标签:html 没有 其他 ui线程 使用 线程 第一时间 exp 第一个
在项目中碰到多个ajax加载,loading加载出现问题,没有能第一时间加载出来。
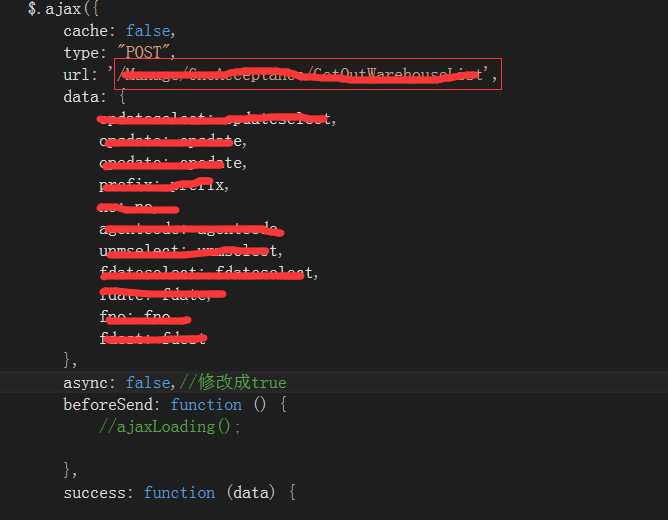
主要原因是因为:浏览器的渲染(UI)线程和js线程是互斥的,在执行js耗时操作时,页面渲染会被阻塞掉。当我们执行异步ajax的时候没有问题,但当设置为同步请求时,其他的动作(ajax函数后面的代码,还有渲染线程)都会停止下来。即使我的DOM操作语句是在发起请求的前一句,这个同步请求也会“迅速”将UI线程阻塞,不给它执行的时间。这就是代码失效的原因。
1.是把同步改写成异步,并且把多个ajax请求嵌套在一起。 ,在成功之后再去调用另外一个ajax请求,这样子就不会因为第一个请求先结束,把第二个请求loading给屏蔽掉。
,在成功之后再去调用另外一个ajax请求,这样子就不会因为第一个请求先结束,把第二个请求loading给屏蔽掉。

2.是使用jquery的Deferred对象,jQuery在1.5版本之后,引入了Deferred对象,提供的很方便的广义异步机制。
详情可参看阮一峰老师的这篇文章http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html。
3.用定时器setTimeout() 或者setinterval()函数去定时查看是否ajax都返回成功。
标签:html 没有 其他 ui线程 使用 线程 第一时间 exp 第一个
原文地址:http://www.cnblogs.com/solitaryYang/p/7646426.html