标签:浏览器 根据 max mic ret 正则 代码 控制 puts
1、在JavaScript中,下列选项不属于数组方法的是?-----B
A.sort() B.length() C.concat() D.reverse()
2、下面正则表达式中()能验证身份证号,身份证号码由15位或18位数字组成。----A
A. var regMycard=/^\d{15}$|^\d{18}$/;
B. var regMycard=/^\d{15}|\d{18}$/;
C. var regMycard=/^\d{15,18}$/;
D. var regMycard=/^\[0-9]{15}$|^\[0-9]{18}$/;
3、网页中执行下列JS代码,返回的结果是什么?----D
var arr = [1,2,3,4];
arr[10] = 10;
alert(arr.length);
A.undefind B.5 C.10 D.11
4、下面哪一个方法,是JQuery用于追加元素到指定元素内部末尾的?-----C
A.insertAfter() B.append() C.appendTo() D.after();
5、以下哪个项目不是可以在HTML文档中使用的特殊字符。------B
A.>
B.&tl;
C.©
D.
6、根据栅格系统的标准用法,错误的是-----C
A.<div class="container"><br><div class="row">
B. <div class="row"><br><div class="col-md-1">
C.<div class="row"><br><div class="container">
D.<div class="col-md-1"><br><div class= "row">
7、下列哪个操作是W3C标准定义的阻止事件向父容器传递:-----C
A.e.preventDefault()
B.e.cancelBubble=true
C.e.stopPropagation()
D.e.stopImmediatePropagation()
8、使用CSS的flexbox布局,不能实现以下哪一个效果:------D
A.三列布局,随容器宽度等宽弹性伸缩
B.多列布局,每列的高度按内容最高的一列等高
C.三列布局,左列宽度像素数确定中、右列随容器宽度等宽弹性伸缩
D.多个宽高不等的元素,实现无缝瀑布流布局
9、在jquery中想要找到所有元素的同辈元素,下面哪一个是可以实现-----C
A.eq(index)
B.find(expr)
C.siblings([expr])
D.children()
10、下面有关JavaScript内部对象的描述正确的有(多选)------ABCD
A.History对象包含用户(在浏览器窗口中)访问过的URL
B.Location对象包含有关当前URL的信息
C.Window对象表示浏览器中打开的窗口
D.Navigator对象包含有关浏览器的信息
11,阅读如下代码,???处的结果应该是什么?
var length = 10
function fn() {
alert(this.length)
}
var obj = {
length: 5,
method: function(fn) {
fn() // ???
arguments[0]() // ???
}
}
obj.method(fn);
答案:fn() // 10 arguments[0]() // 1
12、把两个数组合并,并删除第二个元素。
var array1 = [‘a‘, ‘b‘, ‘c‘];
var bArray = [‘d‘, ‘e‘, ‘f‘];
var cArray = array1.concat(bArray);
cArray.splice(1, 1);
13、简述一下你理解的盒子模型?简述一下你理解的定位?
答案: 盒子模型分为W3C盒子,和IE盒子。 W3C盒子的content只包括内容区域;IE盒子的contnet包括内容+padding+margin;
定位分为三类,relative、absolute、fixed。
relative,相对于自己本身定位,不释放空间
absolute,相对于position:relative的父元素定位,释放空间
fixed,相对于屏幕左上角定位,释放空间
14,解释一下弹性布局?列举弹性布局的常用属性,不少于8个。
答案: 弹性布局: display:flex;
[作用于容器的属性]
flex-direction属性决定主轴的方向(即项目的排列方向)
flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-flow 是flex-direction和flex-wrap的缩写形式。
justify-content属性定义了项目在主轴上的对齐方式。
align-items属性定义项目在交叉轴上如何对齐。
align-content属性定义了多根轴线的对齐方式。
[作用于项目的属性]
order属性定义项目的排列顺序。
flex-grow属性定义项目的放大比例,默认为0
flex-shrink属性定义了项目的缩小比例,默认为1
flex-basis定义项目占据的主轴空间
flex属性是flex-grow, flex-shrink 和 flex-basis的简写
align-self:定义单个项目自身在交叉轴上的排列方式
15、在Angular.js中,ng-show/ng-hide 与 ng-if 的区别?
答案:我们都知道ng-show/ng-hide实际上是通过 display 来进行隐藏和显示的。而ng-if实际上控制dom节点的增删除来实现的。因此如果我们是根据不同的条件来进行dom节点的加载确认的话,那么ng-if的性能好过ng-show.
16、有一接口地址: http://www.jianghaozhenshuai.com ,请分别使用JQuery的Ajax和AngularJS的$http 进行POST请求,要求传递请求参数{name:”zhangsan”},请打印返回结果。
//JQuery
$.post(“url”,{ name:”zhangsan”}, successCallback, errorCallback);
//AngularJS
$http.post(‘/someUrl‘, data).then(successCallback, errorCallback);
17、请使用原生JS获取页面中所有被选中的checkbox(不使用第三方框架)?
var inputs = document.getElementsByTagName("input"); var checkboxs = []; for(var i=0; i<inputs.length; i++){ if(inputs[i].type=="checkbox" && inputs[i].checked){ checkboxs.push(inputs[i]) } }
18、请解释一下JS中的DOM0与DOM2事件模型,以及JS中的事件流模型?
【DOM0模型】
内联模型(行内绑定):直接将函数名作为HTML标签的某个事件属性的属性值;
<button onclick="func()">DOM0内联模型</button>
脚本模型(动态绑定):在JS脚本中,取到某个节点,并添加事件属性;
window.onload = function(){}
【DOM2模型】
① IE8之前: btn2.attachEvent("onclick",函数);
② 其他浏览器: btn2.addEventListener("click",函数,true/false);
事件流模型:分为事件冒泡与事件捕获。 事件冒泡从自身开始到根节点触发,事件捕获从根节点开始到自身触发。
19、有如下代码结构: <div id=”div1”> <div id=”div2”></div> </div>
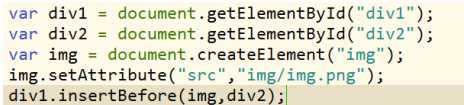
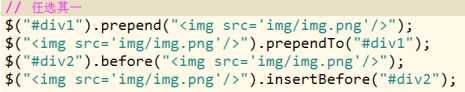
分别用JS和JQuery实现:新增一个<img src=”img.png” />图片,插入在div2前面!
答案:
//JS

//JQuery

20,使用JS模拟实现面向对象三大特征之封装。
function Person(){
var age = 0;
this.setAge = function(ages){
age = ages;
}
this.getAge = function(){
return age;
}
/*
* 私有化的方法
*/
function getTime(){
return new Date();
}
}
标签:浏览器 根据 max mic ret 正则 代码 控制 puts
原文地址:http://www.cnblogs.com/iconz/p/7674853.html