标签:划线 com 文本 下划线 src 签名 es2017 文本文件 html标签
l HTML(HyperText Mark-up Language)即超文本标记语言或超文本标签语言。
l 何为超文本:“超文本”可以实现页面内可以包含图片、链接,甚至音乐、程序等。
l 网页文件本身是一种文本文件,它通过标记符号来标记要显示的网页中的各个部分。
l 何为标记:当浏览器遇到对应的标签符号时 就实现对应的功能!
l 网页文件扩展名:.html 或 .htm
l 标签与标签之间的嵌套只能使用顺序嵌套 不能交叉嵌套

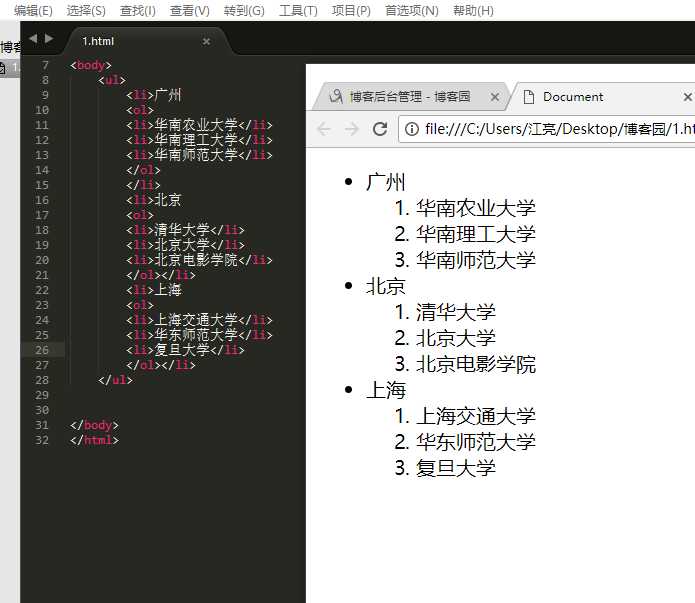
有序列表格式:
<ol>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ol>

无序列表格式:
<ul>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ul>

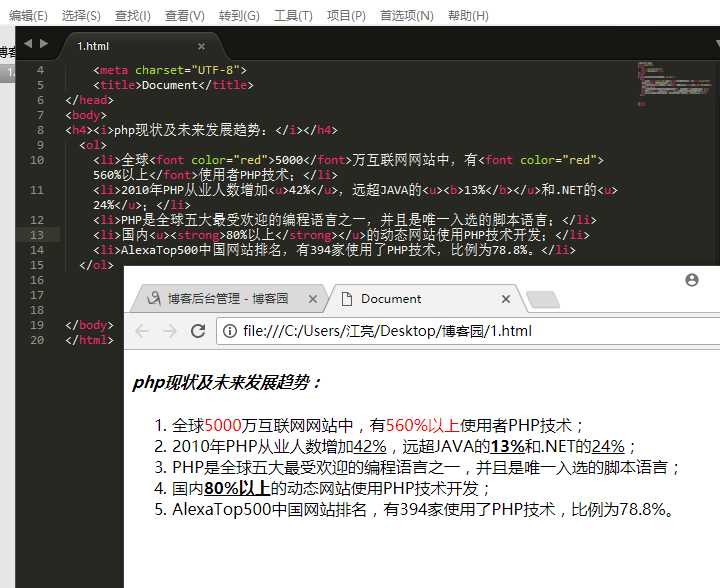
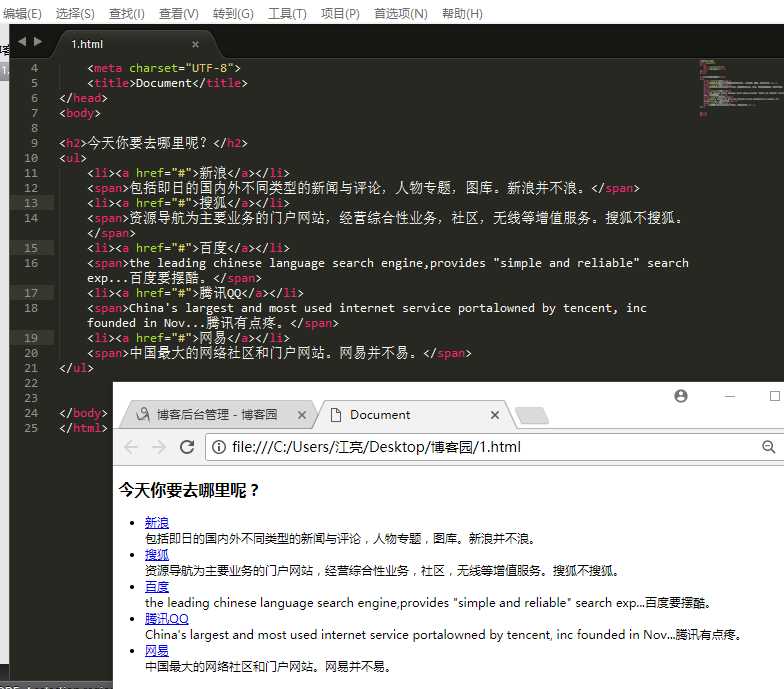
HTML基础标签的综合应用案例(颜色、斜体、加粗、下划线、a标签、无序列表、有序列表)
标签:划线 com 文本 下划线 src 签名 es2017 文本文件 html标签
原文地址:http://www.cnblogs.com/jiangliang520/p/7674339.html