标签:style blog http color io os 使用 ar for
下面是我总结的css中关于字体尺寸的知识,欢迎高手拍砖!
前端开发过程中,我们经常会遇到设置某个div固定显示几行文本;这时我们需要精确计算每个字号字体的宽度和高度。
下面是w3school中描述的尺寸的单位:
| 单位 | 描述 |
|---|---|
| % | 百分比 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| em |
1em 等于当前的字体尺寸。 2em 等于当前字体尺寸的两倍。 例如,如果某元素以 12pt 显示,那么 2em 是24pt。 在 CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。 |
| ex | 一个 ex 是一个字体的 x-height。 (x-height 通常是字体尺寸的一半。) |
| pt | 磅 (1 pt 等于 1/72 英寸) |
| pc | 12 点活字 (1 pc 等于 12 点) |
| px | 像素 (计算机屏幕上的一个点) |
我的总结:
1.px
10px: 高度13px(等于10+3),宽度10px;
11px: 高度14px(等于11+3),宽度11px;
以此类推:px占用的高度等于字号大小加3,宽度等于字号大小。
2.em
1em: 高度13px(等于10+3),宽度10px;
2em: 高度14px(等于11+3),宽度11px;
以此类推:em占用的高度等于字号大小加12,宽度等于字号大小加9。
上面是大概的推论,具体的请运行下面的工具,查看精确结果。
我做了一个工具,用来验证上面的总结:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>测试字体宽度和高度</title> 6 <script src="http://code.jquery.com/jquery.min.js"></script> <!--这个永远是最新版本的CDN--> 7 <style> 8 body,html{ 9 height: 100%; 10 } 11 div{bordor 1px green dotted;} 12 div,p,h1,h2{ 13 margin:0; 14 padding:0; 15 } 16 h1,h2{ 17 text-align:center; 18 margin:3px 0; 19 } 20 div.content{ 21 width:90%; 22 margin:auto; 23 border:yellow 1px solid; 24 overflow:auto; 25 padding:10px; 26 text-align:center; 27 } 28 div#font{ 29 border:1px red dotted; 30 height:230px; 31 overflow:auto; 32 } 33 div#font p{ 34 border:1px green dotted; 35 } 36 .hidden{ 37 display:none; 38 } 39 div.fontlist{ 40 border:1px red dotted; 41 height:400px; 42 overflow:auto; 43 } 44 table.result{ 45 border-left:1px solid blue; 46 border-bottom:1px solid blue; 47 width:50%; 48 margin:auto; 49 } 50 table.result th,table.result td{ 51 border-right:1px solid blue; 52 border-top:1px solid blue; 53 padding:5px; 54 } 55 .fl{ 56 float:left; 57 } 58 .fr{ 59 float:right; 60 } 61 .clearboth{ 62 clear:both; 63 } 64 .hidden{ 65 display:none; 66 } 67 div.Top_Error{ 68 position:fixed; 69 bottom:0; 70 left:0; 71 z-index:99; 72 width:20%; 73 overflow:auto; 74 color:red; 75 background-color:white; 76 border:1px green solid; 77 } 78 .red{ 79 color:red; 80 } 81 </style> 82 </head> 83 <body> 84 <h1>测试字体宽度和高度</h1> 85 <div class="content"> 86 <input type="button" class="test" value="获取字体高度"/> 87 <h2>字体</h2> 88 <div id="font"> 89 </div> 90 <h2>结果</h2> 91 <div class="fontlist"> 92 <table cellspacing="0" class="result"> 93 <caption>结果</caption> 94 <thead> 95 <tr> 96 <th>字体大小</th> 97 <th>字体高度</th> 98 <th>字体宽度</th> 99 </tr> 100 </thead> 101 <tbody></tbody> 102 </table> 103 </div> 104 </div> 105 <script> 106 //显示/隐藏错误窗口 107 function hiddenerr(){ 108 $(‘.ErrContent‘).toggle(800); 109 } 110 //点击按钮[测试字体宽度和高度] 111 $(‘input[type=button].test‘).click(function(){ 112 var $tbody = $(‘table.result tbody‘); 113 var $font = $(‘div#font‘); 114 115 $tbody.empty(); 116 $font.empty(); 117 var sbody=""; 118 sbody +=GetFontSize(‘px‘,10,30); 119 sbody +=GetFontSize(‘em‘,1,10,‘red‘); 120 $tbody.append(sbody); 121 //滚动条置顶 122 $font.scrollTop(0); 123 $tbody.scrollTop(0); 124 }) 125 //获取字体高度-宽度 126 function GetFontSize(sunit,b,n,classname){ 127 var sbody=""; 128 var $font=$(‘<div></div>‘); 129 130 for(var i=b;i<=n;i++){ 131 var p = $(‘<p class="fl ‘+ classname +‘"></p>‘); 132 p.css(‘fontSize‘,i + sunit); 133 p.text(‘字‘); 134 p.attr(‘title‘,‘字体大小‘+p.css(‘fontSize‘)) 135 $font.append(p); 136 } 137 $(‘div#font‘).append($font); 138 $(‘div#font‘).append(‘<div class="clearboth"></div>‘); 139 140 $(‘div#font p‘).each(function(i){ 141 var p = $(this); 142 sbody +="<tr class=‘"+ classname +"‘>"; 143 sbody +="<td>"+ (i+b) + sunit + "</td>"; 144 sbody +="<td>"+ p.height() +"</td>"; 145 sbody +="<td>"+ p.width() +"</td>"; 146 sbody +="</tr>"; 147 }); 148 return sbody; 149 } 150 //组织错误提示窗口 151 function setError(sError){ 152 var div = $(‘div.Top_Error‘); 153 if(div.length == 0){ 154 div=‘<div class="Top_Error"><div class="fr"><button onclick="hiddenerr()" class="hiddenerr">关闭</button></div><div class="ErrContent"><ul></ul></div></div>‘; 155 $(‘body‘).append(div); 156 } 157 div = $(‘div.Top_Error ul‘); 158 var p = ‘<p>‘ + DateFormat(Date(),2) + ‘</p>‘; 159 p += ‘<p>‘ + sError + ‘</p>‘; 160 div.append(‘<li>‘ + p + ‘</li>‘) 161 console.log($(‘.Top_Error .toggle‘)); 162 } 163 //获取当前日期 164 var DateFormat = function (date,itype) { 165 if (!(date instanceof Date)) { 166 date = date.replace(/-/g, "/"); 167 date = new Date(date); 168 } 169 var month = date.getMonth() + 1; 170 var year = date.getFullYear(); 171 var day = date.getDate(); 172 var Hour = date.getHours(); 173 var second = date.getSeconds(); 174 var minute = date.getMinutes(); 175 var NewDate=""; 176 177 if (month < 10) { 178 month = "0" + month; 179 } 180 if (day < 10) { 181 day = "0" + day; 182 } 183 NewDate = year + "-" + month + "-" + day; 184 if(itype == 2){ 185 NewDate +=":" + Hour +":" + second +":" + minute; 186 } 187 return NewDate; 188 } 189 //全局错误捕获 190 window.onerror = function (sMsg, sUrl, sLine) { 191 var sContent = "<p>信息:" + sMsg + "</p>" + "<p>网页:" + sUrl + "</p>" + "<p>行:" + sLine + "</p>"; 192 alert(sContent); 193 setError(sContent); 194 return true; 195 } 196 </script> 197 </body> 198 </html>
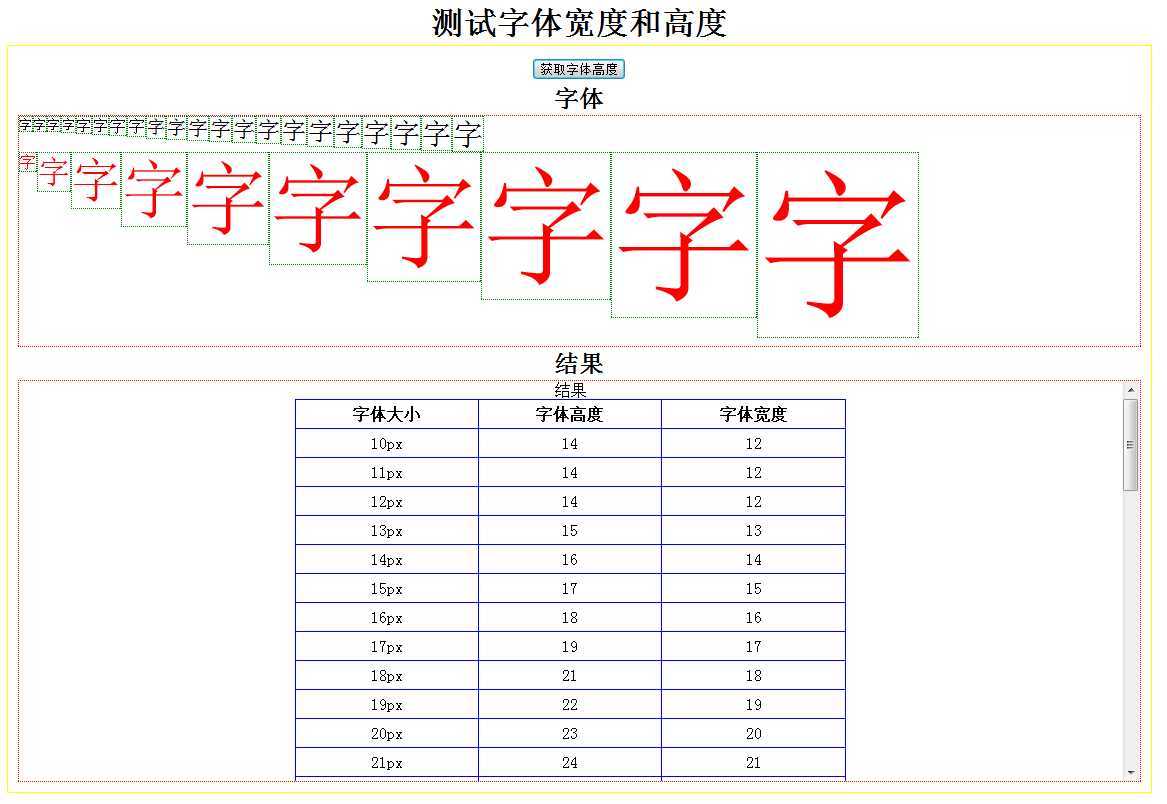
运行截图:

标签:style blog http color io os 使用 ar for
原文地址:http://www.cnblogs.com/WebMobile/p/3966306.html