标签:分享 order 指定 创建 允许 阴影 设计程序 ima .com
用CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如Photoshop。
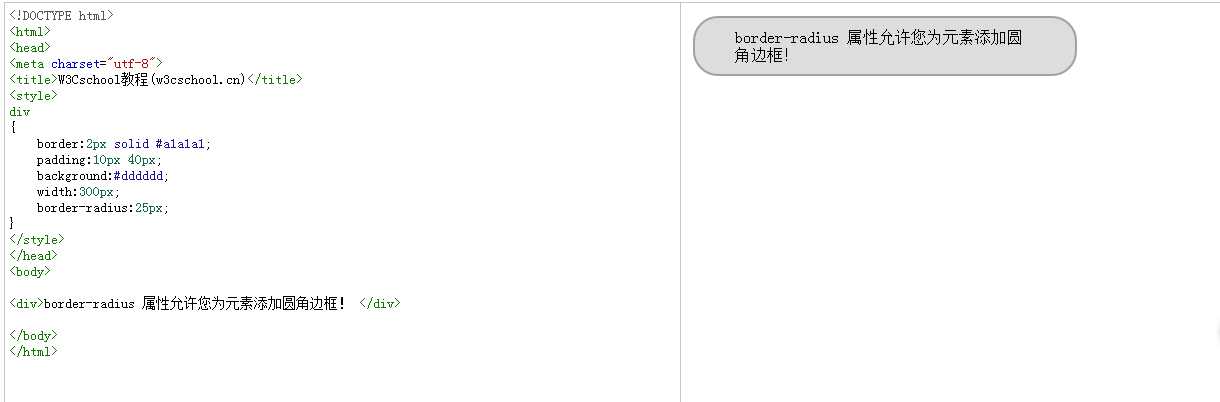
在CSS3中border-radius属性被用于创建圆角:


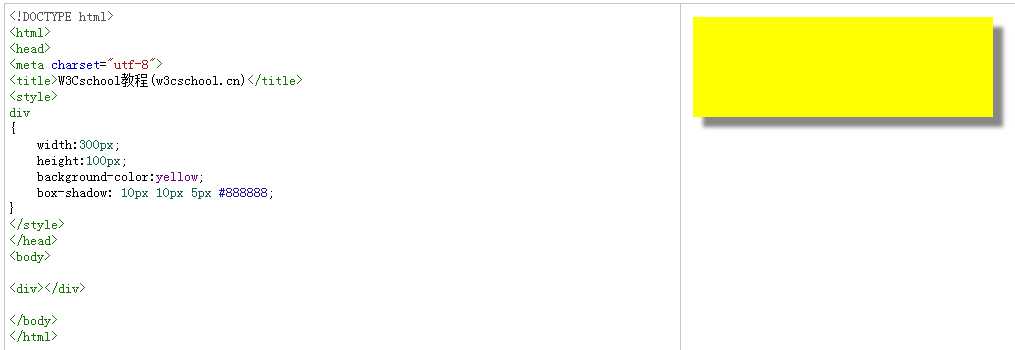
CSS3中的box-shadow属性被用来添加阴影:


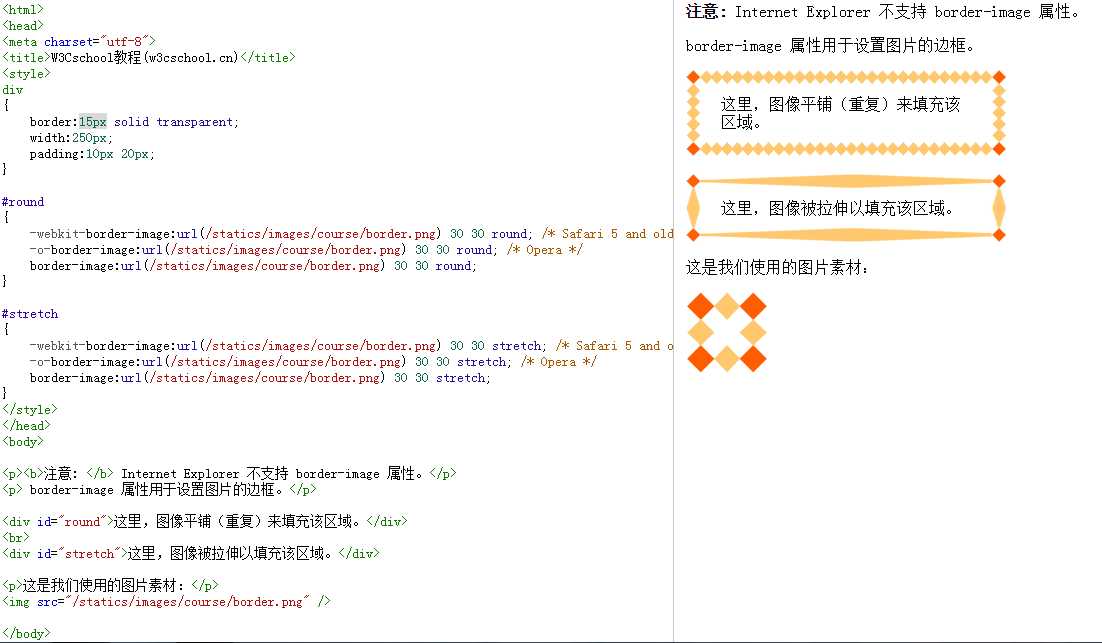
有了CSS3的border-image属性,你可以使用图像创建一个边框:
在div中使用图片创建边框:


标签:分享 order 指定 创建 允许 阴影 设计程序 ima .com
原文地址:http://www.cnblogs.com/yyn120804/p/7672702.html