_UserName </td></tr> <tr><td>备注 </td> <td>@item.Rank </td></tr> </table> } </div>
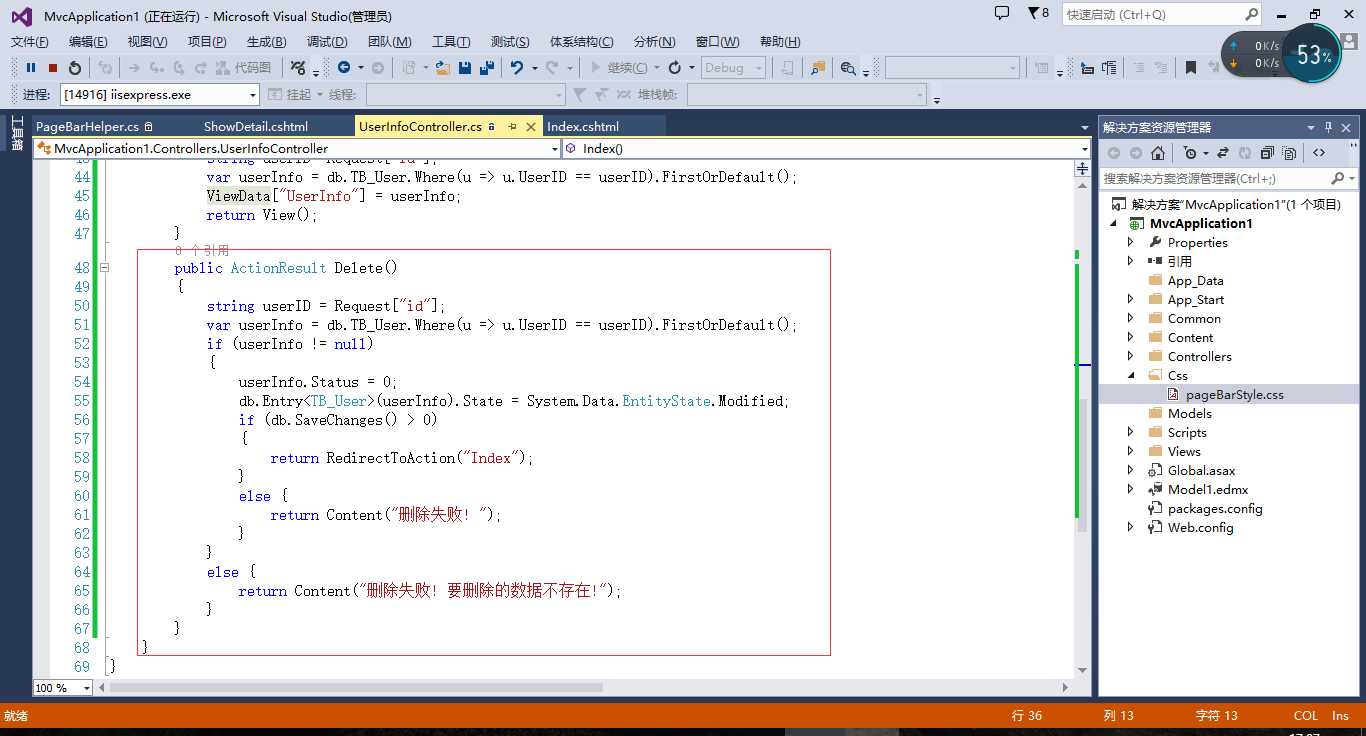
3.3.1 删除页面

3.3.2 html页面

@using MvcApplication1 @using MvcApplication1.Common @{ ViewBag.Title = "Index"; } <script type="text/javascript"> window.onload = function () { var deleteClass = document.getElementsByClassName("deleteClass"); var deleteLength = deleteClass.length; for (var i = 0; i < deleteLength; i++) { deleteClass[i].onclick = function () { if (!confirm("确认要删除吗?")) { return false; } } } } </script> <link href="~/Css/pageBarStyle.css" rel="stylesheet" /> <div> <table> <tr> <th>编号</th> <th>用户名</th> <th>密码</th> <th>详情</th> </tr> @{ foreach (var item in (IQueryable<TB_User>)ViewData["UserInfoList"]) { <tr> <td>@item.UserID</td> <td>@item.UserName</td> <td>@item.Password</td> <td> <a href="/UserInfo/ShowDetail?id=@item.UserID">详情</a> <a href="/UserInfo/Delete?id=@item.UserID" class="deleteClass">删除</a> </td> </tr> } } <tr> <td> @PageBarHelper.GetPageBar((int)ViewData["pageIndex"], (int)ViewData["pageCount"],10) </td> </tr> </table> <hr /> </div>
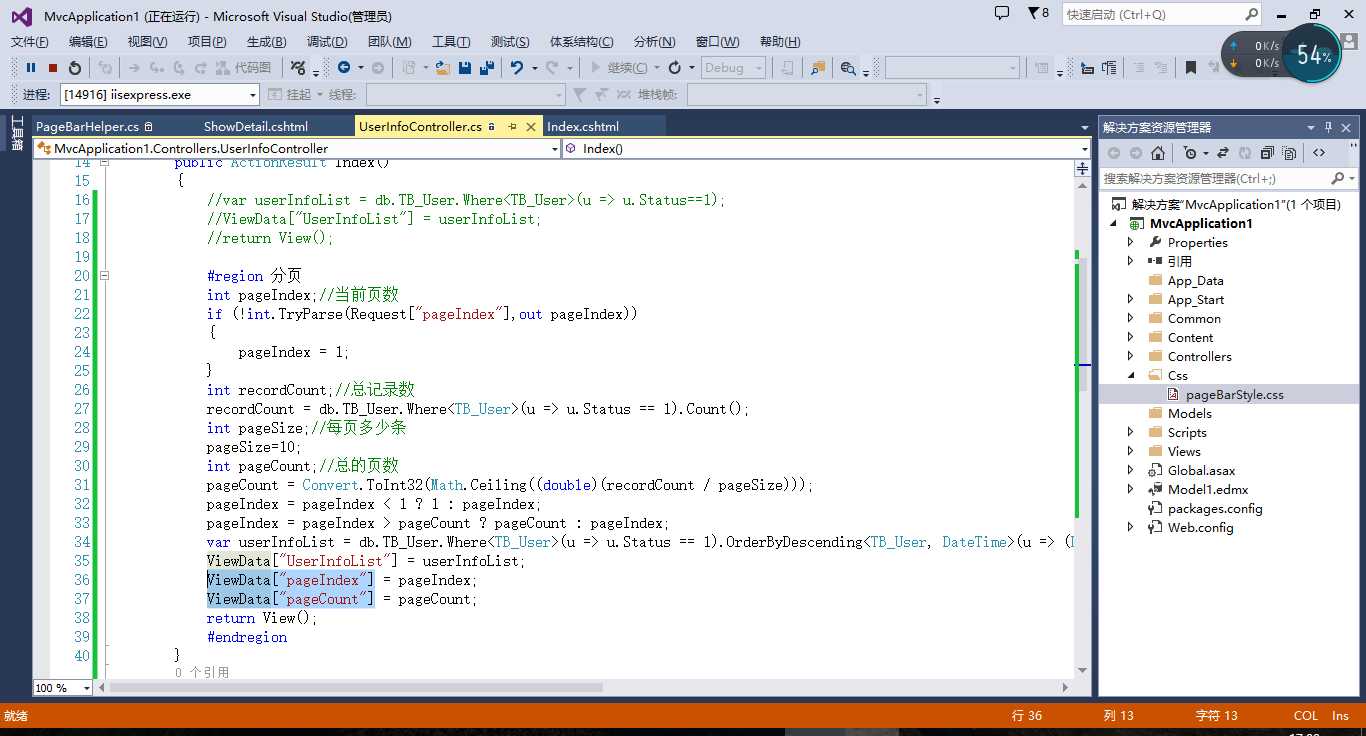
3.4.1 分页功能

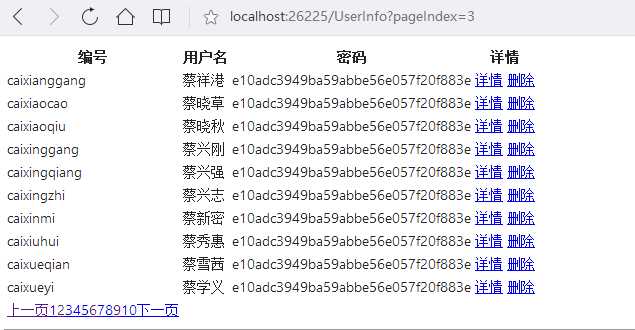
效果图:

整体代码

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcApplication1.Controllers { public class UserInfoController : Controller { // // GET: /UserInfo/ ZLDC_CostControl_TestEntities db = new ZLDC_CostControl_TestEntities(); public ActionResult Index() { //var userInfoList = db.TB_User.Where<TB_User>(u => u.Status==1); //ViewData["UserInfoList"] = userInfoList; //return View(); #region 分页 int pageIndex;//当前页数 if (!int.TryParse(Request["pageIndex"],out pageIndex)) { pageIndex = 1; } int recordCount;//总记录数 recordCount = db.TB_User.Where<TB_User>(u => u.Status == 1).Count(); int pageSize;//每页多少条 pageSize=10; int pageCount;//总的页数 pageCount = Convert.ToInt32(Math.Ceiling((double)(recordCount / pageSize))); pageIndex = pageIndex < 1 ? 1 : pageIndex; pageIndex = pageIndex > pageCount ? pageCount : pageIndex; var userInfoList = db.TB_User.Where<TB_User>(u => u.Status == 1).OrderByDescending<TB_User, DateTime>(u => (DateTime)u.CreateDate).Skip<TB_User>((pageIndex-1)*pageSize).Take<TB_User>(pageSize); ViewData["UserInfoList"] = userInfoList; ViewData["pageIndex"] = pageIndex; ViewData["pageCount"] = pageCount; return View(); #endregion } public ActionResult ShowDetail() { string userID =Request["id"]; var userInfo = db.TB_User.Where(u => u.UserID == userID).FirstOrDefault(); ViewData["UserInfo"] = userInfo; return View(); } public ActionResult Delete() { string userID = Request["id"]; var userInfo = db.TB_User.Where(u => u.UserID == userID).FirstOrDefault(); if (userInfo != null) { userInfo.Status = 0; db.Entry<TB_User>(userInfo).State = System.Data.EntityState.Modified; if (db.SaveChanges() > 0) { return RedirectToAction("Index"); } else { return Content("删除失败! "); } } else { return Content("删除失败! 要删除的数据不存在!"); } } } }

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web; using System.Web.Mvc; namespace MvcApplication1.Common { public partial class PageBarHelper { /// <summary> /// 获取底部数字页码显示条 /// </summary> /// <param name="pageIndex">当前页码值</param> /// <param name="pageCount">总的页码值</param> /// <param name="pageShowCount">需要显示上下几页页码</param> /// <returns></returns> public static MvcHtmlString GetPageBar(int pageIndex, int pageCount, int pageShowCount) { string pageBarHtml; //假设每次显示10页数据.pageShowCount=10,一共有18页数据 int start = 0, end = 0;//循环开始页,循环结束页 if (pageIndex <= pageShowCount / 2 && pageCount >= pageShowCount) { //当前页码in( 1 2 3) ==== 1 2 3 4 5 6 7 8 9 10 start = 1; end = start + pageShowCount; } else if (pageIndex <= pageShowCount / 2 && pageCount < pageShowCount) { //当前页码in( 1 2 3) ==== 1 2 3 4 5 start = 1; end = pageCount + 1; } else if (pageIndex > pageShowCount / 2 && pageIndex + pageShowCount / 2 <= pageCount) { //当前页码in(8) ==== 3 4 5 6 7 8 9 10 11 12 start = pageIndex - pageShowCount / 2; end = start + pageShowCount; } else if (pageIndex > pageShowCount / 2 && pageIndex + pageShowCount / 2 > pageCount) { //当前页码in(16) ==== 9 10 11 12 13 14 15 16 17 18 start = pageCount - pageShowCount > 0 ? pageCount - pageShowCount + 1 : 1; end = pageCount + 1; } StringBuilder sb = new StringBuilder(); if (pageIndex != 1) { sb.AppendFormat(@"<a href=‘?pageIndex={0}‘>上一页</a>", pageIndex - 1); } //循环遍历 for (int i = start; i < end; i++) { if (i == pageIndex) { sb.AppendFormat(@"<a href=‘#‘>{0}</a>", i); } else { sb.AppendFormat(@"<a href=‘?pageIndex={0}‘>{0}</a>", i); } } if (pageIndex != pageCount) { sb.AppendFormat(@"<a href=‘?pageIndex={0}‘>下一页</a>", pageIndex + 1); } pageBarHtml = sb.ToString(); return MvcHtmlString.Create(sb.ToString()); } } }

@using MvcApplication1 @using MvcApplication1.Common @{ ViewBag.Title = "Index"; } <script type="text/javascript"> window.onload = function () { var deleteClass = document.getElementsByClassName("deleteClass"); var deleteLength = deleteClass.length; for (var i = 0; i < deleteLength; i++) { deleteClass[i].onclick = function () { if (!confirm("确认要删除吗?")) { return false; } } } } </script> <link href="~/Css/pageBarStyle.css" rel="stylesheet" /> <div> <table> <tr> <th>编号</th> <th>用户名</th> <th>密码</th> <th>详情</th> </tr> @{ foreach (var item in (IQueryable<TB_User>)ViewData["UserInfoList"]) { <tr> <td>@item.UserID</td> <td>@item.UserName</td> <td>@item.Password</td> <td> <a href="/UserInfo/ShowDetail?id=@item.UserID">详情</a> <a href="/UserInfo/Delete?id=@item.UserID" class="deleteClass">删除</a> </td> </tr> } } <tr> <td> @PageBarHelper.GetPageBar((int)ViewData["pageIndex"], (int)ViewData["pageCount"],10) </td> </tr> </table> <hr /> </div>
标签:单实例 reac result mob 编号 logs nali username entity
原文地址:http://www.cnblogs.com/YK2012/p/7667422.html