标签:strong splay 下载地址 添加 new ever sub 配置 start
一、搭建SVN环境
1.下载VisualSVN Sever。下载地址:https://www.visualsvn.com/server/download/
2.安装VisualSVN Server。

点击“Next”。

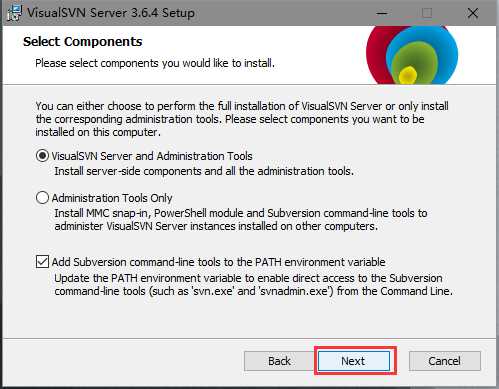
单击“Next”,下一步,这里默认,安装SVN服务器和管理控制台,下面也是默认勾选添加SVN命令行工具到环境变量。

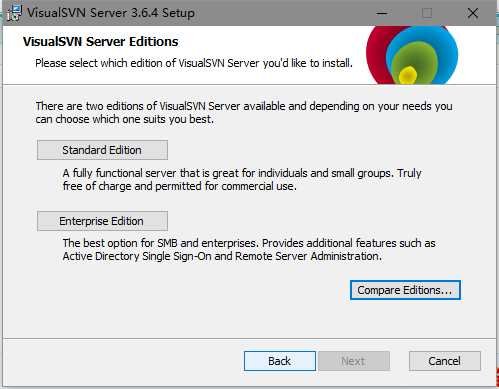
点击‘Next’,选择安装的版本,这里默认,选择标准版本

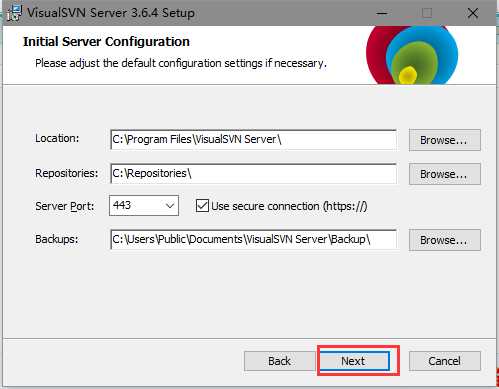
点击‘Standard Edtion’后,出现下图,这里参数默认

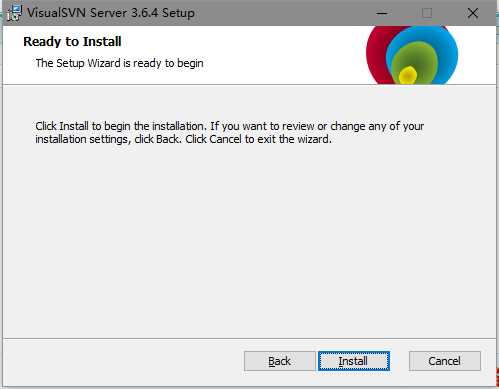
然后点击‘Install’进行安装。

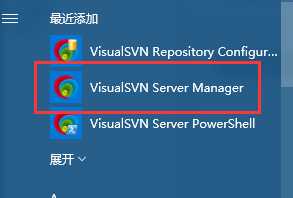
安装完成,可以勾选‘Start visualSVN Server’,然后点击‘Finish’。亦可直接点击‘Finish’,去开始菜单点击,打开VisualSVN。

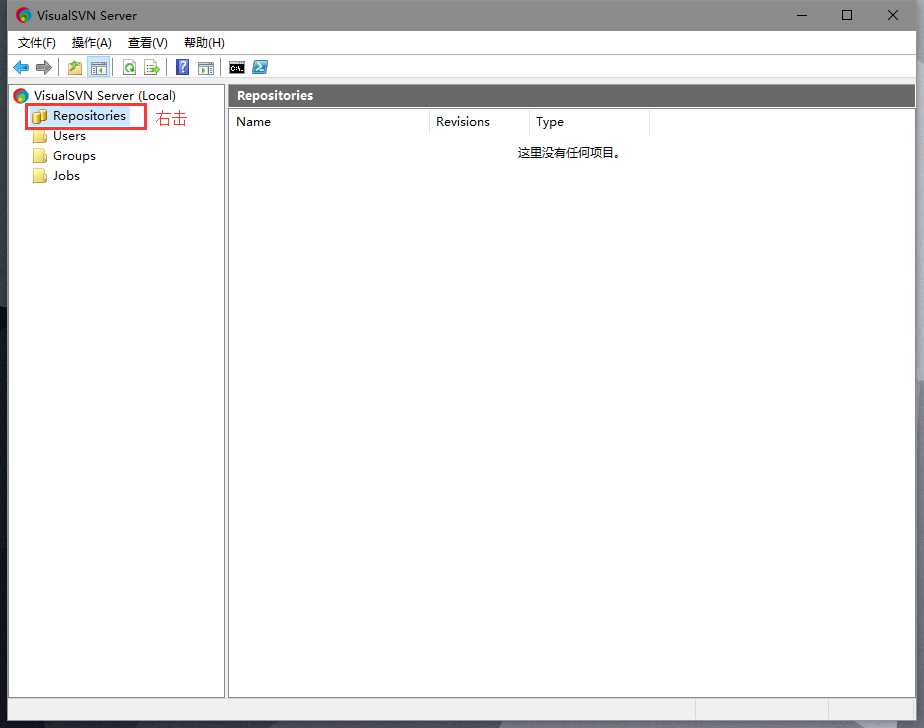
2.配置SVN .在“Repositories”上右击

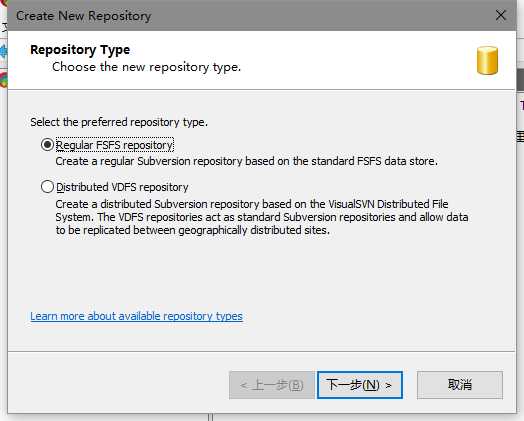
然后选择“Create New Repository”。

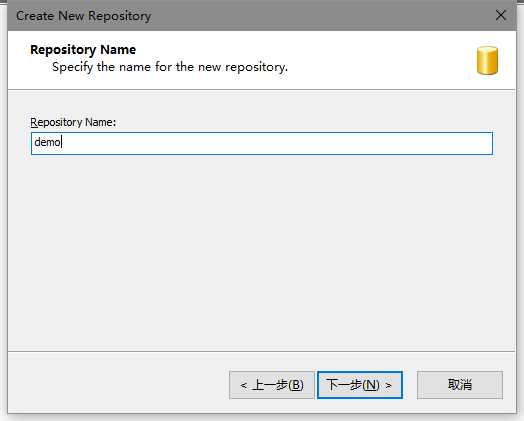
下一步,然后输入代码库的名称

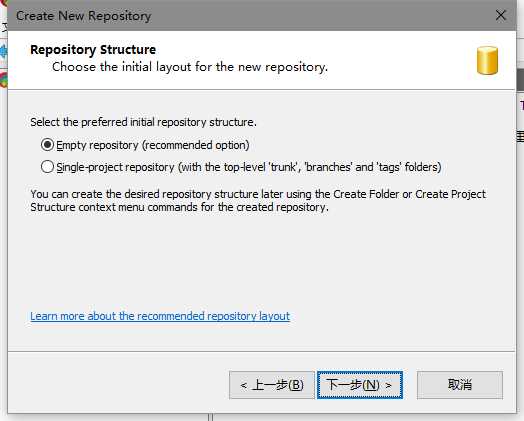
下一步,默认选择为空的代码库,这里默认

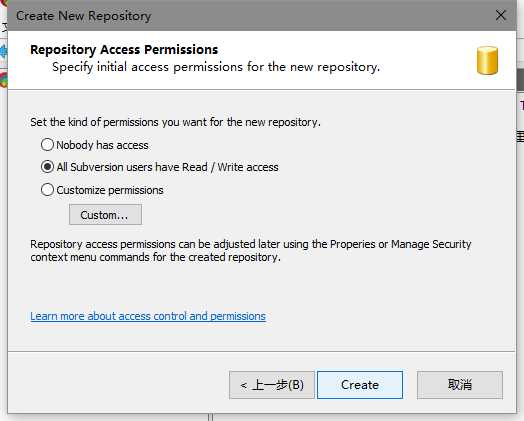
下一步,选择权限,这里默认,所有用户都有读写的权限

点击“Create”

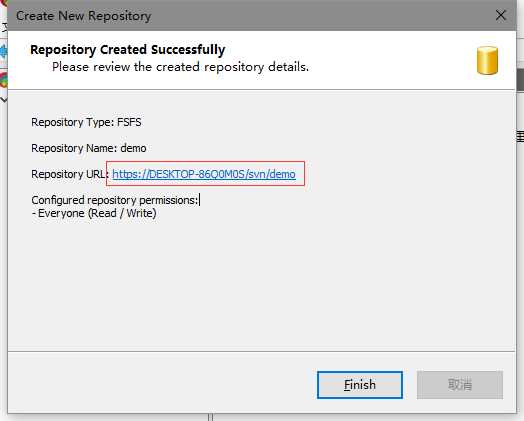
这里地址很重要,需要复制下来。这个就是代码库的地址,点击"Finish",就建立好一个空的代码库。
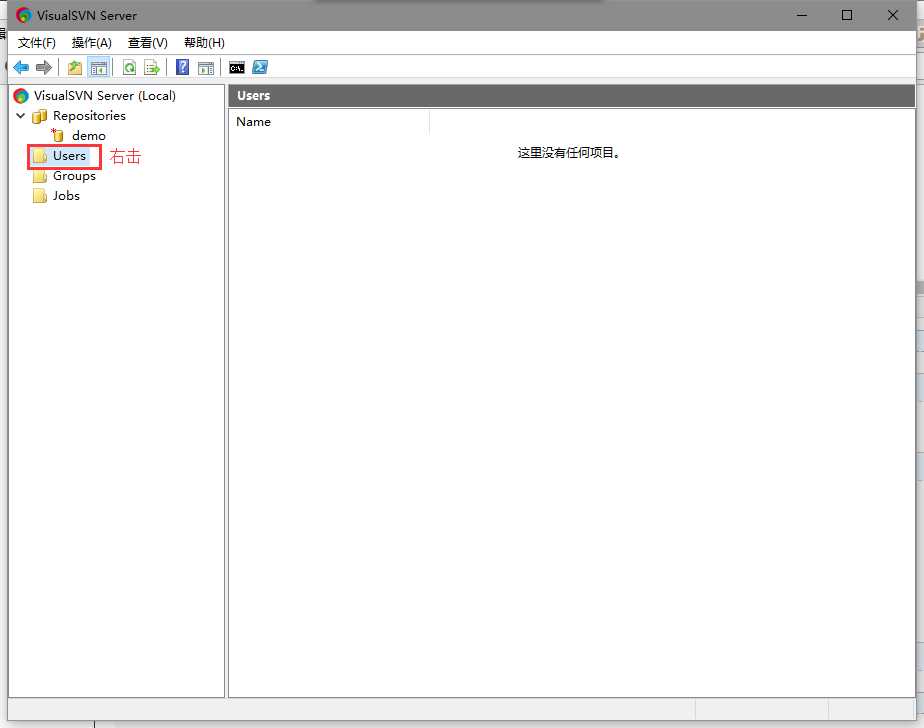
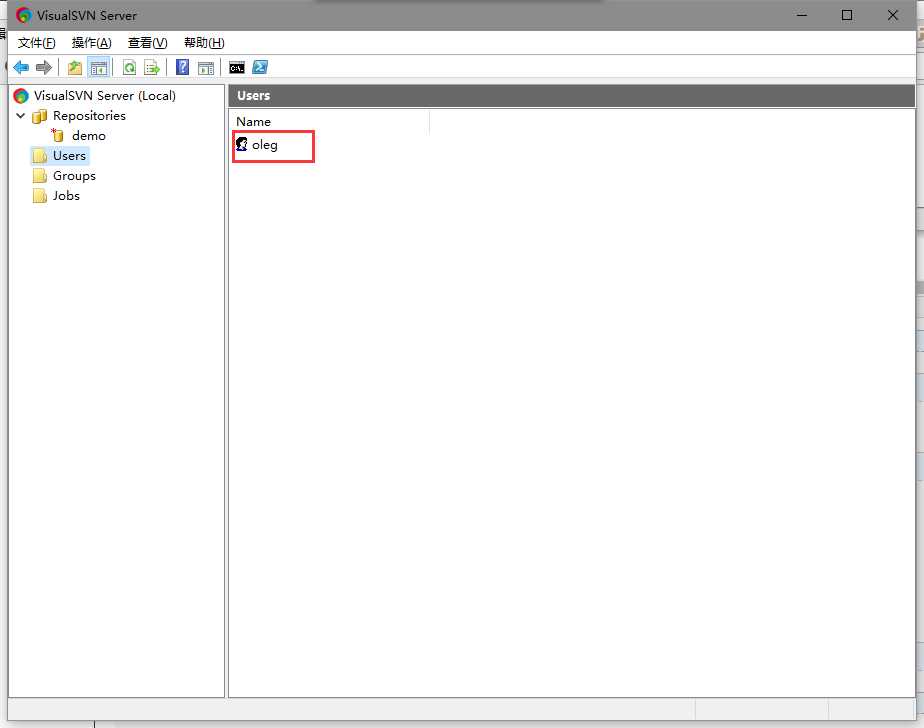
3,创建用户。

在’Users‘上右击,"Create User",或者“新建”->"User"

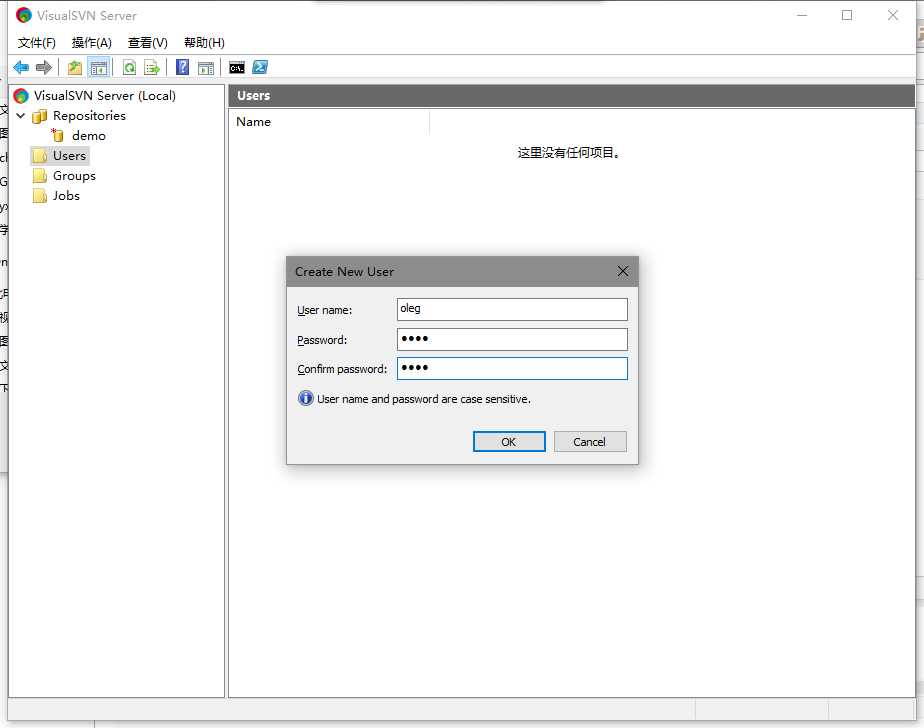
输入用户名和密码,点击“OK”,即可创建一个用户

二,在Phpstorm 中使用SVN
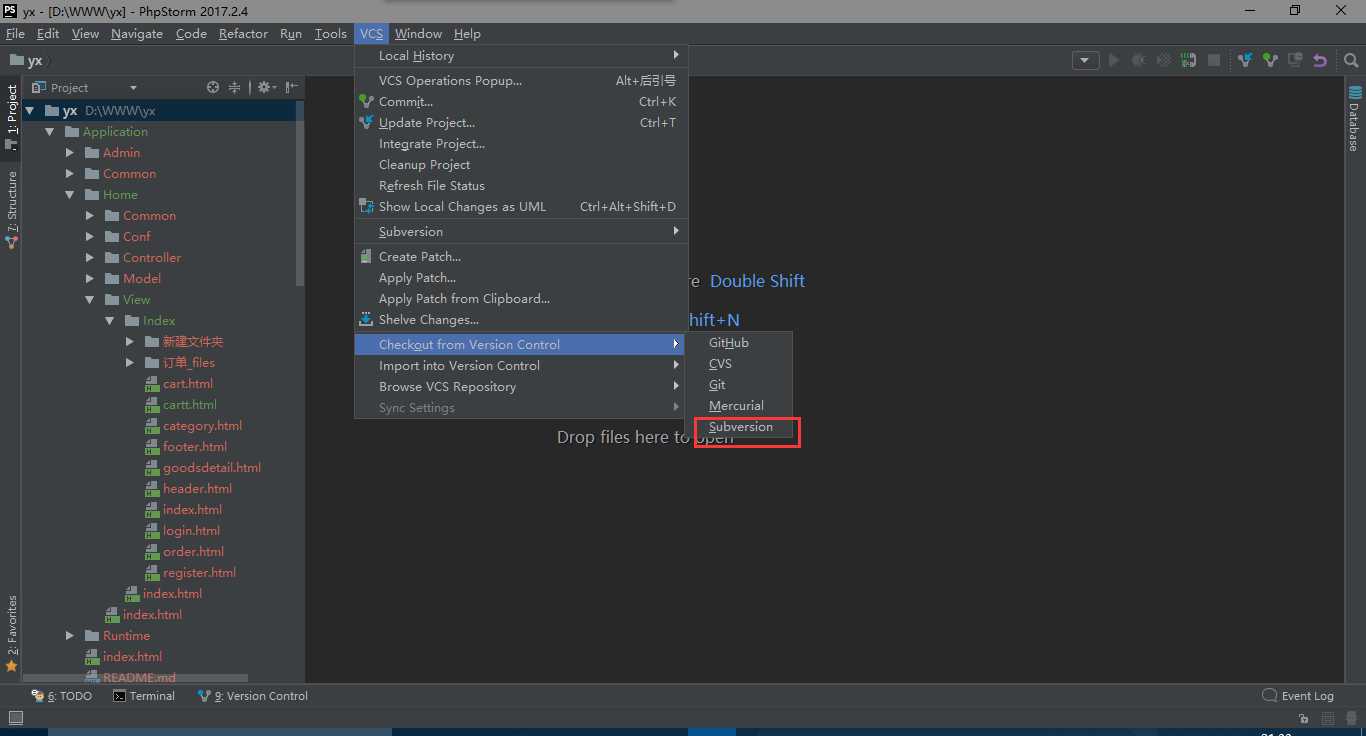
1.打开PhpStorm,找到工具 VCS—>Checkout from Version Control—>Subversion

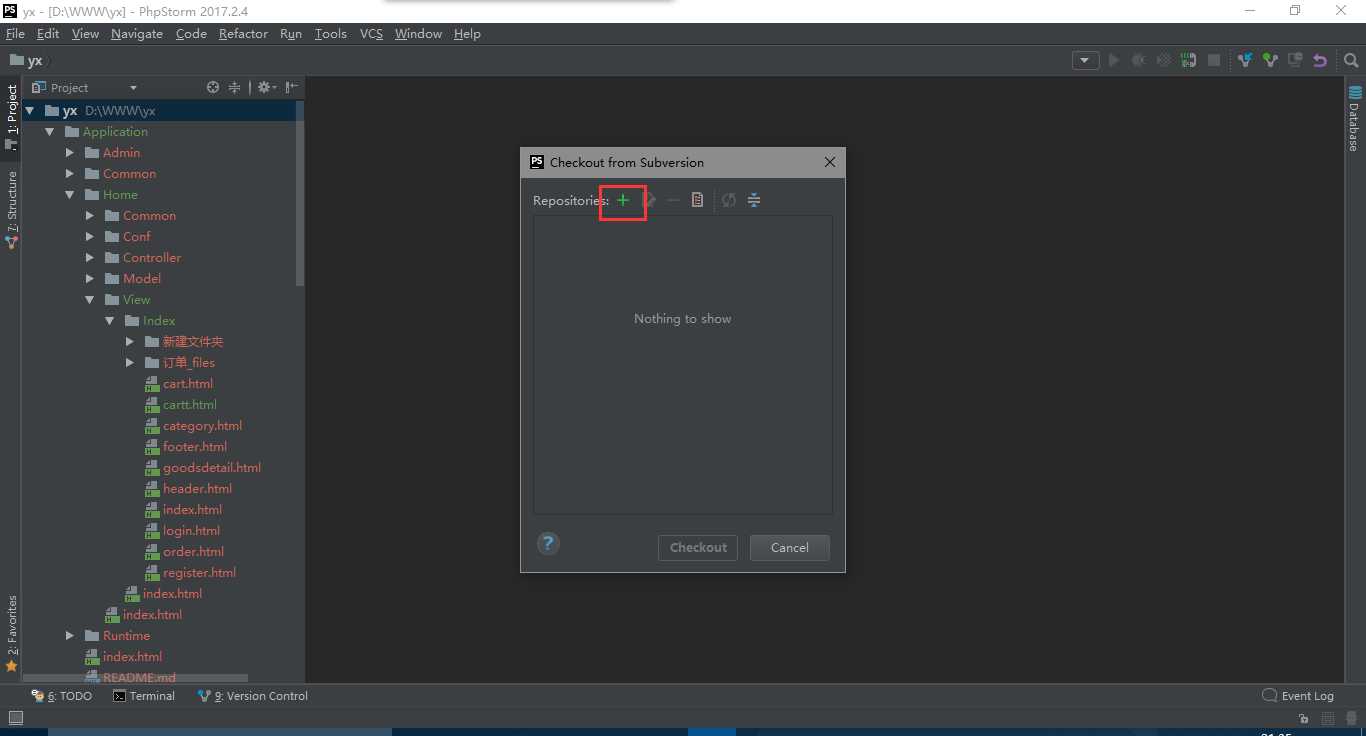
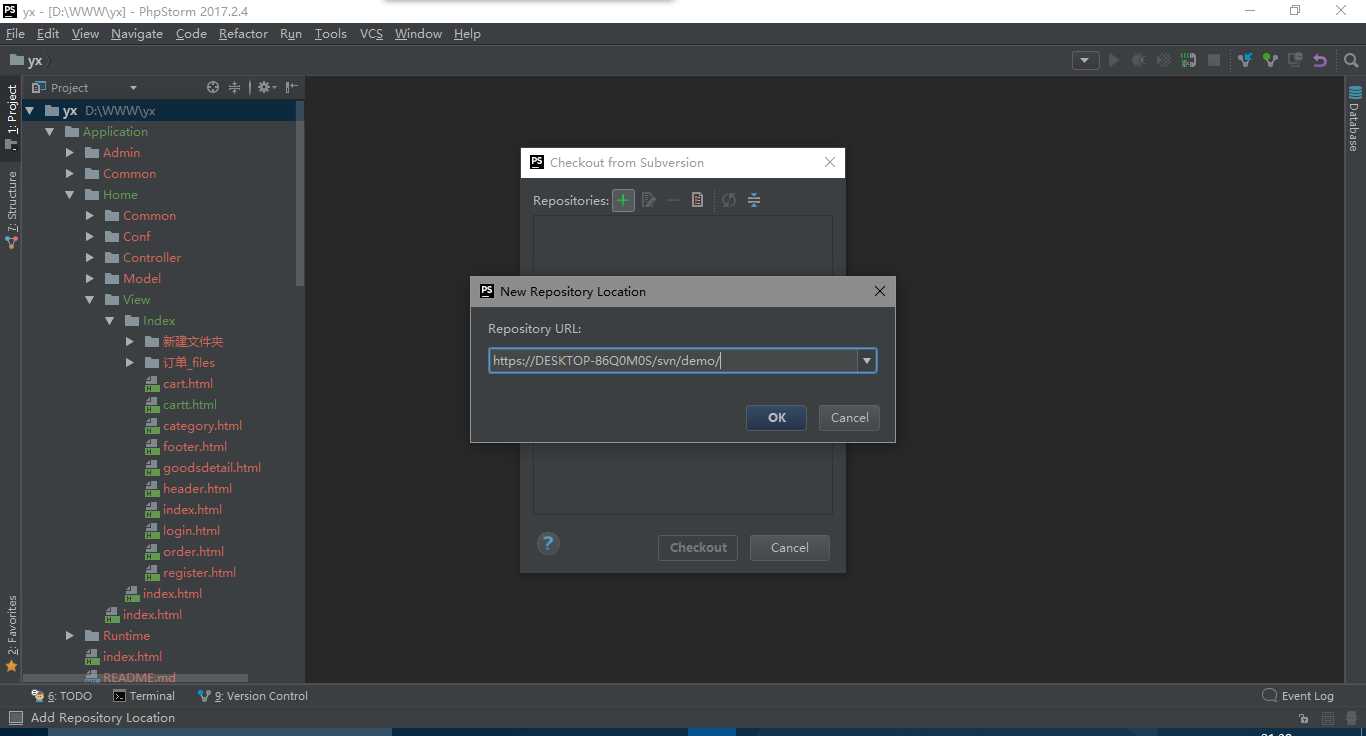
点击进入,点击页面中的“+”号,然后输入svn地址(就是上面步骤中复制的那个链接,代码库的链接)。点击OK。


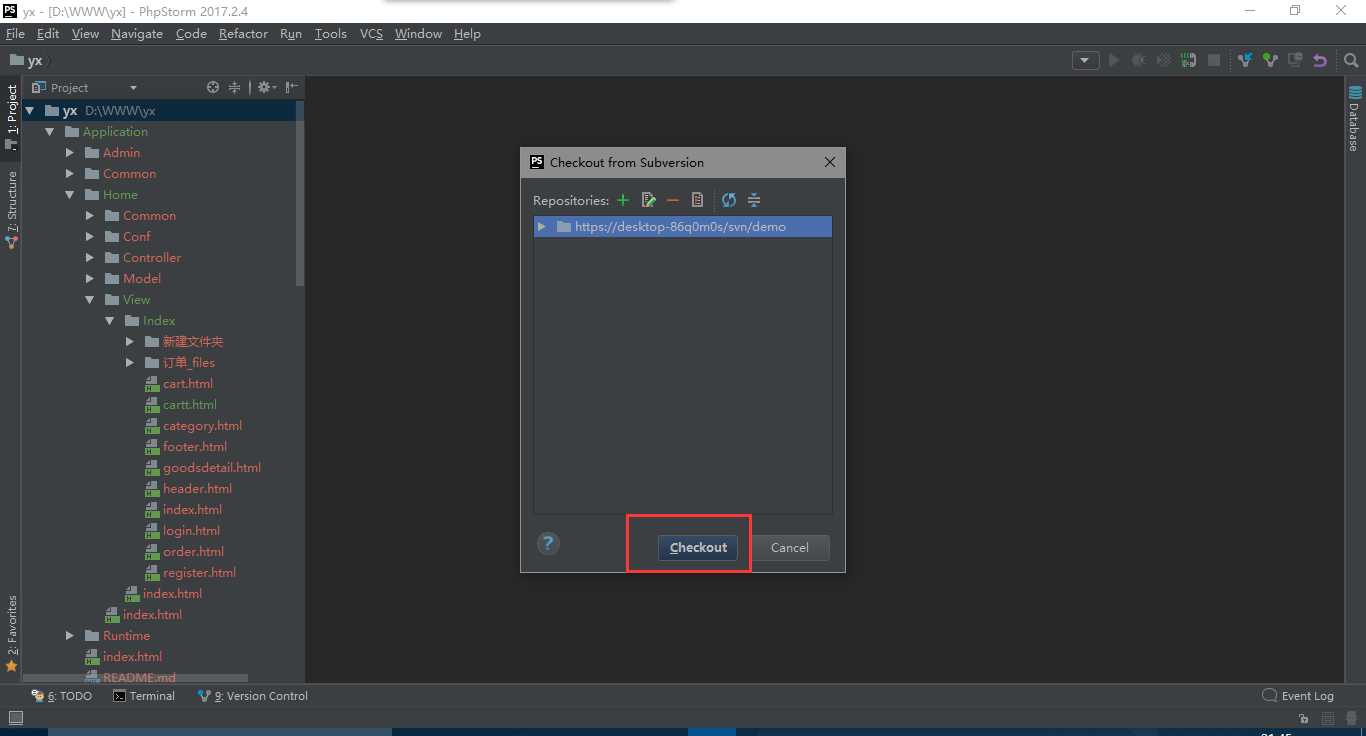
2.SVN检出,这时候我们选中刚刚添加的svn链接,然后’Checkout‘。

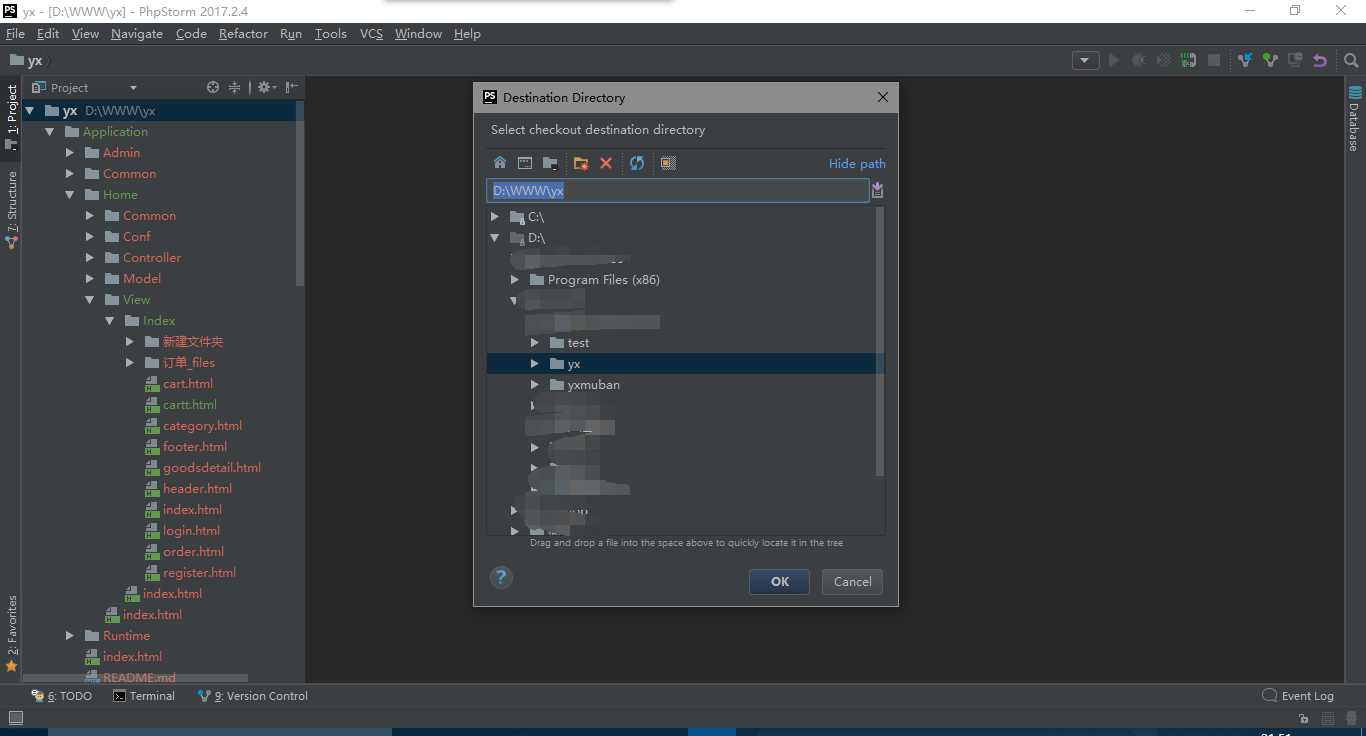
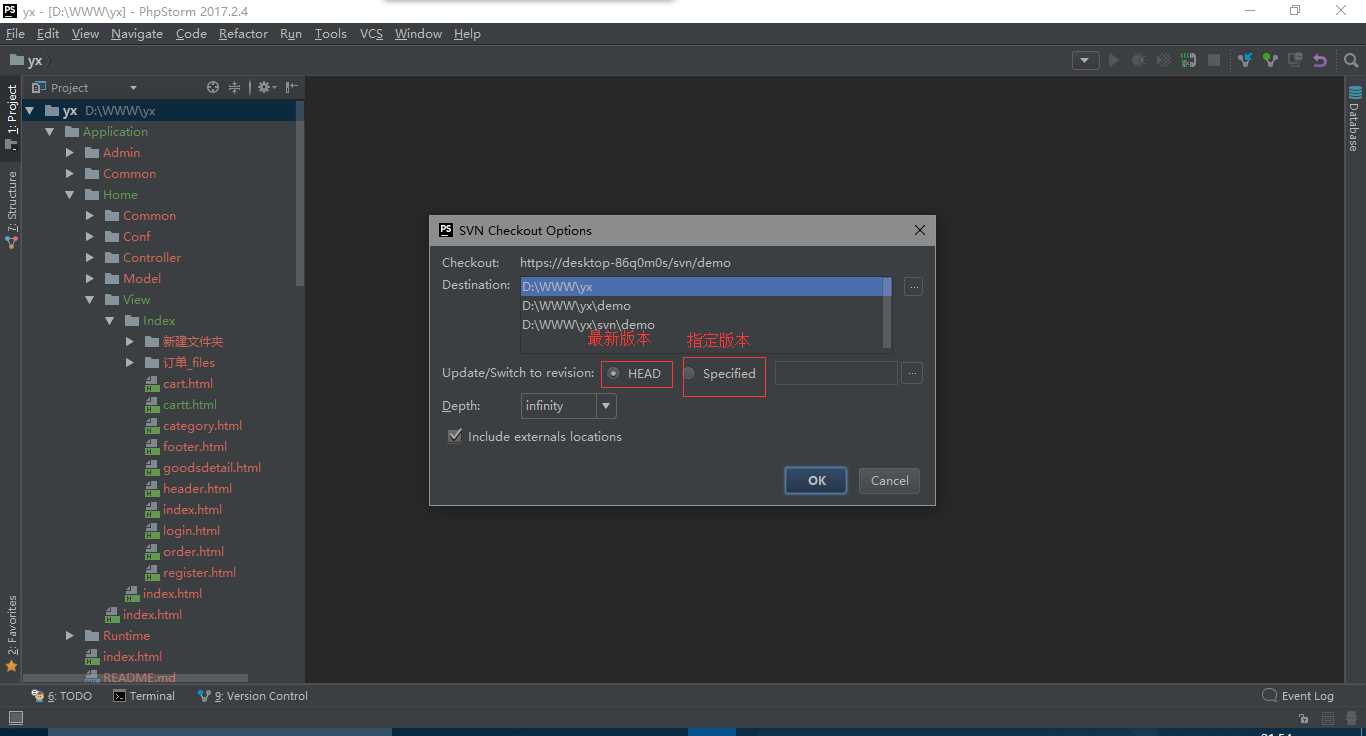
3,本地检出。选择一个本地的目标目录,点击OK。选择需要更新到本地的版本,点击OK。选择svn服务器版本,点击OK。


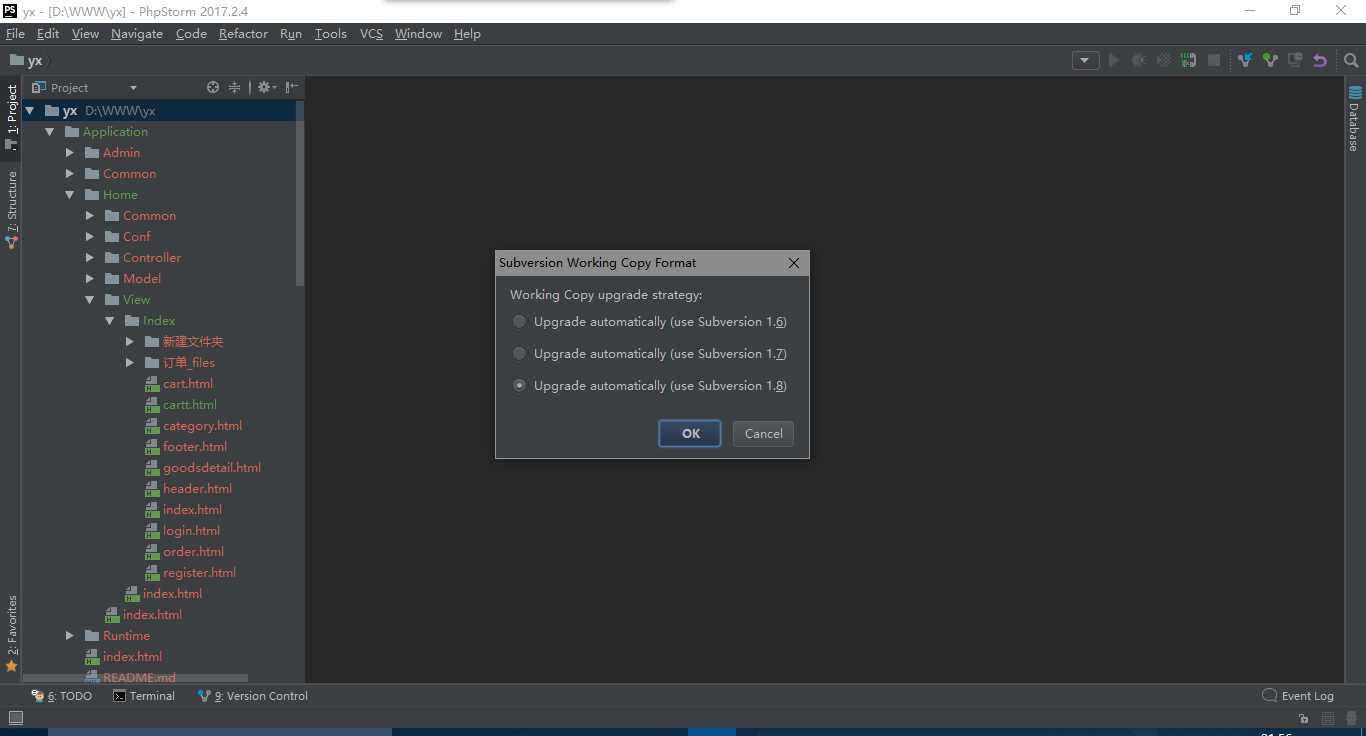
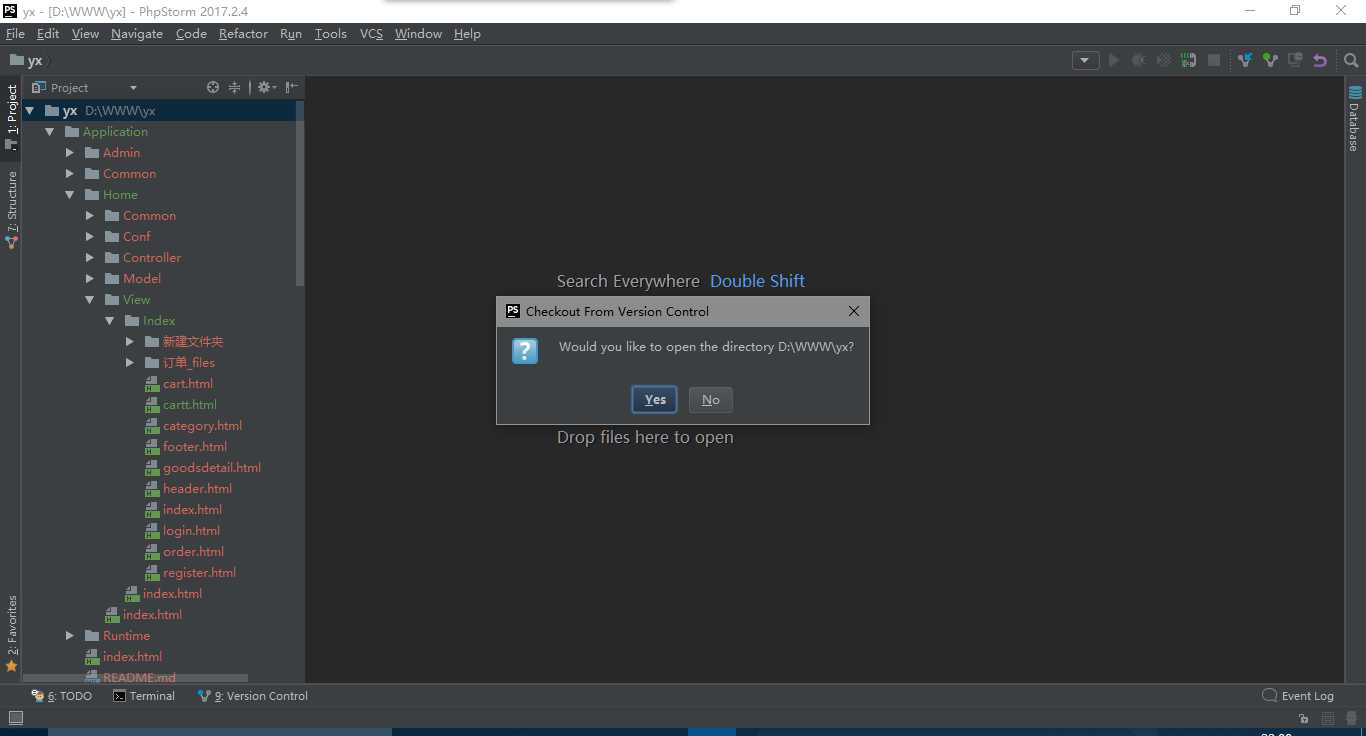
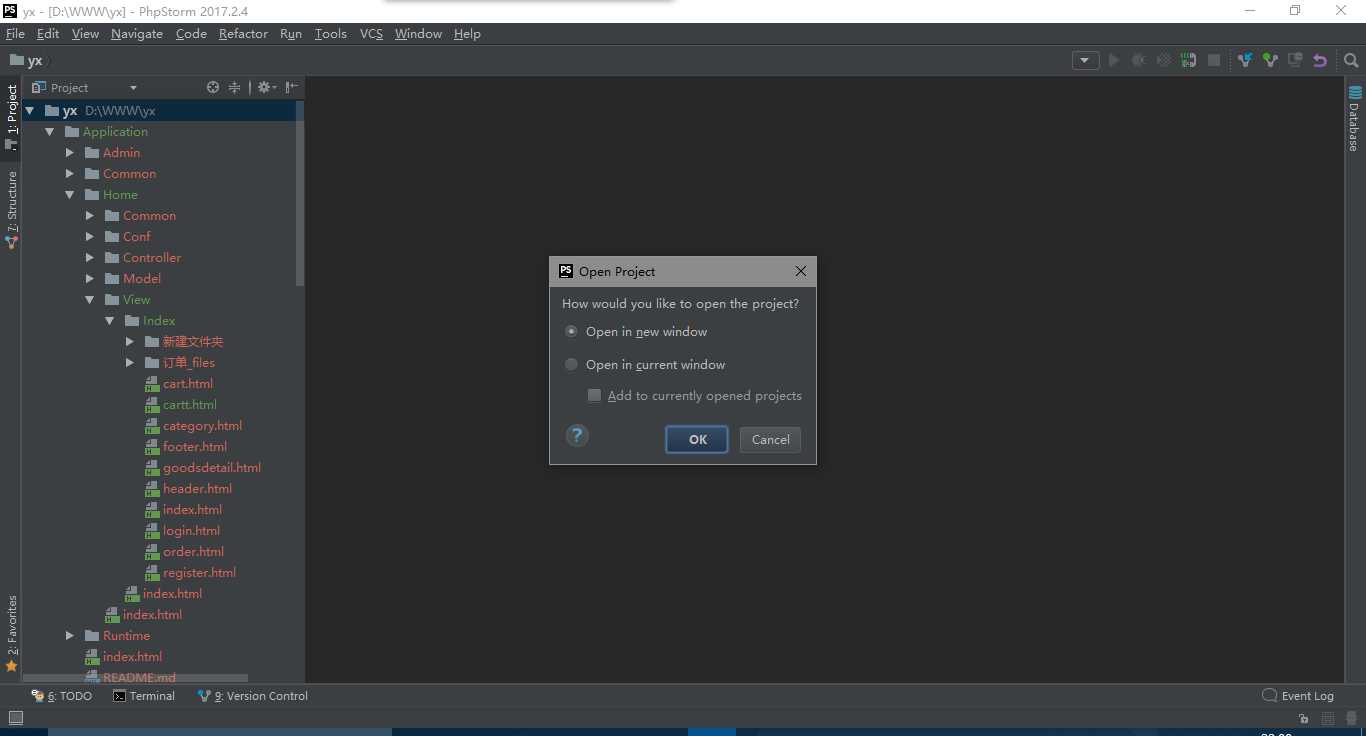
会询问你是否打开此目录,’YES‘,然后,会询问在新窗口中打开还是当前窗口中打开,然后“OK”


第一次更新可能时间会长一点。耐心等待。到此为止项目已经更新到本地。
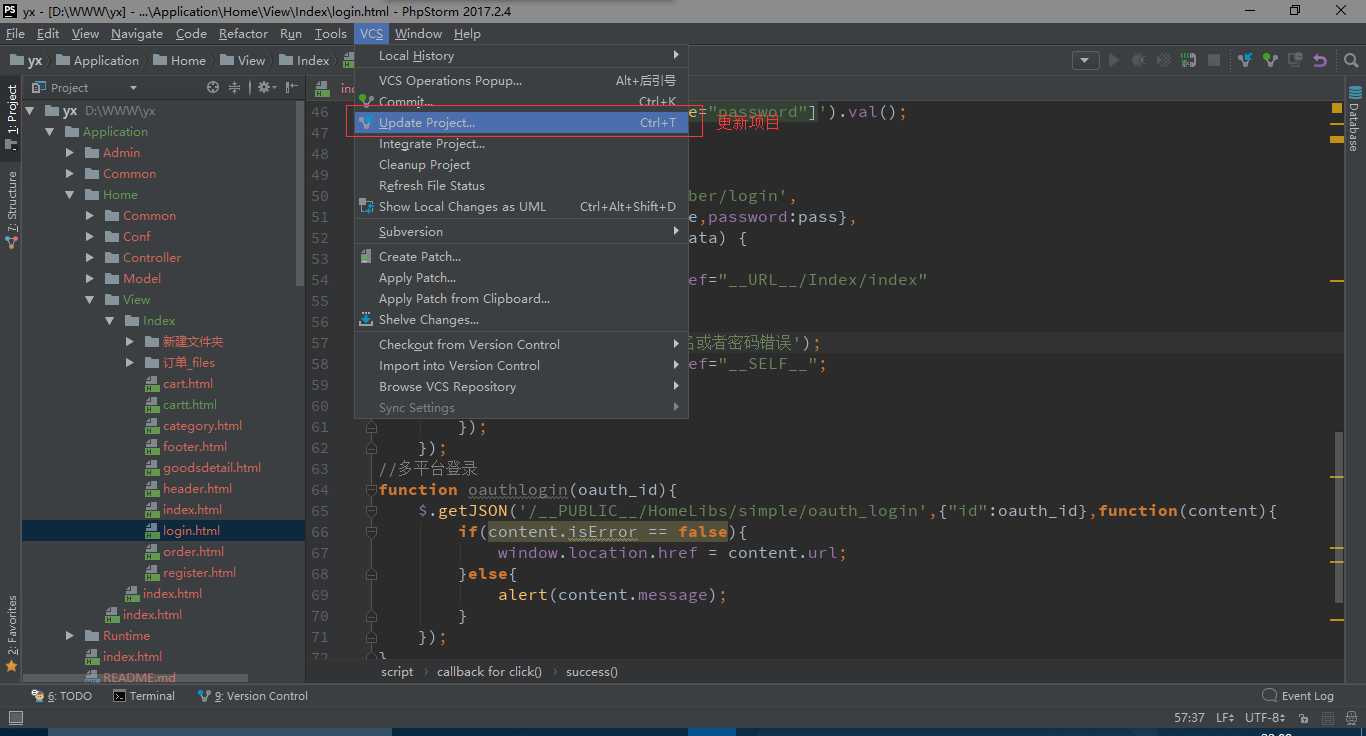
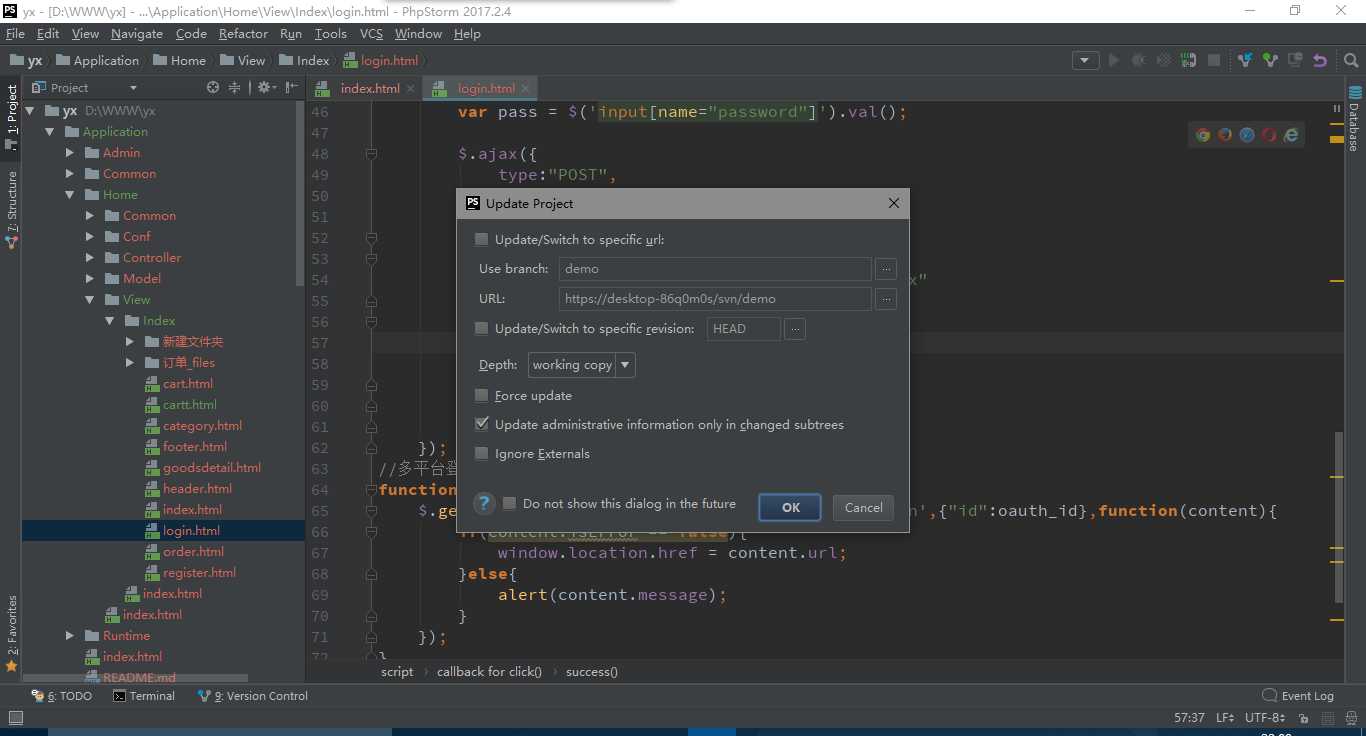
4.更新项目。“VCS”->“Update Project”,然后“OK”,若过程中需要输入用户密码,请输入SVN服务器红创建的用户及密码


未完待续...
标签:strong splay 下载地址 添加 new ever sub 配置 start
原文地址:http://www.cnblogs.com/liuxianzai/p/7668507.html