标签:ios11 技术 内容 标识 编写 对话 选择 输入 第一个
本节将以一个iOS 11应用程序为例,为开发者讲解如何使用Xcode 9.0去创建项目,以及iOS模拟器的一些功能、编辑界面等内容。
一个iOS应用的所有文件都在一个Xcode项目下。项目可以帮助用户管理代码文件和资源文件。以下是使用Xcode创建项目的具体操作步骤
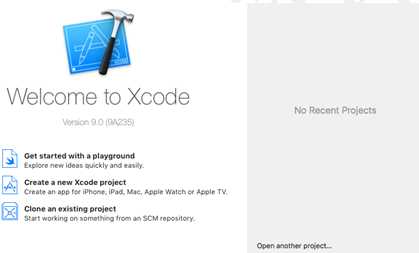
(1)打开Xcode,弹出Welcome to Xcode对话框,如图1.1所示。

图1.1 Welcome to Xcode对话框
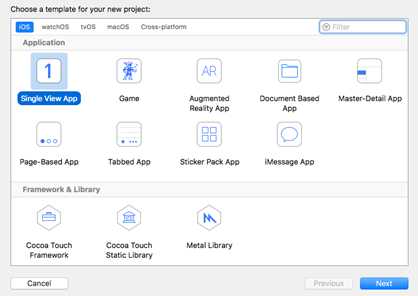
(2)选择Create a new Xcode project选项,弹出Choose a template for your new project:对话框,如图1.2所示。

图1.2 Choose a template for your new project:对话框
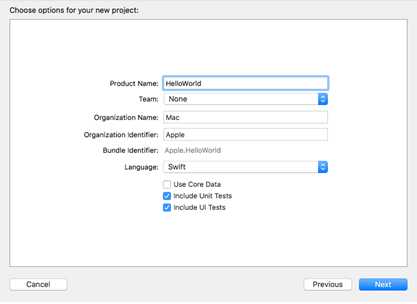
(3)选择iOS|Application中的Single View App模板,单击Next按钮后,弹出Choose options for your new project:对话框,如图1.3所示。

图1.3 Choose options for your new project:对话框
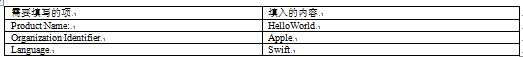
(4)填入Product Name(项目名)、Organization Identifier(标识符)信息以及选择Language(编程语言)和设备Devices(设备),如表1-1所示。
表1-1 填写的内容

注意:在图1.3中出现的UI Tests是Xcode 7.0新增的内容。UI Tests是一个自动测试UI与交互的Testing组件。它可以通过编写代码、或者是记录开发者的操作过程并代码化,来实现自动点击某个按钮、视图,或者自动输入文字等功能。(在实际的开发过程中,随着项目越做越大,功能越来越多,仅仅靠人工操作的方式来覆盖所有测试用例是非常困难的,尤其是加入新功能以后,旧的功能也要重新测试一遍,这导致了测试需要花非常多的时间来进行回归测试,这里产生了大量重复的工作,而这些重复的工作有些是可以自动完成的,这时候UI Tests就可以帮助解决这个问题了。)
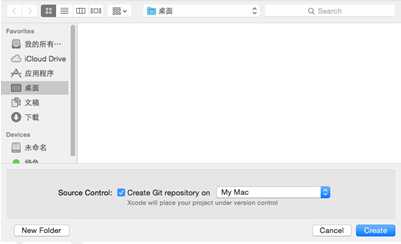
(5)内容填写完毕后,单击Next按钮,打开项目的保存位置对话框,如图1.4所示。

图1.4 保存位置对话框
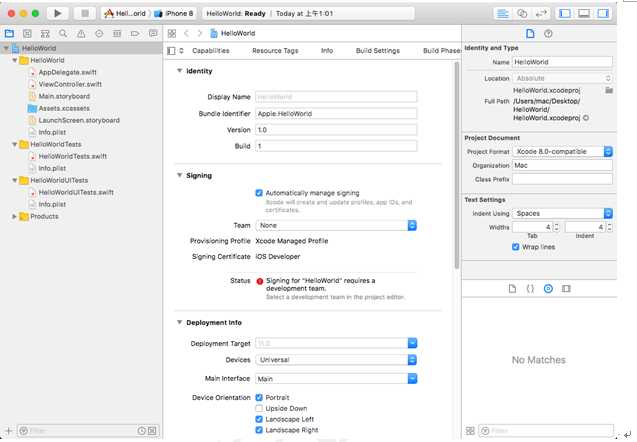
(6)单击Create按钮,这时一个项目名为Hello World的项目就创建好了,如图1.5所示

图1.5 HelloWorld项目
标签:ios11 技术 内容 标识 编写 对话 选择 输入 第一个
原文地址:http://www.cnblogs.com/daxueba-ITdaren/p/7675644.html