标签:doc get 介绍 log 表示 nav content 实现 alt
之前写过一篇文章,介绍的是我写的一个实现自定义滚动条的插件,因为当时太过匆忙,竟然没有详细介绍一下插件和插件的使用,现在做补充说明,
插件地址:https://pan.baidu.com/s/1mhEwHLm
使用方法:
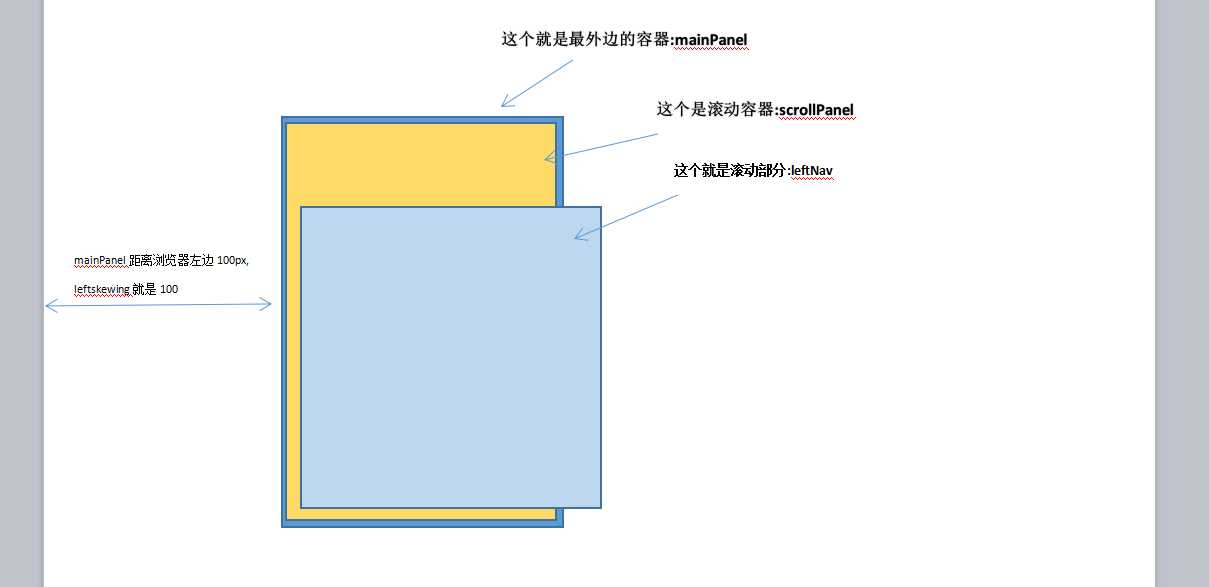
var mainPanel = document.getElementById(‘mainPanel‘);//这个是我们的最外边的父容器
var scrollPanel = document.getElementById(‘scrollPanel‘);//这个是您的滚动容器
var content = document.getElementById(‘leftNav‘);//这个是您的待滚动的部分
var leftskewing = 0;//表示我们最外边的父容器距离左边的绝对位置,如果我们的父容器是紧挨这左边,这个地方写0就好了
new autoScroll(mainPanel, scrollPanel, content, leftskewing);//初始化滚动条

标签:doc get 介绍 log 表示 nav content 实现 alt
原文地址:http://www.cnblogs.com/mrzhu/p/7676759.html