标签:字符 样式 运算 响应 nbsp 效果 val 宽度 pre
<!DOCTYPE html> <html> <head> <title> 事件</title> <script type="text/javascript"> function count(){ var fnum=document.getElementById("txt1").value;//获取第一个输入框的值 var snum=document.getElementById("txt2").value;//获取第二个输入框的值 var sel=document.getElementById("select").value//获取选择框的值 var sum=0; switch(sel){//获取通过下拉框来选择的值来改变加减乘除的运算法则 case "+": sum=parseFloat(fnum)+parseFloat(snum);//通过getElementById方式获取的value值默认为字符串类型 break; case "-": sum=fnum-snum; break; case "*": sum=fnum*snum; break; default: sum=fnum/snum; break; } //设置结果输入框的值 document.getElementById("fruit").value=sum; } </script> </head> <body> <input type=‘text‘ id=‘txt1‘ /> <select id=‘select‘> <option value=‘+‘>+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type=‘text‘ id=‘txt2‘ /> <input type=‘button‘ value=‘ = ‘ onclick=‘count()‘/> <!--通过 = 按钮来调用创建的函数,得到结果--> <input type=‘text‘ id=‘fruit‘ /> </body> </html>
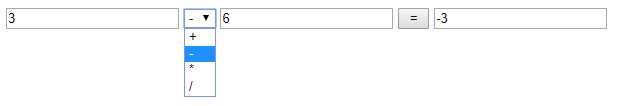
效果图:

能够实现基本的算数运算,一个选择框,两个文本框,一个按钮
主要的事件响应:
onload事件的作用:
加载事件可以在页面加载前通过JS代码对页面样式做出调整,比如检测浏览器宽度屏幕分辨率之后,调整页面的相应尺寸
标签:字符 样式 运算 响应 nbsp 效果 val 宽度 pre
原文地址:http://www.cnblogs.com/zmx-xiao-xiao/p/7668862.html