标签:app first ast 动画 lang order 样式 append before
一、相关知识点总结
1、CSS
.css()
- .css("color") -> 获取color css值
- .css("color", "#ff0000") -> 设置值
- .css({"color": "#cccccc", "border": "1px solid #ff0000"}) -> 设置多个值
- .css(["color", "border"]) -> 获取多个值
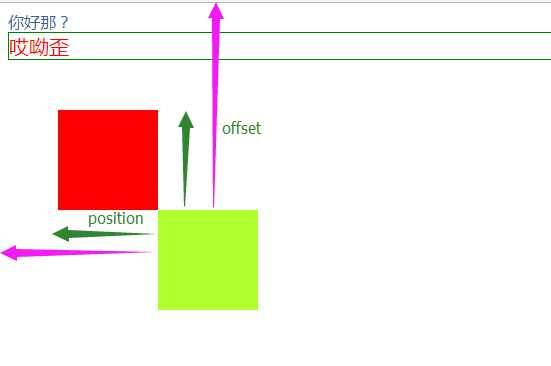
.offset
- 获取相对位置
- 比较的对象是html (窗口)
.position
- 获取相对已经定位的父标签的位置
- 比较的是最近的那个做过定位的祖先标签
.scrollTop([val])
- 返回顶部的例子
.scrollLeft([val])
尺寸:
height([val|fn])
- 元素的高度
width([val|fn])
- 元素的宽度
innerHeight()
- 带padding的高度
innerWidth()
- 带padding的宽度
outerHeight([soptions])
- 在innerHeight的基础上再加border的高度
outerWidth([options])
- 在innerHeight的基础上再加border的高度
2、文档操作
内部插入
A.append(B) 吧B添加到A的后面
A.appendTo(B) 吧A添加到B的后面
A.prepend(B) 吧B添加到A的前面
A.prependTo(B) 吧A添加到B的前面
外部插入
A.after(B) 吧B添加到A的后面
A.insertAfter(B) 吧A添加到B的后面
A.before(B) 吧B添加到A的前面
A.insertBefore(B) 吧A添加到B的前面
包裹
wrap(html|ele|fn)
A.wrap(B) --> B包A
unwrap() 不抱
- 不要加参数
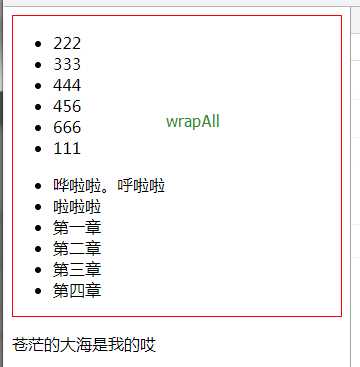
wrapAll(html|ele) 都包(作为整体包),只包你选中的那个
wrapInner(html|ele|fn) 里面包
替换
replaceWith(content|fn)
A.replaceWith(B) --> B替换A
replaceAll(selector)
A.replaceAll(B) --> A替换B
删除
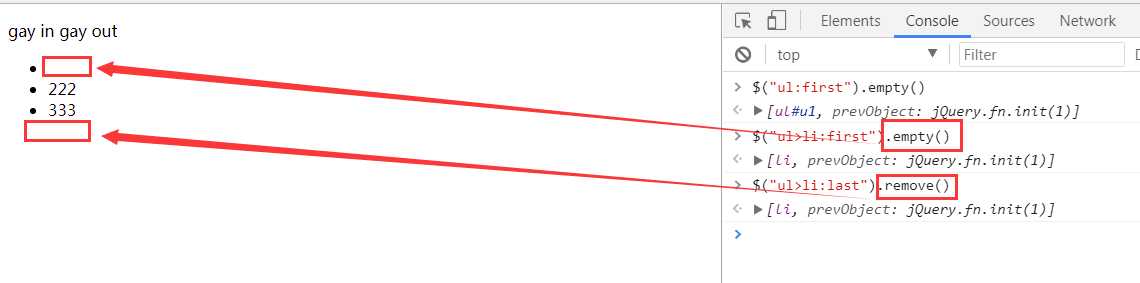
empty()
- 清空 内部清空
remove([expr])
- 删除 整体都删除
detach([expr])
- 剪切 多保存在变量中,方便再次使用
克隆/复制
clone([Even[,deepEven]])
3、动画
基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
- 淡出到0.66透明度
fadeToggle([s,[e],[fn]])
- .fadeToggle(3000, function () {
alert("真没用3");
});
自定义
animate(p,[s],[e],[fn])1.8*
- css属性值都可以设置
- 图片变小(漏气)
4. 事件处理
之前绑定事件的方式:
1. onclick=clickMe(); function clickMe() {}
2. ele.onclick = function(){}
3. ele.addEventListener("click", function(){}) js事件委派
jQuery绑定事件的方式:
1. $(ele).on("click", function(){})
2. $("tbody").delegate(".btn-warning", "click", function(){}) 这个3.几的版本没有这个方法了,这是3.几以前版本有的方法
3. $("tbody").on("click",".btn-warning",function(){}) jQuery的事件委派
二、图片详述
(1)offset 和 postion

(2)innerwrap 和 wrap 和 warpAll



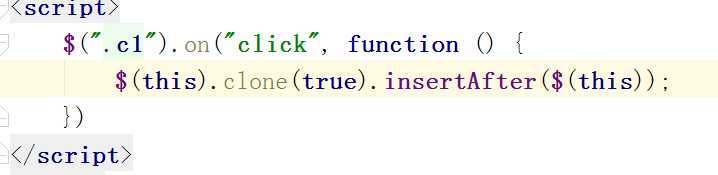
(3)克隆

(4)empty 和 remove

(5)牛逼的操作

(6)取消Bootstrap默认提示

三、具体代码实现
1、返回首页

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>返回首页</title> 6 </head> 7 <style> 8 .c1{ 9 height: 100px; 10 } 11 button{ 12 position: fixed; 13 right: 15px; 14 bottom: 15px; 15 background-color: #336699; 16 } 17 .hide{ 18 display: none; 19 } 20 </style> 21 22 <body> 23 <div class="c1">1</div> 24 <div class="c1">2</div> 25 <div class="c1">3</div> 26 <div class="c1">4</div> 27 <div class="c1">5</div> 28 <div class="c1">6</div> 29 <div class="c1">7</div> 30 <div class="c1">8</div> 31 <div class="c1">9</div> 32 <div class="c1">10</div> 33 <div class="c1">11</div> 34 <div class="c1">12</div> 35 <div class="c1">13</div> 36 <div class="c1">14</div> 37 <div class="c1">15</div> 38 <div class="c1">16</div> 39 <div class="c1">17</div> 40 <div class="c1">18</div> 41 <div class="c1">19</div> 42 <div class="c1">20</div> 43 <div class="c1">21</div> 44 <div class="c1">22</div> 45 <div class="c1">23</div> 46 <div class="c1">24</div> 47 <div class="c1">25</div> 48 <div class="c1">26</div> 49 <div class="c1">27</div> 50 <div class="c1">28</div> 51 <div class="c1">29</div> 52 <div class="c1">30</div> 53 <div class="c1">31</div> 54 <div class="c1">32</div> 55 <div class="c1">33</div> 56 <div class="c1">34</div> 57 <div class="c1">35</div> 58 <div class="c1">36</div> 59 <div class="c1">37</div> 60 <div class="c1">38</div> 61 <div class="c1">39</div> 62 <div class="c1">40</div> 63 <div class="c1">41</div> 64 <div class="c1">42</div> 65 <div class="c1">43</div> 66 <div class="c1">44</div> 67 <div class="c1">45</div> 68 <div class="c1">46</div> 69 <div class="c1">47</div> 70 <div class="c1">48</div> 71 <div class="c1">49</div> 72 <div class="c1">50</div> 73 <div class="c1">51</div> 74 <div class="c1">52</div> 75 <div class="c1">53</div> 76 <div class="c1">54</div> 77 <div class="c1">55</div> 78 <div class="c1">56</div> 79 <div class="c1">57</div> 80 <div class="c1">58</div> 81 <div class="c1">59</div> 82 <div class="c1">60</div> 83 <div class="c1">61</div> 84 <div class="c1">62</div> 85 <div class="c1">63</div> 86 <div class="c1">64</div> 87 <div class="c1">65</div> 88 <div class="c1">66</div> 89 <div class="c1">67</div> 90 <div class="c1">68</div> 91 <div class="c1">69</div> 92 <div class="c1">70</div> 93 <div class="c1">71</div> 94 <div class="c1">72</div> 95 <div class="c1">73</div> 96 <div class="c1">74</div> 97 <div class="c1">75</div> 98 <div class="c1">76</div> 99 <div class="c1">77</div> 100 <div class="c1">78</div> 101 <div class="c1">79</div> 102 <div class="c1">80</div> 103 <div class="c1">81</div> 104 <div class="c1">82</div> 105 <div class="c1">83</div> 106 <div class="c1">84</div> 107 <div class="c1">85</div> 108 <div class="c1">86</div> 109 <div class="c1">87</div> 110 <div class="c1">88</div> 111 <div class="c1">89</div> 112 <div class="c1">90</div> 113 <div class="c1">91</div> 114 <div class="c1">92</div> 115 <div class="c1">93</div> 116 <div class="c1">94</div> 117 <div class="c1">95</div> 118 <div class="c1">96</div> 119 <div class="c1">97</div> 120 <div class="c1">98</div> 121 <div class="c1">99</div> 122 <div class="c1">100</div> 123 <button class="hide">返回顶部</button> 124 <button class="cc hide">返回底部</button> 125 <script src="jquery-3.2.1.min.js"></script> 126 <script> 127 $(":button").on("click",function () { 128 $(window).scrollTop(0);// 给一个滚动条位置 129 // $(window).scrollTop(500) 130 }); 131 $(window).scroll(function () { 132 //滚动的时候做的操作 133 if ($(window).scrollTop()>100){ 134 $(":button").removeClass("hide") 135 } 136 else{ 137 $(":button").addClass("hide") 138 } 139 }); 140 141 </script> 142 </body> 143 </html>
2、查看尺寸

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>尺寸</title> 6 <style> 7 .c1{ 8 height: 100px; 9 width: 80px; 10 background-color: red; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="c1"></div> 16 <script src="jquery-3.2.1.min.js"></script> 17 <script> 18 // 没设置前 19 console.log($(".c1").height); 20 console.log($(".c1").width); 21 console.log($(".c1").innerHeight()); //100 22 // 设置后 innerHeight() 23 $(".c1").css("padding","20px"); 24 console.log($(".c1").innerHeight()); //140(自己的高度+padding(内边距) 25 console.log($(".c1").innerWidth()); //120(自己的高度+padding(内边距) 26 27 // 测试margin 28 $(".c1").css("margin","20px"); //和外边距没有关系,高度还是140 29 console.log($(".c1").innerHeight()); 30 31 // outerHeight() 32 console.log($(".c1").outerHeight()); //140(自己的高度+padding(内边距) 33 $(".c1").css("border","10px solid yellow")//120(自己的高度+padding(内边距) 34 console.log($(".c1").outerHeight()); //160(自己的高度+padding(内边距)+border的宽度 35 36 // 测试margin 37 $(".c1").css("margin","30px"); //和外边距没有关系,高度还是160 38 console.log($(".c1").outerHeight()); 39 40 41 </script> 42 </body> 43 </html>
3、CSS示例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css示例</title> 6 </head> 7 <style> 8 .c2{ 9 width: 100px; 10 height: 100px; 11 background-color: red; 12 position: relative; 13 top: 50px; 14 left: 50px; 15 } 16 .c3{ 17 width: 100px; 18 height: 100px; 19 background-color: greenyellow; 20 position: absolute; 21 left: 100px; 22 top: 100px; 23 24 } 25 </style> 26 <body> 27 <div class="c1">你好那?</div> 28 <div class="c4">哎呦歪</div> 29 <div class="c2"> 30 <div class="c3"></div> 31 </div> 32 33 <script src="jquery-3.2.1.min.js"></script> 34 <script> 35 // 1、 .css() 36 $(".c1").css("color","#336699");//找到标签,设置单个样式 37 console.log($(".c1").css("color"));//获取color css值 38 $(".c4").css({"color":"red","border":"1px solid green","font-size":"20px"});//设置多个样式 39 console.log($(".c4").css(["color","border","font-size"])) 40 // 2、offset 41 console.log($(".c2").offset()); 42 console.log($(".c2").offset().left); 43 console.log($(".c2").offset().top); 44 45 console.log($(".c3").offset()); //{top: 107, left: 58} 46 console.log($(".c3").position());//{top: 100, left: 100} 47 48 </script> 49 </body> 50 </html>
4、文档操作

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文档操作</title> 6 </head> 7 <ul id="u1"> 8 <li>111</li> 9 <li>222</li> 10 <li>333</li> 11 <li>444</li> 12 </ul> 13 <p>苍茫的大海是我的哎</p> 14 <ul id="u2"> 15 <li>第一章</li> 16 <li>第二章</li> 17 <li>第三章</li> 18 <li>第四章</li> 19 </ul> 20 <body> 21 <script src="jquery-3.2.1.min.js"></script> 22 <script> 23 // 在内部插入 24 // append:往后添加 25 $("#u1").append("<li>456</li>"); 26 var li =document.createElement("li"); 27 $(li).text(666); 28 $(li).appendTo($("#u1")); 29 $("#u1>li:first").appendTo($("#u1")); //吧第一个添加到这个列表中。注意是挪动,不是复制 30 $("#u1>li:last").appendTo($("#u1")); 31 // prepend :往前添加 32 $("#u2").prepend("<li>啦啦啦</li>"); //吧啦啦啦添加到列表的前面 33 34 var tem = document.createElement("li"); 35 tem.innerText = "哗啦啦。呼啦啦"; 36 $(tem).prependTo($("#u2")) ;//吧啦啦啦添加到列表里(先创建) 37 38 // 在外部插入 39 // after 40 $("#u2").after("<div>哈啊好好</div>"); //在列表的后面插入 41 42 var tem = document.createElement("div"); 43 $(tem).text("哎哎呀"); 44 $(tem).css("color","red"); 45 $(tem).insertAfter($("#u2")); //插入到列表的后面 46 // before 47 $("#u2").before("<div>111</div>"); //在列表的前面插入 48 49 var tem = document.createElement("div"); 50 $(tem).text("six"); 51 $(tem).css("color","blue"); 52 $(tem).insertBefore($("#u2")) //插入到列表的后面 53 54 // 包裹 55 // wrap和unwrap 56 var tem = document.createElement("div"); 57 $(tem).css("border","1px solid #ff0000"); 58 $("#u1").wrap($(tem)); //让tem吧列表包起来 59 $("#u1").unwrap() ;//不包,不需要加参数 60 // wrapAll和wrap和wrapInner 61 var tem = document.createElement("div"); 62 $(tem).css("border","1px solid yellow"); 63 $("ul").wrapAll($(tem)); //都包 64 $("ul").wrap($(tem)); //单个包 65 $("ul").wrapInner($(tem));//里面包 66 67 // 替换 68 // replaceWith和replaceAll 69 $("ul").replaceWith("<p>你愁啥?<p>") ;//吧所有的列表替换成你愁啥? 70 71 var ele = document.createElement("p"); 72 $(ele).text("你愁啥?"); 73 $(ele).replaceAll($("ul")); 74 75 // 删除 76 $("ul:first").empty() ;//吧第一个ul清空 77 $("ul>li:first").empty() ;//只是清空内容 78 $("ul>li:last").remove();//都清空 79 80 var a = $("#u1>li:first").detach(); //删除以后还保留着,可以再次使用 81 a.appendTo($("#u1")) 82 </script> 83 </body> 84 </html>
5、克隆(复制)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>克隆</title> 6 </head> 7 <body> 8 <button class="c1">点我点我</button> 9 <script src="jquery-3.2.1.min.js"></script> 10 <script> 11 $(".c1").on("click",function () { 12 $(this).clone(true).insertAfter($(this)) 13 }) 14 </script> 15 </body> 16 </html>
6、动画效果

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动画</title> 6 <style> 7 .hide{ 8 display: none; 9 } 10 </style> 11 </head> 12 <body> 13 <img src="z.png" > 14 <script src="jquery-3.2.1.min.js"></script> 15 <button class="c1">召唤</button> 16 <button class="c2">淡出</button> 17 <button class="c3">淡入</button> 18 <button class="c4">淡出到0.66透明度</button> 19 <button class="c5">淡入淡出</button> 20 <button class="c6">动画:图片变小</button> 21 <script> 22 $(".c1").on("click",function () { 23 // $("img").hide(); 24 // $("img").show(); 25 $("img").toggle(); 26 }); 27 28 // 淡出 29 $(".c2").on("click",function () { 30 $("img").fadeOut(); 31 $("img").fadeOut("fast"); //快速的淡出 32 }); 33 // 淡入 34 $(".c3").on("click",function () { 35 // 增加淡入的时间 36 $("img").fadeIn(3000,function () { 37 // alert(123) 38 }); 39 }); 40 // 淡出到0.66透明度 41 $(".c4").on("click",function () { 42 $("img").fadeTo(3000,0.66,function () { 43 // alert(123) 44 }) 45 }); 46 // 淡入淡出 47 $(".c5").on("click",function () { 48 $("img").fadeToggle(3000,function () { 49 // alert(123) 50 }) 51 }) 52 // 动画-图片变小 53 $(".c6").on("click",function () { 54 $("img").animate( 55 { 56 width:"80px", 57 height:"80px" 58 },3000,function () { 59 //这是一个回调函数 60 alert(123) 61 } 62 ) 63 }) 64 </script> 65 </body> 66 </html>
标签:app first ast 动画 lang order 样式 append before
原文地址:http://www.cnblogs.com/haiyan123/p/7678513.html