标签:input 分享 最大 开关 打开 属性 时间 upload 自动
百度编辑器UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码,所以受到很多开放人员的青睐。但是有时我们在引用百度编辑器会遇到在上传大容量视频报http请求错误,那么遇到这种情况应该怎么解决呢?
第一、IIS+php环境下解决方法
1、php.ini相关设置
打开php.ini,首先找到
file_uploads = on ;是否允许通过HTTP上传文件的开关。默认为ON即是开
upload_tmp_dir ;文件上传至服务器上存储临时文件的地方,如果没指定就会用系统默认的临时文件夹
upload_max_filesize = 8m ;望文生意,即允许上传文件大小的最大值。默认为2M
post_max_size = 8m ;指通过表单POST给PHP的所能接收的最大值,包括表单里的所有值。默认为8M
一般地,设置好上述四个参数后,上传<=8M的文件是不成问题,在网络正常的情况下。
但如果要上传>8M的大体积文件,只设置上述四项还一定能行的通。
进一步配置以下的参数
max_execution_time = 600 ;每个PHP页面运行的最大时间值(秒),默认30秒
max_input_time = 600 ;每个PHP页面接收数据所需的最大时间,默认60秒
memory_limit = 8m ;每个PHP页面所吃掉的最大内存,默认8M
把上述参数修改后,在网络所允许的正常情况下,就可以上传大体积文件了
max_execution_time = 600
max_input_time = 600
memory_limit = 32m
file_uploads = on
upload_tmp_dir = /tmp
upload_max_filesize = 100m
post_max_size = 100m
注意:以上参数不能为空,尤其是临时目录如 C:/temp
注意:权限可以设置成everyone
2、修改相对应的ueditor\PHP\config.json编辑器文件夹中的配置文件config.json在其中查找”videoMaxSize”: 1024000000, /* 上传大小限制,单位B,默认1GBB */ 这是我修改后的参数;
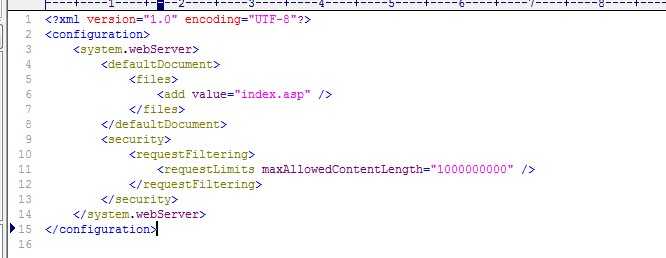
3、修改根目录下自动生成的web.config文件,在system.webServer节点下增加:
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="1000000000"/>
</requestFiltering>
</security>
如下图:

第二、IIS+asp环境下解决方法
1、修改相对应的ueditor\asp\config.json编辑器文件夹中的配置文件config.json在其中查找"videoMaxSize": 1024000000, /* 上传大小限制,单位B,默认1GBB */ 这是我修改后的参数。
2、首先修改IIS服务器管理界面中的ASP(配置ASP应用程序的属性)选项,“行为” - 启用父路径 - 需要右默认的False改为True,然后在“限制属性”中的“最大请求实体主体限制”把后面的默认大小字节数修改为你需要设置的大小,点击右上角的“应用”即可。
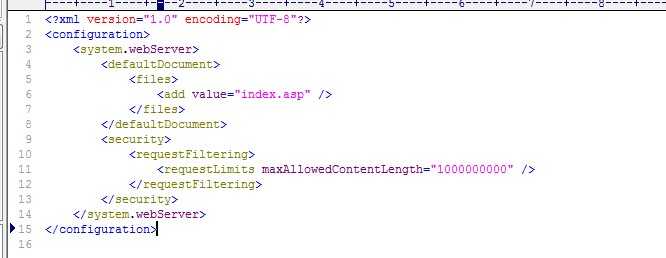
3、修改根目录下自动生成的web.config文件,在system.webServer节点下增加:
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="1000000000"/>
</requestFiltering>
</security>
如下图:

以上就是解决百度编辑器ueditor上传大容量视频报http请求错误的方法,如果使用其他开放语言或者环境解决思路都是类似的。
标签:input 分享 最大 开关 打开 属性 时间 upload 自动
原文地址:http://www.cnblogs.com/lixihuan/p/7674797.html