标签:sel es2017 air 实现 参数 upper append src 请求
在很多地方请求参数需要做处理例如:

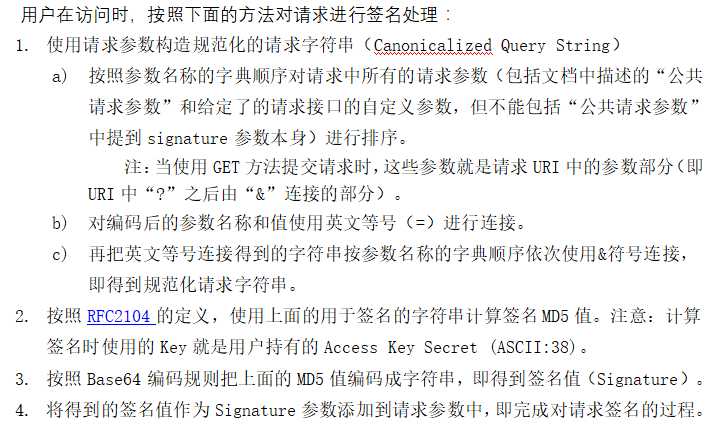
步骤
1.参数字典排序。
2.拼接字符。
/// <summary> /// 生成签名 /// </summary> /// <param name="paramlst">参数列表</param> /// <param name="IsToUpper">是否转大写</param> /// <param name="IsDirect">是否直接加上签名Key</param> /// <returns></returns> public static string GenerateSign(List<KeyValuePair<string, string>> lst,string privateKey) { Comparison<KeyValuePair<string, string>> Comparer = new Comparison<KeyValuePair<string, string>>(CompareKeyValuepair); lst.Sort(Comparer); var paramlst = lst.Where(p => !string.IsNullOrEmpty(p.Value)).ToList(); string signstr = string.Join("&", paramlst.Select(p => p.Key + "=" + p.Value)) + privateKey; return Sign(signstr, "UTF-8"); }
/// <summary> /// 根据Key比较排序位置 /// </summary> private static int CompareKeyValuepair(KeyValuePair<string, string> p1, KeyValuePair<string, string> p2) { return string.Compare(p1.Key, p2.Key); }
3.MD5加密
/// <summary> /// 签名字符串 /// </summary> /// <param name="prestr">需要签名的字符串</param> /// <param name="key">密钥</param> /// <param name="inputCharset">编码格式</param> /// <returns>签名结果</returns> public static string Sign(string prestr, string inputCharset) { StringBuilder sb = new StringBuilder(); MD5 md5 = new MD5CryptoServiceProvider(); byte[] t = md5.ComputeHash(Encoding.GetEncoding(inputCharset).GetBytes(prestr)); foreach (byte t1 in t) { sb.Append(t1.ToString("x2")); } return sb.ToString(); }
标签:sel es2017 air 实现 参数 upper append src 请求
原文地址:http://www.cnblogs.com/zhuyapeng/p/7678158.html