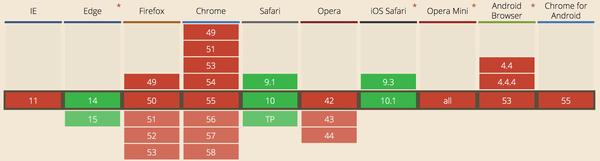
标签:状态 content update request 表示 了解 safari 一个 获取
一直以来网页大多是使用 flash 来播放视频。在目前唱衰 flash 的环境下,HTML5 为我们带来了一个网页内视频播放的解决方案—— <video>标签。
在HTML5 中,可以通过HTML标签“audio”和“video”来支持嵌入式的媒体,使开发者能够方便地将媒体嵌入到HTML文档中。
当前,video 元素支持三种视频格式:
html5嵌入媒体就和使用 <img> 标签嵌入图片一样简单,你只需要一个 <video> 标签就可以:
<video src="../video/2.ogg" controls>
</video>
src 属性来指定想要播放的视频文件,controls 属性可以显示视频播放控件(默认不显示)。
可以在 <video> 标签中设置内容,这些内容将在浏览器不支持 <video> 时展示:
<audio src="audio.ogg" controls autoplay loop>
<p>你的浏览器不支持video标签</p>
</audio>
video 标签中可以设置一些属性来对播放器进行简单的控制。
比如规定播放器大小为640px * 480px:
<video src="../video/2.ogg" height="480" width="640" controls>
<p>你的浏览器不支持video标签</p>
</video>
height 和 width 属性的单位都是 pixels, 即像素。如果设置这些属性,在页面加载时会为视频预留出空间。如果没有设置这些属性,那么浏览器就无法预先确定视频的尺寸,这样就无法为视频保留合适的空间。结果是,在页面加载的过程中,其布局也会产生变化。
再比如下面这个例子:
<video src="../video/2.ogg" height="480" width="640" autoplay loop muted controls>
<p>你的浏览器不支持video标签</p>
</video>
这个例子中又增加了三个属性:
autoplay 属性可以让视频在准备完毕后自动播放;
loop 属性规定视屏循环播放,即播放完毕后再次从头开始播放; muted 属性让视频播放时默认是静音状态
接下来再看一个例子:
<video src="../video/2.ogg" height="480" width="640" preloader="auto" poster="../video/show.png" controls>
<p>你的浏览器不支持video标签</p>
</video>
这里出现两个属性: preloader 告诉了视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 preloader 有三个属性值可设置:
上面三个例子包含了html5 <video> 标签到目前新增的所有属性,整理如下:
可以在 <video> 标签内使用 <source> 标签来指定多个播放文件,来为不同的浏览器提供可支持的编码格式。例如:
<video controls>
<source src="../video/2.ogg" type="video/ogg">
<source src="../video/2.mp4" type="video/mp4">
<p>你的浏览器不支持video标签</p>
</video>
浏览器会先加载 2.ogg, 如果不支持ogg格式或视频不存在,则会加载2.MP4,以此类推。
<source> 标签里,需要通过 src 来指定文件,通过 type 属性来指定文件格式。
想要指定字幕文件,可以使用 <track> 标签;track 使用方式与 source 相同。
<video controls>
<source src="../video/2.ogg" type="video/ogg">
<source src="../video/2.mp4" type="video/mp4">
<track kind="captions" src="sampleCaptions.vtt" srclang="en">
<track kind="descriptions" src="sampleDescriptions.vtt" srclang="en">
<track kind="chapters" src="sampleChapters.vtt" srclang="en">
<p>你的浏览器不支持video标签</p>
</video>
<track> 标签可以用于规定字幕文件或其他包含文本的文件。
<track> 标签属性包括:
虽然 <track> 标签为 video 提供了丰富的文本内容支持,但是目前浏览器对于 track 的支持率很不乐观。
 以上简单介绍了HTML5中video标签的使用方法。下一篇文章计划介绍video事件相关内容。想要进行更深入的了解可以在此查看文档。
以上简单介绍了HTML5中video标签的使用方法。下一篇文章计划介绍video事件相关内容。想要进行更深入的了解可以在此查看文档。
video 的 play()、pause() 方法分别用于实现视频的播放、暂停。
通过对 video 标签的 paused 属性进行判断,可以知道当前视频的播放状态。视频处于播放状态时,paused 为 false;处于暂停状态时, paused 为 true。
示例:
<video id="video" preloader poster="../video/show.png" height="480" width="640">
<source src="../video/trailer.MP4" type="video/mp4">
</video>
<button id="play_btn" type="button"></button>
var v = document.getElementById(‘video‘);
var playBtn = document.getElementById(‘play_btn‘);
playBtn.textContent = ‘>‘;
playBtn.addEventListener("click", function(){
if(v.paused){
v.play();
playBtn.textContent = ‘||‘;
}else{
v.pause();
playBtn.textContent = ‘>‘;
}
});
通过 volume 属性可以控制播放音量。
volume 的值在 0~1 之间。
<video id="video" preloader poster="../video/show.png" height="480" width="640">
<source src="../video/trailer.MP4" type="video/mp4">
</video>
<div>
音量<button id="vol_inc_btn" type="button">+</button>
<button id="vol_dec_btn" type="button">-</button>
</div>
var v = document.getElementById(‘video‘);
var volIncBtn = document.getElementById(‘vol_inc_btn‘);
var volDecBtn = document.getElementById(‘vol_dec_btn‘);
volIncBtn.addEventListener("click", function(){
v.volume > 0.9?v.volume = 1:v.volume += 0.1;
})
volDecBtn.addEventListener("click", function(){
v.volume < 0.1?v.volume = 0:v.volume -= 0.1;
})
muted 属性表示是否静音。值为 true 时,视频被静音。
<button id="muted_btn" type="button">静音</button>
var mutedBtn = document.getElementById(‘muted_btn‘);
mutedBtn.addEventListener("click", function(){
v.muted = !v.muted;
mutedBtn.textContent = v.muted?‘恢复‘:‘静音‘;
})
video 的 currentTime 属性用来获取当前播放的位置。duration 属性表示当前资源的长度。利用这两个属性,可以实现 当前时刻/总长度 格式的时间显示。
<font id="now_time" size="3"></font>/<font id="duration" size="3"></font>
var nowTime = document.getElementById(‘now_time‘);
var duration = document.getElementById(‘duration‘);
//初始值设为0
nowTime.textContent = 0;
duration.textContent = 0;
//currentTime 和 duration 单位都是秒,我们写一个函数来将时间显示格式变为 mm:ss。
function parseTime(time){
time = Math.floor(time);
var _m, _s;
_m = Math.floor(time/60);
_s = time - _m*60;
if(_m<10){
_m = ‘0‘ + _m;
}
if(_s<10){
_s = ‘0‘ + _s;
}
return _m + ‘:‘ + _s
}
v.addEventListener(‘timeupdate‘, function(){
nowTime.textContent = parseTime(v.currentTime);
})
v.addEventListener(‘loadedmetadata‘, function(){
console.log(‘loadedmetadata‘)
duration.textContent = parseTime(v.duration);
})
这里用到了两个事件:timeupdate 和 loadedmetadata。
timeupdate 事件在播放时间改变时触发,在这里我们监听播放时间的改变,然后同步更新显示。
loadedmetada 在成功获取资源长度时触发。
在播放器中进度条是标配,我们在这里也简单实现以下进度条功能。
<div id="progressWrap">
<div id="playProgress">
</div>
</div>
var progressWrap = document.getElementById("progressWrap");
var playProgress = document.getElementById("playProgress");
//计算当前进度条显示长度,利用前面说过的 currentTime 和 duration。
function getProgress(){
var percent = v.currentTime / v.duration;
playProgress.style.width = percent * (progressWrap.offsetWidth) + "px";
}
// 鼠标在播放条上点击时进行捕获并进行处理
function videoSeek(e){
if(v.paused || v.ended){
v.play();
}
enhanceVideoSeek(e);
}
function enhanceVideoSeek(e){
var length = e.pageX - progressWrap.offsetLeft;
var percent = length / progressWrap.offsetWidth;
playProgress.style.width = percent * (progressWrap.offsetWidth) + "px";
v.currentTime = percent * v.duration;
}
progressWrap.addEventListener(‘click‘, function(e){
videoSeek(e);
})
v.addEventListener(‘timeupdate‘, function(){
getProgress();
})
playbackRate 属性代表当前的播放速度。正常播放速度为 1。 通过改变 playbackRate 的值,可以调整视频的播放速度。
例如我们实现一个快进功能,使播放速度在 正常/2倍/4倍 间切换:
<button id="speed_up" type="button">快进</button>
var speedUpBtn = document.getElementById(‘speed_up‘);
var _speed = 1;
speedUpBtn.addEventListener(‘click‘, function(){
changeSpeed();
});
function changeSpeed () {
_speed = _speed * 2;
if(_speed>4){
_speed = 1;
}
v.playbackRate = _speed;
speedUpBtn.textContent = _speed===1?‘快进‘:‘快进x‘ + _speed;
}
有了快进功能,一般还要有一个快退的功能。在这里可以用之前提到过得 currentTime 来简单实现。
<button id="back" type="button">快退</button>
var backBtn = document.getElementById(‘back‘);
var _back_speed = 1;
var _t;
backBtn.addEventListener(‘click‘, function(){
_back_speed = _back_speed * 2;
if(_back_speed>4){
v.playbackRate = 1;
_back_speed = 1;
clearInterval(_t);
}else{
v.playbackRate = 0;
clearInterval(_t);
//通过计时器来不断改变当前播放位置,实现后退的功能
_t = setInterval(function(){
v.currentTime -= _back_speed * 0.1;
},100)
}
backBtn.textContent = _back_speed===1?‘快退‘:‘快退x‘ + _back_speed;
})
通过事件 loadstart 和 loadeddata 可以监控资源的加载状态。
当资源开始加载时,触发 loadstart 事件。加载完毕时,触发 loadeddata 事件。如果加载失败,触发 error 事件。
<p id="load_state"></p>
var loadState = document.getElementById(‘load_state‘);
v.addEventListener(‘loadstart‘, function(){
loadState.textContent = ‘视频加载中。。。‘;
})
v.addEventListener(‘loadeddata‘, function(){
loadState.textContent = ‘加载完毕。‘;
})
v.addEventListener(‘error‘, function(){
loadState.textContent = ‘加载失败。‘;
})
现在主流浏览器基本上实现了全屏效果,但是不同浏览器实现不一样:
// Webkit (works in Safari5.1 and Chrome 15)
element.webkitRequestFullScreen();
document.webkitCancelFullScreen();
// Firefox 10+
element.mozRequestFullScreen();
document.mozCancelFullScreen();
// W3C 提议
element.requestFullscreen();
document.exitFullscreen();
实现全屏效果,只需要调用这些方法即可。
<button id="fullscreen" type="button">全屏</button>
function requestFullScreen(de) {
if (de.requestFullscreen) {
de.requestFullscreen();
} else if (de.mozRequestFullScreen) {
de.mozRequestFullScreen();
} else if (de.webkitRequestFullScreen) {
de.webkitRequestFullScreen();
}
}
var fullscreen = document.getElementById(‘fullscreen‘);
fullscreen.addEventListener(‘click‘, function(){
requestFullScreen(v);
})
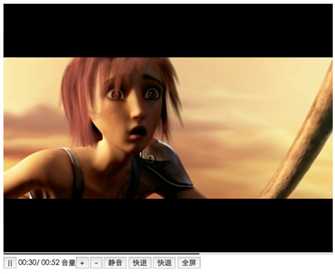
至此基本上实现了一个简单的播放器的操控组件,包括 播放、暂停、时间显示、音量调节、进度条、快进、快退、全屏等。我们的播放器张这样:

哈哈,很粗糙,但是加上样式的话会好很多吧~
除此之外, video 还提供了很多事件在上面的例子中并没有用到,就列举在下面,需要丰富功能时可以随时查看~
标签:状态 content update request 表示 了解 safari 一个 获取
原文地址:http://www.cnblogs.com/sunbeidan/p/7676644.html