标签:gif image osi 外边距 问题 利用 box ott order
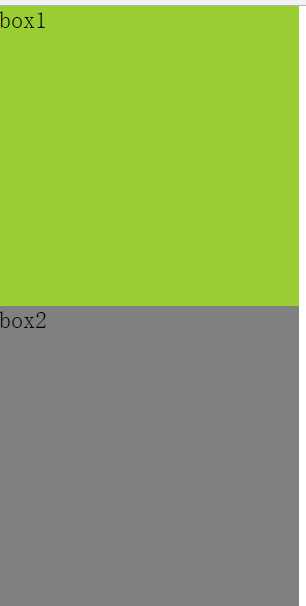
1 /*HTML部分*/
2 <body>
3 <div class="box1">box1</div>
4 <div class="box2">box2</div>
5 </body>
6 /*CSS部分*/
7 <style>
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 .box1{
13 width: 200px;
14 height: 200px;
15 background: yellowgreen;
16 }
17 .box2{
18 width: 200px;
19 height: 200px; background: gray;
20 }
21 </style>

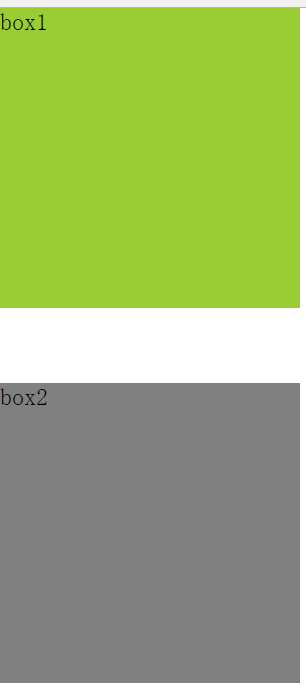
1 <style>
2 *{
3 margin:0;
4 padding:0;
5 }
6 .box1{
7 width:200px;
8 height:200px;
9 background: yellowgreen;
10 margin-bottom: 50px;
11 }
12 .box2{
13 width:200px;
14 height:200px;
15 background: gray;
16 margin-top: 40px;
17 }
18 </style>

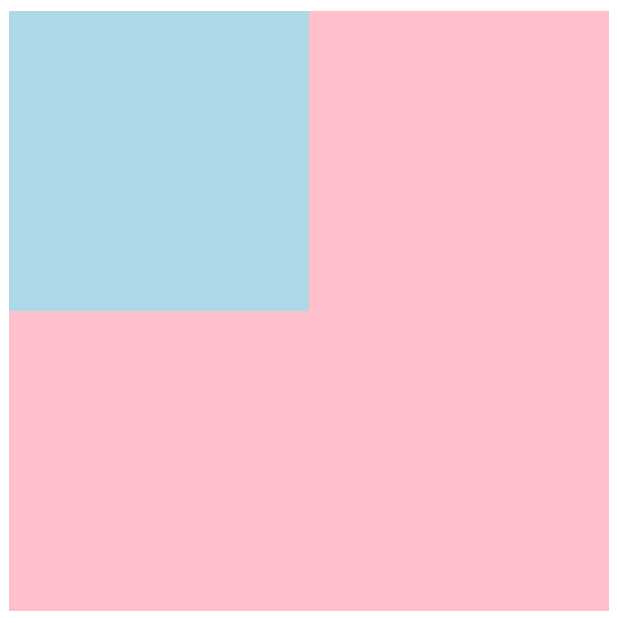
1 /*CSS部分*/
2 <style>
3 .box1{
4 width:400px;
5 height:400px;
6 background: pink;
7 }
8 .box2{
9 width:200px;
10 height:200px;
11 background: lightblue;
12 }
13 </style>
14 /*HTML部分*/
15 <body>
16 <divclass="box1">
17 <divclass="box2"></div>
18 </div>
19 </body>


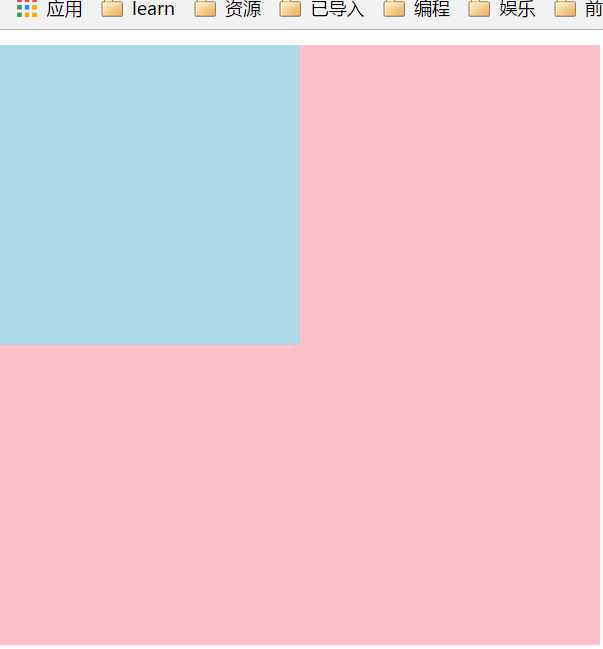
.son:before{ content:""; overflow:hidden; }
标签:gif image osi 外边距 问题 利用 box ott order
原文地址:http://www.cnblogs.com/syp172654682/p/7671830.html