标签:浮动 页面 概念 恢复 不能 ash none blog 指定
一、外边框 margin
1.概念:围绕在元素边框之外的可选区域
2.常用属性:(1):margin-top、(2)margin-right、(3)margin-bottom、(4)marign-left
3.单词译义:(1):边缘-顶部 、(2)边缘-右部、(3)边缘-底部、(4) 边缘-左部
二、内边距 padding
1.概念:内容区和边框border之间的区域
三、高度 height
1.height:用于设置元素的高度、其取值可以为 auto 默认值,或者某个长度值
2.width:值将根据图片源尺寸等比例缩放来设置
四、边框 border
1.概念:是围绕着元素内容区和内边框padding 区画的一条线
2.九种边框样式:none dotted dashed solid double groove solid double groove ridge inset outset
五、外边距 margin
1.概念:是围绕元素在边框之外的区域
2.常用属性:(1):margin-top、(2)margin-right、(3)margin-bottom、(4)marign-left
3.单词译义:(1):边缘-顶部 、(2)边缘-右部、(3)边缘-底部、(4) 边缘-左部外边距
六、元素浮动
一、应用 float 属性:
1.不浮动 none
2.向左浮动 left
3.向右浮动 right
七、定位类型:
一、.概念:通过 position 属性指定分别对、静态定位 static 相对定位 relative 绝对定位 absolute 固定定位 fixed 进行定位
1.相对定位 relative:对自己的元素盒进行移动、但是移动走后原来位置的空间会保存下来
2.绝对定位 absolute:脱离常规文档流、以离他最近的非静态 (static) 作为基点(0)点来进行定位
3.固定定位 fixed :脱离常规文档流、不能与 flsot 应用于同一个标签
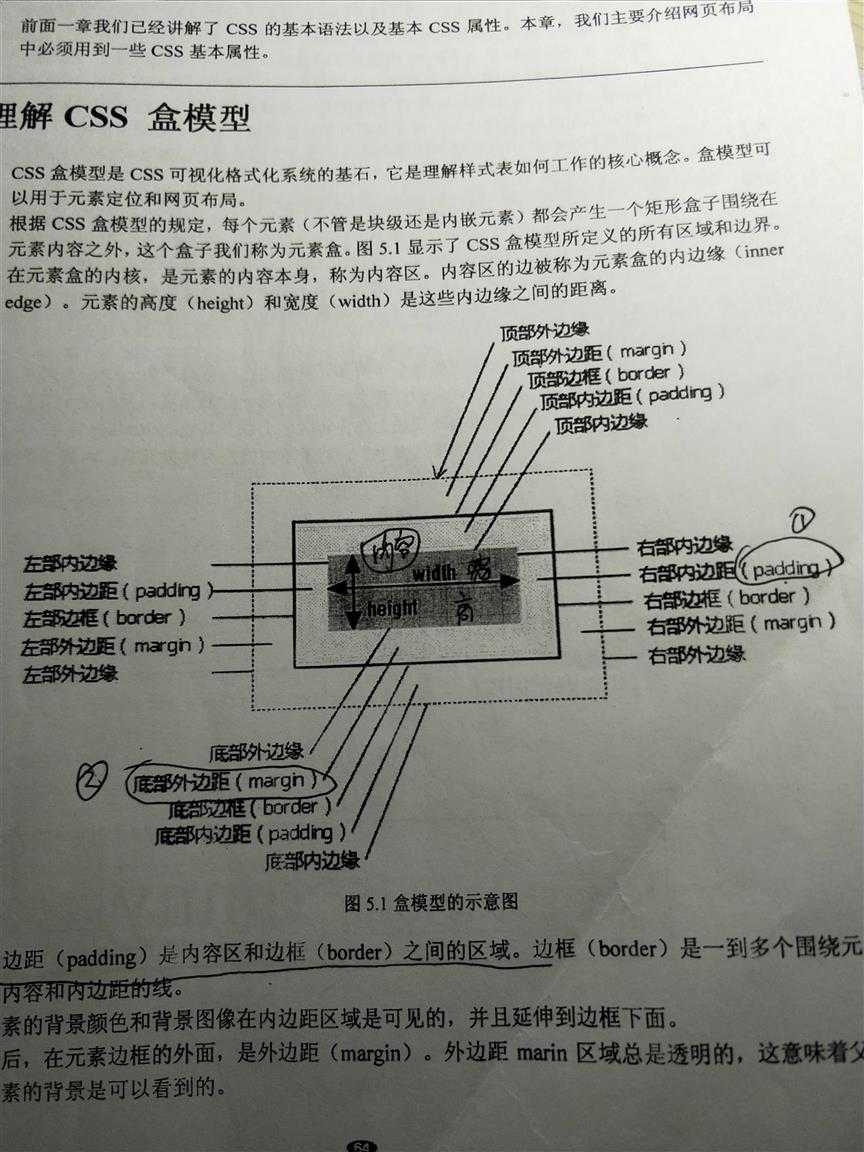
八、盒模型示意图:

元素浮动:
---恢复内容结束---
标签:浮动 页面 概念 恢复 不能 ash none blog 指定
原文地址:http://www.cnblogs.com/sics/p/7669670.html