标签:ati height 控件 页面 技术 video 例子 设置 bsp
(一)HTML5 地理定位
HTML5 Geolocation(地理定位)用于定位用户的位置。
请使用 getCurrentPosition() 方法来获得用户的位置。
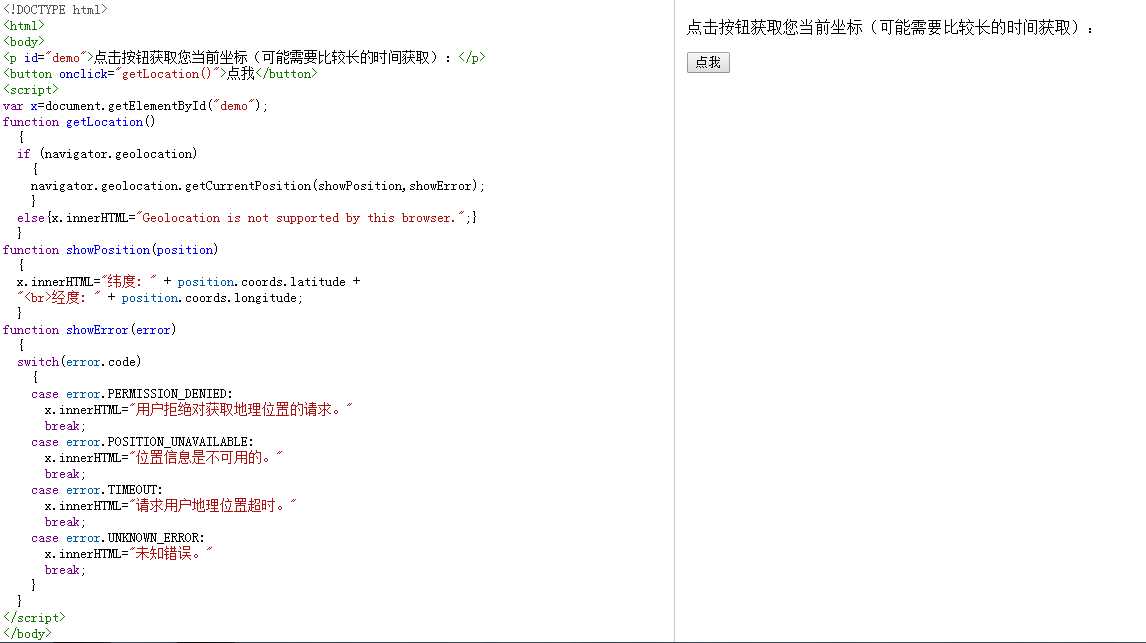
下例是一个简单的地理定位实例,可返回用户位置的经度和纬度:




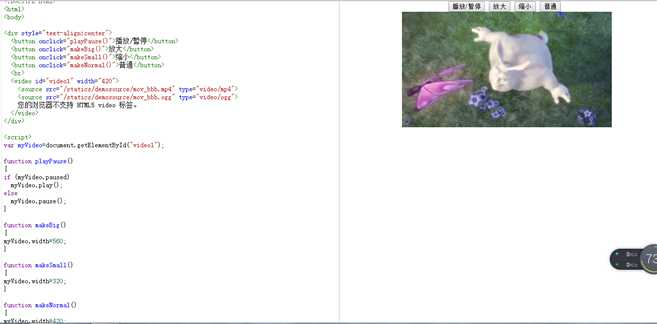
用的是video元素
直到现在,仍然不存在一项旨在网页上显示视频的标准。
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
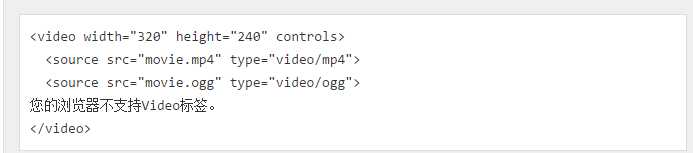
如需在 HTML5 中显示视频,您所有需要的是:

元素提供了 播放、暂停和音量控件来控制视频。
同时 元素元素也提供了 width 和 height 属性控制视频的尺寸.如果设置的高度和宽度,所需的视频空间会在页面加载时保留。。如果没有设置这些属性,浏览器不知道大小的视频,浏览器就不能再加载时保留特定的空间,页面就会根据原始视频的大小而改变。
与 标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。

上面的例子调用了两个方法:play() 和 pause()。它同时使用了两个属性:paused 和 width。
标签:ati height 控件 页面 技术 video 例子 设置 bsp
原文地址:http://www.cnblogs.com/yyn120804/p/7670330.html