标签:web 分享 绘图工具 需要 相对 UI 请求 衡量 order
一、引言
项目组中,经常会因为绘制图表的繁杂度,衡量会不会使用第三方绘图工具,如果自己做很困难,成本使用高于第三方绘图工具库,就会使用。很多人使用的是Chart.js,因为它是免费使用的,不过,缺点就是只提供了八种统计图表,而FusionChart.js虽然是收费的,但一年也只是一千多元,相对较复杂的绘制图标,使用这个绘图工具库,要比几个人用几个星期来做,要更划算一些。
二、FusionCharts.js
三、使用方法
注意:这两个js文件一定要放在jquery.js基础js文件之后,页面自己的js文件之前(比如:usercenter.js),因为最后自己的js文件中的方法要用到这两个文件。
<div id="container-buystat-svg">
此处应该呈现一个SVG的统计图...
</div>
//异步请求“消费统计”数据,绘制SVG统计图
$.ajax({
type:‘GET‘,
url:‘/uc/buyStat‘,
data:{uid:sessionStorage[‘loginUid‘]},
success:function(list){
var c = new FusionCharts({
type:‘column3d‘,//统计图表类型
renderAt:‘container-buystat-svg‘,//画在哪里--div的id
width:‘800‘,
height:‘600‘,
dataSource:{data:list}
});
c.render();//把图表渲染到DOM树上
}
});
以上都是必要的数据和方法,还有一些特别的选项,可以自己去查找手册,在合适的地方,也可以自由选择。
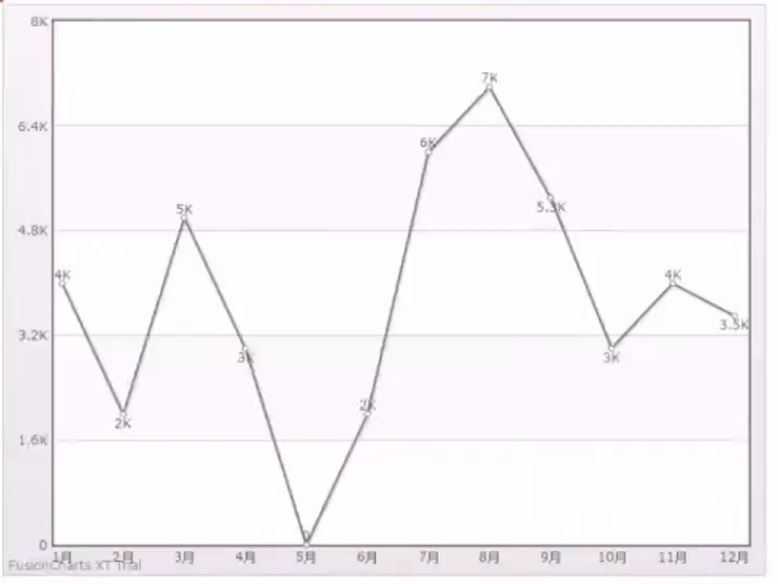
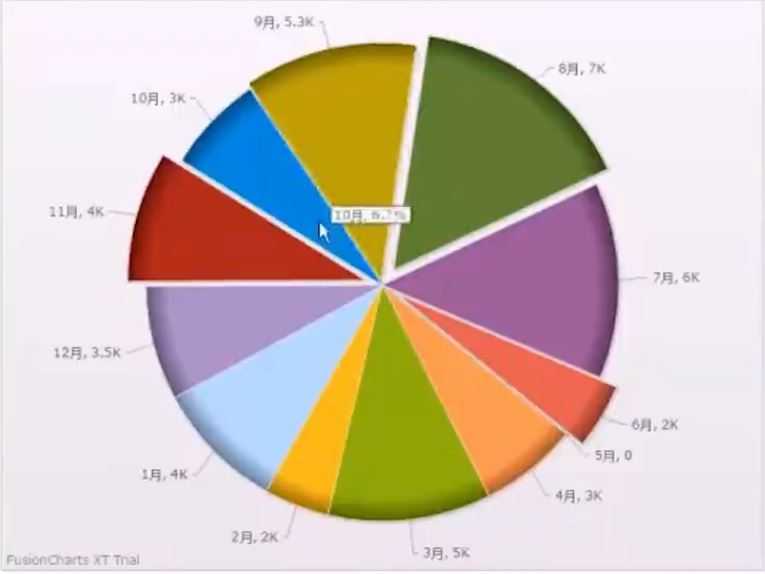
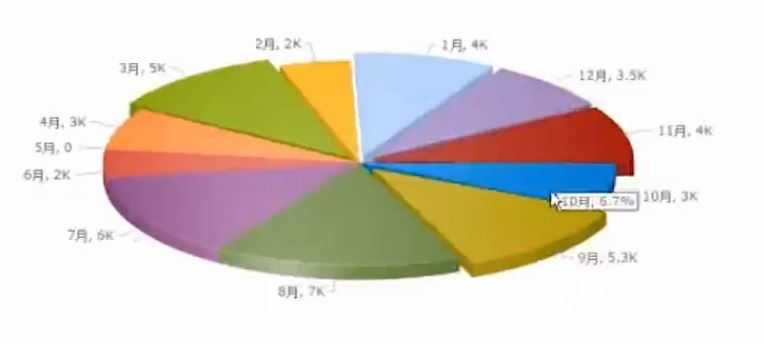
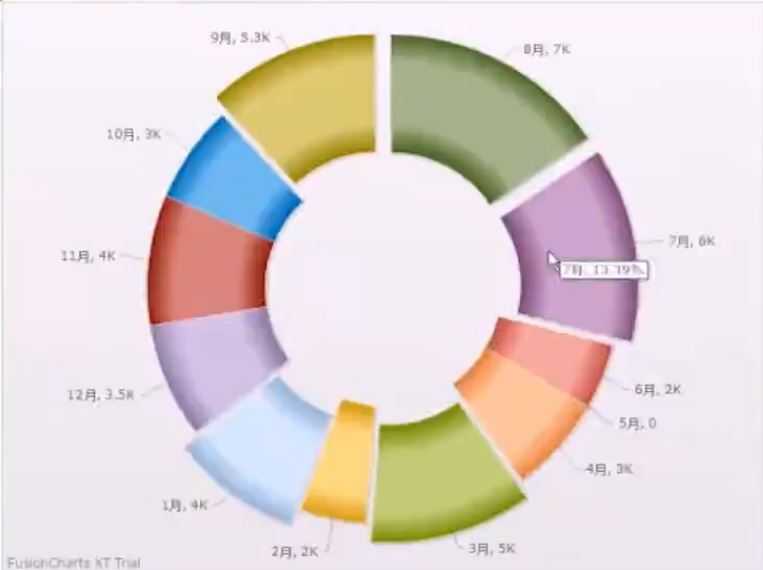
三、绘制效果

四、图表分类(主要的几种)
|
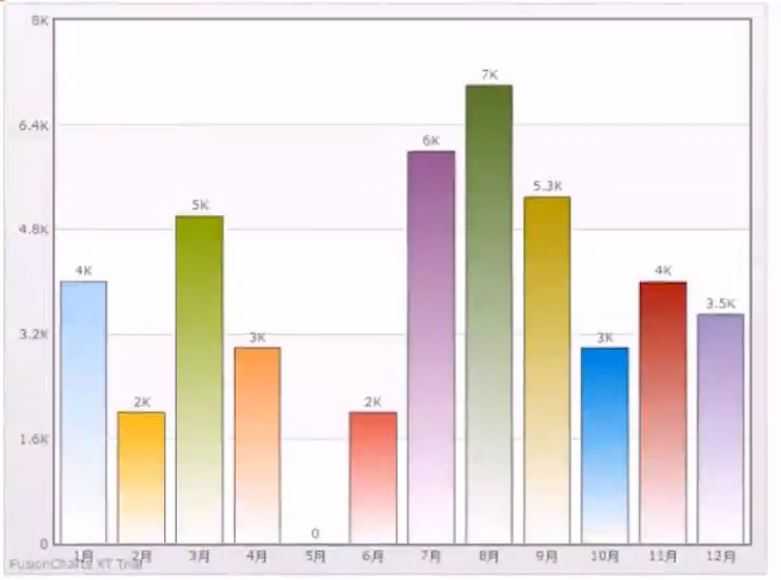
column2d(2d纵向图表) |
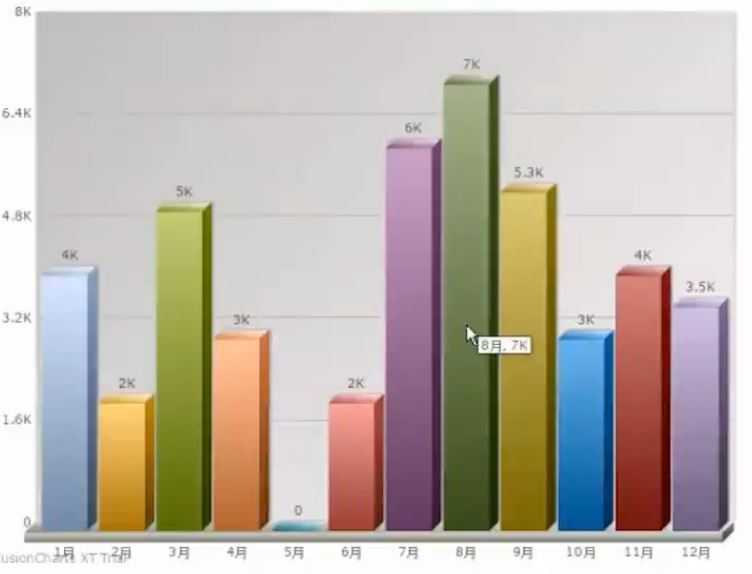
column3d(3d纵向图表) |
 |
 |
|
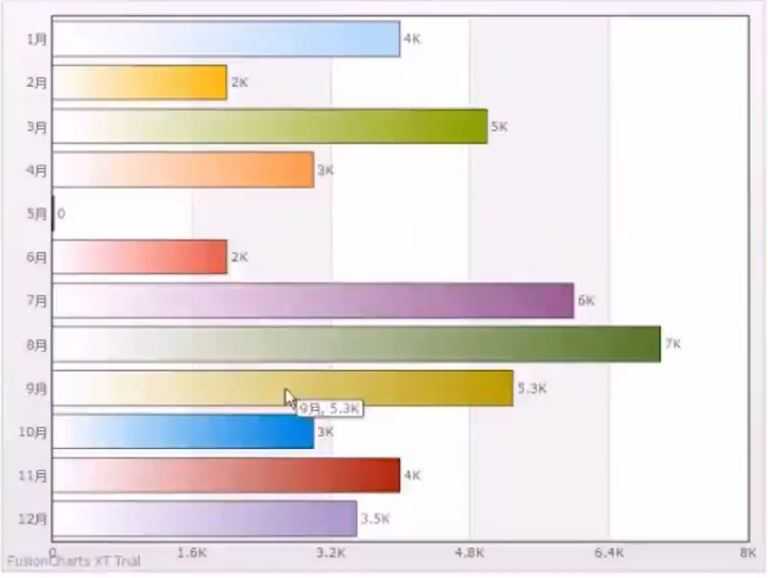
bar2d(2d横向图表) |
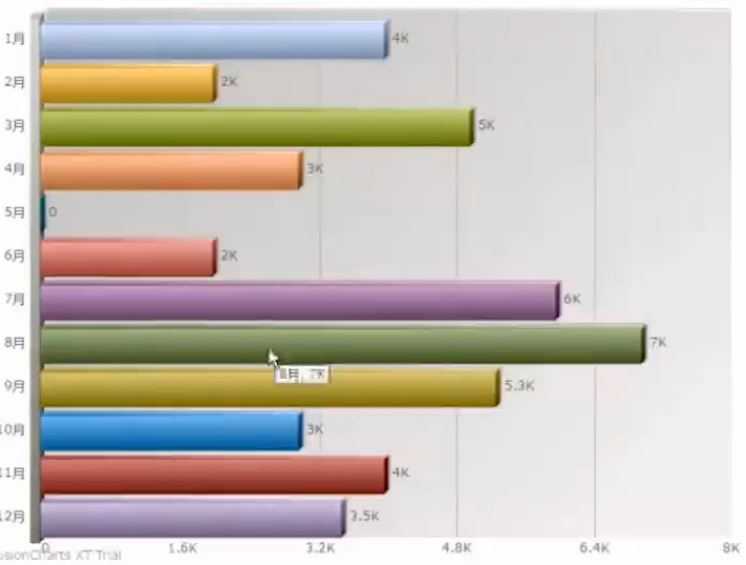
bar3d(3d横向图表) |
 |
 |
| line(折线图) | pie2d(2d大饼图) |
 |
 |
| pie3d(3d大饼图) | doughnut2d(2d面包圈) |
 |
 |
【重点突破】——第三方绘图工具FusionCharts.js的使用详解
标签:web 分享 绘图工具 需要 相对 UI 请求 衡量 order
原文地址:http://www.cnblogs.com/ljq66/p/7669657.html